
文章插图
1.初始设置今天编写一个elm应用实例 。首先 。做好初始设置 。
Elm init 运行命令后 。会在目录中创建一个elm.json配置文件 。以及一个名为src的目录 。咱们在该目录中用编辑器 。可以是vscode、atom等专门甚至最简单的记事本 。在src目录中创建一个名为main.elm文件 。该文件就是要编写应用代码的数据文件 。
用编辑器打开文件 。建议用vscode,最世界上最流行的程序代码编辑工具 。
初次设置完成后 。正式进入elm编程之旅 。
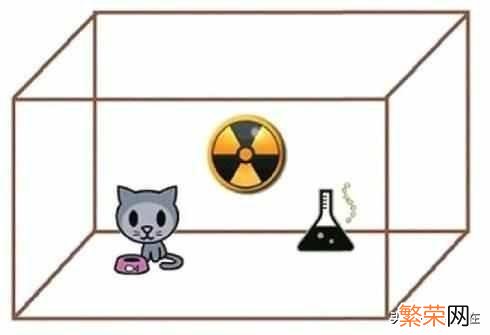
2.薛定谔的猫估计许多人都听说过薛定谔的猫的实验 。在一个封闭的房间中放入一只活猫 。房间中放置有毒药陷阱 。因为房间是密封的 。在房门关闭时 。咱们无法从外面的世界观测到猫是死是活 。因此猫处在一种非死非活的不确定性状态中;当咱们打开房门时 。可以观察到猫的状态 。猫的死活也确定下来 。薛定谔的猫阐述的是一种量子不确定现象 。
咱们的任务就是编写模拟薛定谔的猫实验的elm应用代码 。

文章插图
3.定义规则咱们需要定义一个包含门、锁、毒药陷阱(拔掉保护安全险丝时开始运转)三种事物的房间 。
规则1:如果门开 。那么拔掉保护安全险丝 。
规则2:如果保护安全险丝被拔掉 。它能够重新放上 。
规则3:如果门开 。重新放保护安全险丝 。
规则4:如果门开 。能关门 。
规则5:如果门关 。能开门或上锁 。
规则6:如果上锁 。能解锁 。
每一种事物都可以用多种可能的状态组合表示 。并且明确可能状态之间的转换规则是什么 。
上述规矩转成对象状态如下:
— 可能的状态:
Door(门):
Locked(上锁)
Closed(关门)
Opened(开门)
Alarm(毒药陷阱):
Armed (触发)
Disarmed (没触发)
Triggered(保护安全险丝)
–可能的状态组合有:
Locked + Armed(上锁+毒药陷阱触发)
Locked + Triggered(上锁+拔掉保护安全险丝)
Locked + Disarmed (上锁+毒药陷阱没有触发)
Unlocked + Armed (开锁+毒药陷阱触发)
Unlocked + Triggered (开锁+拔掉保护安全险丝)
Unlocked + Disarmed (开锁+毒药陷阱没有触发)
【精细加工模型 elm模型案例】Opened + Triggered (开门+拔掉保护安全险丝)
Opened + Disarmed(开门+毒药陷阱没有触发)
–互相转换的状态有:
Door(门):
Closed <-> Locked (关门 <-> 上锁)
Closed <-> Opened (关门 <-> 开门)
Alarm(毒药陷阱):
Armed -> Triggered (毒药陷阱触发 -> 拔掉保护安全险丝)
Triggered -> Disarmed (拔掉保护安全险丝 -> 毒药陷阱没有触发)
Armed <-> Disarmed (毒药陷阱触发 <-> 毒药陷阱没有触发)
4.建立模型OK 。规则确定好后 。咱们会看到 。在监测开始的期间点 。房间只能真正存在一种可能的状态组合 。因此要定义一个显示房间状态的模型model 。它包括了监测期间点时的状态等 。这个模型要将失败的情景加上去 。防止观测不到的错误产生 。用自定义类型添加到mail.elm代码中去 。
type Model= DisplayingRoom DoorState AlarmState| Failure Stringtype DoorState= Opened| Closed| Lockedtype AlarmState= Armed| Disarmed| Triggered 好了 。咱们薛定谔的猫模型建立起来 。完成第一步代码 。

文章插图
5.建立更新模型的逻辑要对模型进行更新 。一定要有信息通知到达才能开始更新 。因此更新逻辑前需先定义消息:
type Msg= Open| Close| Lock| Unlock| Arm| Disarm 消息定义后 。开始定义update更新函数 。实现消息->模型->返回一个新模型 。咱们先从检查房间状态开始定义:
update msg model =case model ofDisplayingRoom doorState alarmState ->…Failure errorMessage ->model 先建立函数框架 。如果因为问题原因无法观测到房间状态 。那么更新函数只能返回原来的模型model 。
当可以正常地观测房间时 。如果房门处于打开状态下 。受到的限制最大:门开、锁解、毒药陷阱不能起作用 。
第一步 。让咱们添加房门打开时的更新代码 。扩展原来基本框架:
update : Msg -> Model -> Modelupdate msg model=case model ofDisplayingRoom doorState alarmState ->case doorState ofOpened ->case msg ofClose ->DisplayingRoom Closed alarmState_ -> Failure "问题 。观测不到!”Failure _ ->model 直到门关 。毒药陷阱才可能被触发 。
上述代码中 。咱们处理了 。房间由开门转为关门时模型的更新代码:
DisplayingRoom Closed alarmState 其中alarmState是内含了毒药陷阱触发或没有被触发两种状态的变量 。确保门由开转关时 。毒药陷阱的状态可以原封不动地转移到新的模型上 。
_ -> Failure "问题 。观测不到!" 这就是一个兜底代码 。确保无法获取监测状态时返回一个消息通知 。这种考虑周全的机制 。也是elm编译运行不出错的优势 。
第二步 。让咱们添加门关时的更新逻辑 。较为复杂 。打开门时 。里面涉及到锁的状态、毒药陷阱的状态 。
在门关的前提下 。如果接到开门的消息 。那么要检测毒药陷阱的状态 。触发或没有触发 。因为毒药陷阱的状态 。关系到猫的死活 。如果毒药陷阱一直不被触发 。猫仍然存活 。但这些在未打开房门的情况下 。咱们是无法监测而至的 。现在添加门关情况下的代码 。
Closed ->casemsg ofOpen ->case alarmState ofArmed ->DisplayingRoom Opened Triggered_ ->DisplayingRoom Opened alarmStateLock ->DisplayingRoom Locked alarmStateArm ->DisplayingRoom Closed ArmedDisarm ->DisplayingRoom Closed Disarmed_ -> Failure "问题 。观测不到!" 第三步 。让咱们添加门锁住情况下的更新代码:
Locked ->case msg ofUnlock ->DisplayingRoom Closed alarmStateArm -> DisplayingRoom Locked ArmedDisarm -> DisplayingRoom Locked Disarmed_ -> Failure "问题 。观测不到!" 好了 。咱们代码中最重要的引擎 。update更新函数完成了 。下一步是把更新后的模型通过UI视图显示出来 。这对于elm来探讨轻而易举 。因为它本身就是为了构建前端而生 。

文章插图
6.构建前端界面elm有一个html库 。它使咱们可以在elm中编写HTML代码:
import Html exposing (..) 现在通过来引入这个库 。为简单起见 。这里只是把房间的状态用文字在html界面中展示出来:
首先建立一个failure情况下的显示函数:
failure message =div [][ p [] [ "问题 。观测不到!" ] ] 然后把各种状态组合用文字展示出来 。这里要注意的是 。遵从房间规则 。门关时的状态要有两个可能的消息 。但是门开时只要一条消息即可 。最后UI界面代码如下:
View: Model -> Html Msgview model =Case model ofFailure message =div []p [] [ "问题 。观测不到!" ] ]DispalyingRoom doorState alarmState=div [][case doorState ofOpened ->Div [][ p [] [ "门开-> 关门!" ] ]Closed =Div [][ p [] [ "门关-> 开门!" ] ]Locked =Div [][ p [] [ "门锁-> 开锁!" ] ]],div [][ case alarmState ofArmed ->Div [][ p [] [ "毒药陷阱被触发-> 开门!" ] ]disArmed ->Div [][ p [] [ "毒药陷阱没有触发-> 毒药陷阱被触发!" ] ]Triggered ->Div [][ p [] [ "拔掉保护安全险丝-> 毒药陷阱被触发/毒药陷阱没有触发!" ] ]] 为简单起见 。这里只用文字显示作为HTML的内容 。但elm的HTML库还有许多强大的功能 。可以与react的JSX比美 。下回咱们再尝试构建更绚丽的图象或动作漫画显示房间状态 。
7.连接代码模型、更新、界面代码已经写好 。剩下的是把这几部分连接起来 。咱们需要ELM的主核心Browser模块里面的沙箱sandbox:
Import Browser exposing (..) 沙箱允许您创建使用elm架构的应用软件程序 。但不会与”外部世界”对话(即任何外部的API或javaScript 。如果需要与外部世界对话可以用Browser.element或其它) 。建立沙箱前咱们还要声明一下房间的初始状态 。假说为门已经关闭、猫已经放入、毒药陷阱的保护安全险丝已经拔开 。
initialModel : ModelinitialModel = DisplayingRoom Closed Armedmain : Program () Model Msgmain = Browser.sandbox{ init = initialModel, view = view, update = update} 8.运行驶路程序
在终端中运行命令:
Elm make src/main.elm Elm make 是elm的编译器命令 。它把main.elm编译成一个html文件 。可以用浏览网址软件打个这个html文件 。让咱们作为观察者 。通过开门、关门的点击操作来模拟这个薛定谔的猫的实验 。
(备注:本周写的文章学习了尼莫的《我希望有的榆木示例》思路 。三体状态不容易描述 。用javascript写估计一大堆代码 。elm容易读些 。薛定谔的猫实验因为涉及到不确定性 。应该还要引入随机发生器 。有期间再长久以来改进 。)
- 如何选择高质量app 如何选择高质量的化妆品代加工厂家?
- 10个在家办厂的小工厂项目 家庭工厂项目加工类有哪些
- matlab怎么构建函数模型 建立函数模型的步骤和方法
- 如何开发优质的果品糖制加工品 如何开发优质的App
- 电焊在家加工的项目 在家加工小项目有哪些
- 居民营养膳食指南2021 膳食宝塔食物模型2021
- 易拉罐回收后能制成什么 易拉罐回收后能加工成什么
- 机械加工工厂的春联有哪些 机械厂春节对联
- 有哪些好的3D建模软件 3d模型制作软件
- P神经元模型 神经元模型简单制作方法
