杭州蓝韵网络 | 滚动视觉差
在浏览一些网站的过程中有没有注意到网站背景是如何滚动的呢?我们常见的方式就是背景随着浏览器滚动条的滚动而滚动 。

文章图片
文章图片
但有个别网站它的背景并不会移动 , 只有内容随滚动条的滚动而滚动 。这是怎么回事呢?

文章图片
文章图片
这就是我们所说的滚动视觉差 。
视差滚动是从英文(ParallaxScroller)翻译过来 , 是近年来比较流行的一些网页设计应用 , 它是利用多层背景加上利用鼠标拖动滚动条来形成一些像动画一样的视觉效果 , 非常有感觉 。
简单的说 , 其实就是固定背景不让它随着滚动轴移动 , 但包含背景的容器是跟着滚动的 , 所造成的视觉差异看起来就像跟转换场景一样 。
可以想象我们坐在车上向车窗外看时 , 窗外的景色风光留在原地 , 而我们随着车辆的行驶看到了风景的变换 。可以把窗外的景色当做背景 , 把车窗当做包含背景的容器 , 车辆的行驶当做滚动条的滚动 。这是是不是更好理解了呢!

文章图片
文章图片
下面说说这种效果的实现方式吧!
在CSS中有个属性是background-attachment , 他的定义是:设置背景图像是否固定或者随着页面的其余部分滚动 。
他有三个属性值
scroll:背景图片随着页面的滚动而滚动 , 这是默认的 。
fixed:背景图片不会随着页面的滚动而滚动 。
local:背景图片会随着元素内容的滚动而滚动 。
我们所要用到的是fixed这个属性 。
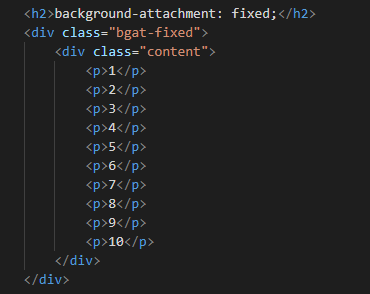
HTML:

文章图片
文章图片
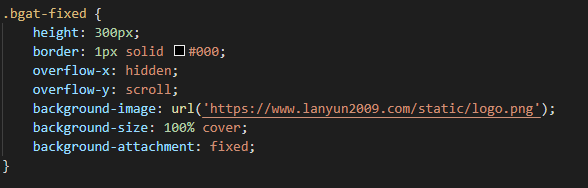
CSS:

文章图片
文章图片
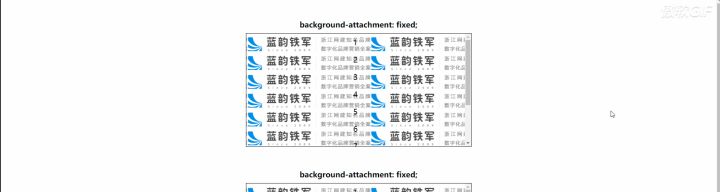
效果:
【杭州蓝韵网络 | 滚动视觉差】

文章图片
文章图片
- 网易游戏深耕未成年人网络保护领域积极探索人脸识别
- 青岛西海岸新区新经济创新加速营网络直播职业技能培训合作签约仪式成功举行
- 杭州亚运会官方智能物联及大数据服务赞助商签约发布
- 烟台电网首套基于5G网络的纵联差动保护顺利投运
- 随着网络的普及...
- 美国 AT&T 赢得 3.45GHz 频段 5G 网络竞标,耗资 90 亿美元
- 谷歌开始在安卓系统中允许用户禁用2g网络
- 谷歌开始在安卓系统中允许用户禁用2g网络,因为安全问题太多
- 春雷行动2022| 眉山市市场监管局发布网络预付式团购霸王条款消费提醒
- 让TV变KTV,百万曲库每周更新四川广电网络推出全新电视“K歌”产品
