为了学习 asp.NET MVC 。我们将构建一个 Internet 应用软件程序 。
第 1 部分:创建应用软件程序 。

文章插图
我们将构建什么
我们将构建一个接受添加、写、删除和列出资料库存储消息的 Internet 应用软件程序 。
我们将做什么
Visual Web Developer 提供了构建 Web 应用软件程序的不一样模板 。
【Pattern ASP.NET】我们将使用 Visual Web Developer 来创建一个带 html5 标记的空的 MVC Internet 应用软件程序 。
当这种空白的 Internet 应用软件程序被创建之后 。我们将逐步向该应用添加代码 。直到全部完成 。我们将使用 C# 作为编程语言 。并使用最新的 Razor 服务器代码标记 。
沿着这种思路 。我们将教学这种应用软件程序的内容、代码和任何组件 。
创建 Web 应用软件程序
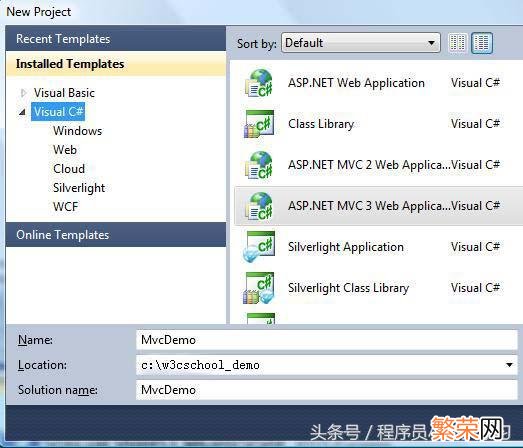
如果您已经安装了 Visual Web Developer。请启动 Visual Web Developer 并选择 New Project 来新建项目 。不然您只能通过浏览教程来学习了 。

文章插图
在 New Project 对话聊天框中:
打开Visual C#模板
选择模板 ASP.NET MVC 3 Web 软件lication
设置项目名称为 MvcDemo
设置磁盘地点 。例如 c:\w3cschool_demo
点一下 OK
当 New Project 对话聊天框打开时:
选择 Internet 软件lication 模板
选择 Razor Engine(Razor 引擎)
选择 HTML5 Markup(HTML5 标记)
点一下 OK
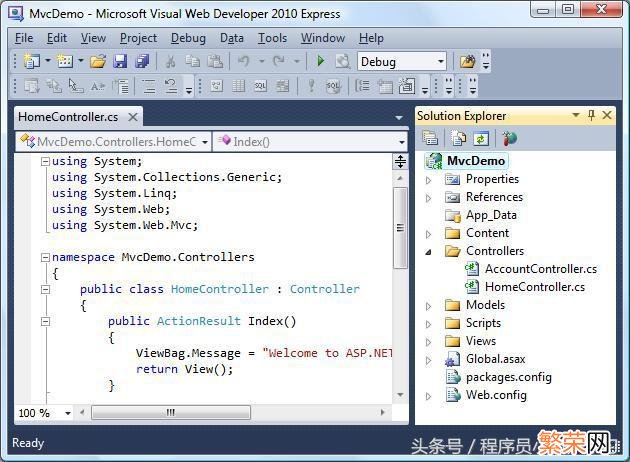
Visual Studio Express 将创建一个如下所示的类似项目:

文章插图
- 退款多久到账 淘宝退款几天到账
- 消防演练的目的
- 枢密院十号:为了歼20,台湾又要大放血!
- 国台办:台湾方面查扣大陆船只完全是为了制造事端
- 林郑月娥:北部都会区为了香港年轻一代而建设
- vivoT1x手机怎么样|vivoT1x手机怎么样 vivoT1x手机值得买吗
- 为了百分之五的孩子:残疾儿童如何接受九年义务教育?
- 北京大兴区召开“首届全国舞台剧产业发展大会”
- 袁立浙江卫视事件 起底其详情袁立为何成为了劣迹艺人
- 变形金刚六面兽为何没有最终洗白 他为了胜利而不择手段
