对系统审美疲劳了?从 iOS 的设计出发探索更多答案
前言
我是老人 , 一名设计师 。由于最近的设计方向都逐渐趋同 , 以及最近发布的 Windows11 也开始采用圆角设计 , 让我有了写这篇文章的想法 。
我想告诉你:不要停滞不前 , 去寻找更多答案 。
「圆角」并不是唯一的答案
iOS 一直以来就是圆角的代表作 。应用到到界面设计 , 其处处圆润的视觉体验无疑是令人愉悦的 。从 iPhoneX 采用圆角屏幕开始 , 我们可以看见苹果对「圆角」有多狂热 。
但「圆角」并不是唯一的答案 。事实上 , 在设计中 , 从来就没有唯一的答案 。
直角也能赏心悦目
「Windows 8」便是一个典型的例子 。从 Windows 7 到 Windows 8, 微软开始大范围使用锋利的直角 , 抛弃了 Windows 7 绚丽的 Aero 效果 , 转而使用大色块和丰富的动效 。

文章图片
文章图片
「开始」屏幕
「开始」屏幕虽然为许多人所不适应 , 但其独树一帜的直角色块设计 , 依然为 Windows 创造了独一无二的视觉体验 , 使微软和 Windows 的形象变得锋利 , 鲜明 , 这都要归功于「直角」给人高冷 , 坚韧的感觉 。这是「圆角」所不可及的 。
仔细观察 , 开始屏幕中的磁贴并非简单的「单一色块」 , 而是采用了微量的渐变色与描边来丰富层次;同样 , 扁平的 Windows 8 并非只有「大色块 + 文字」 , 其中还采用了丰富的动效 , 使得界面鲜活起来 。

文章图片
文章图片
「磁贴」 并非单一色块
但是很遗憾 。「Windows 8」这款超前的系统 , 陨落在了不属于它的时代 。从 Windows 10 开始 , 磁铁与动效设计被刻意淡化;在最新的 Windows 11 中 , 直角设计被完全放弃 。
直角能与圆角并存
从 iOS 10 到 iOS 11, 苹果为数字小键盘也加上了圆角设计 , 此举引发网友不满 。大量用户吐槽新设计「更丑」了 。

文章图片
文章图片
我承认右边的看起来确实更丑了
很显然该改动是为了响应 iPhone X 「处处圆角 , 处处圆润」的号召 , 强行把小键盘改成了圆角按钮 。其违和感扑面而来 。为什么不试试让直角与圆角共存呢?
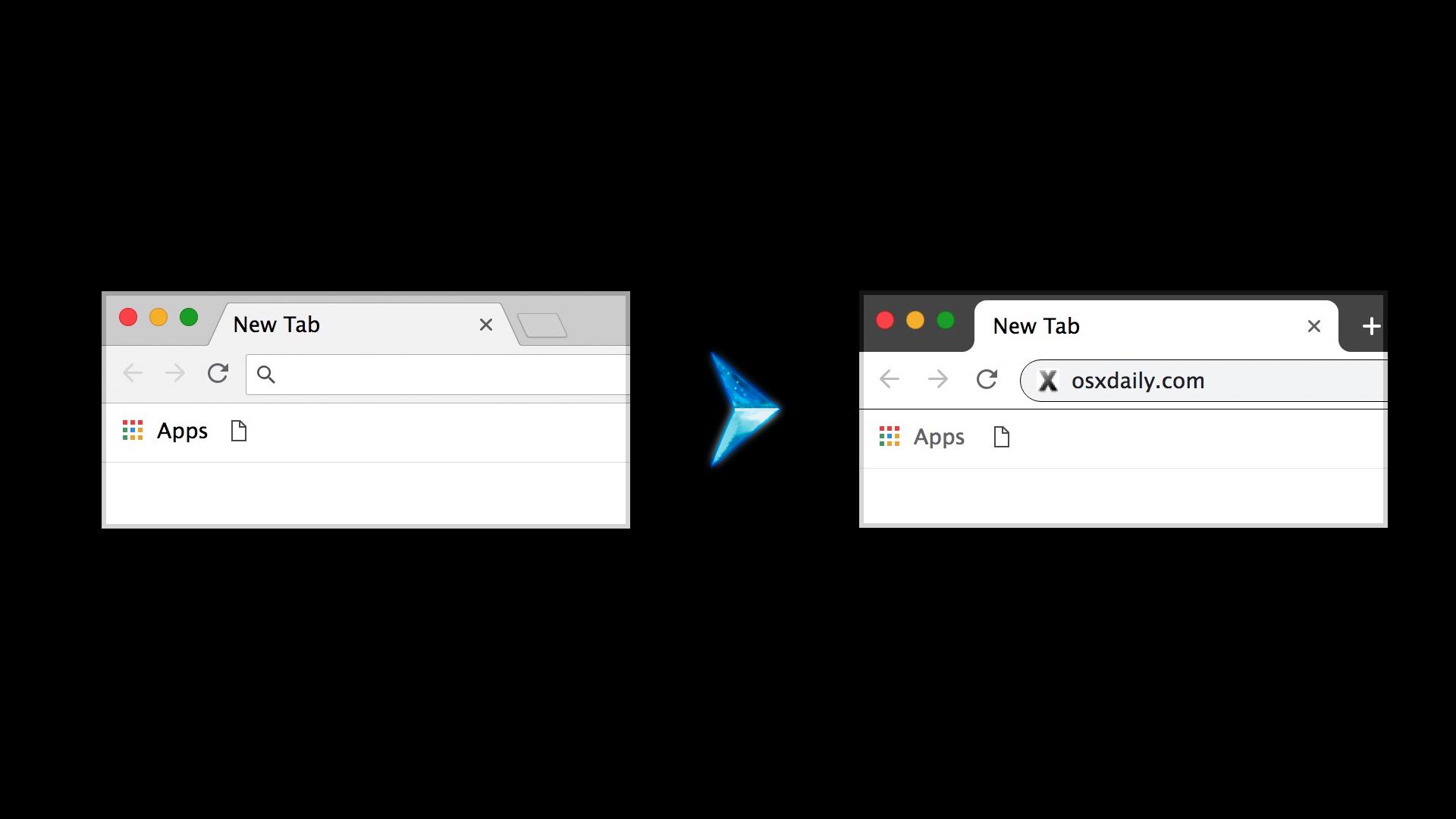
同样的例子在 Chrome 桌面版上也有体现 。在 Chrome 69 版本中 ,Google 悄然将原先带有棱角的标签页 , 改成了完全的圆角 , 其描边也被一同抛弃 。

文章图片
文章图片
可能 Chrome 团队的审美确实非常独特
由于 Chrome 几乎是全球用户量最多的浏览器 , 此举引发的骂声铺天盖地而来 。reddit 上关于最新版 Chrome 69 的讨论无非是「complain about chrome 69 (对 Chrome69 的抱怨)」以及「how to disable round corner in chrome 69 (如何在 Chrome69 中关闭圆角)」 。
不过后来的事情大家也都知道了 。Google 依旧我行我素 , 不仅没有把棱角改回来 , 还关闭了「回到旧版标签页」的隐藏选项;大量网友怨声载道 , 只能忍气吞声继续使用 Chrome 。(谁叫 Chrome 市场份额第一名)
这是两个反面例子 , 用以告诉你: 我喜欢直角 直角也是优秀的设计 。
「高斯模糊」并不是唯一的答案
自 iOS7 问世以来 , 苹果开始大规模在界面中采用「高斯模糊」的设计 。原先这种模糊算法仅被应用于照片处理等场景 。而 iOS 7 几乎可以称得上是将模糊算法应用到用户界面的开山鼻祖 。其实是抄 Windows 7 的
- 智库论坛 | 社区电商推动供应链数字化转型的对策建议
- 2022首场工业数字化供需对接大会举办
- 斗罗大陆魂师对决魂力怎么入手(斗罗大陆魂师对决魂力获取方法介绍)
- 对方手机关机微信视频能打通吗(手机关机打微信视频显示页面说明)
- 抖音拉黑别人怎么不看对方视频(抖音拉黑好友具体步骤)
- qq号能查出对方的手机号码吗(qq号查看对方手机号方法说明)
- 伊甸园的骄傲角色对应什么动物(伊甸园的骄傲角色对应动物分析)
- 斗罗大陆魂师对决强势武魂怎么选(斗罗大陆魂师对决强势武魂高分选择指南)
- 斗罗大陆魂师对决魂骨怎么获取(斗罗大陆魂师对决魂骨领取途径分享)
- 复旦研发智能冰上运动训练分析系统,助中国选手化身“冰雪精灵”
