为什么这一阵子持续性的输出origin教程 。因为我在看的是origin的书籍 。其实书籍相比较视频的好处是 。看书的时候 。脑子能反应过来 。有时间去思考!这样的学习 。显得更深入一点 。这是我的一点点感悟 。仅做分享!
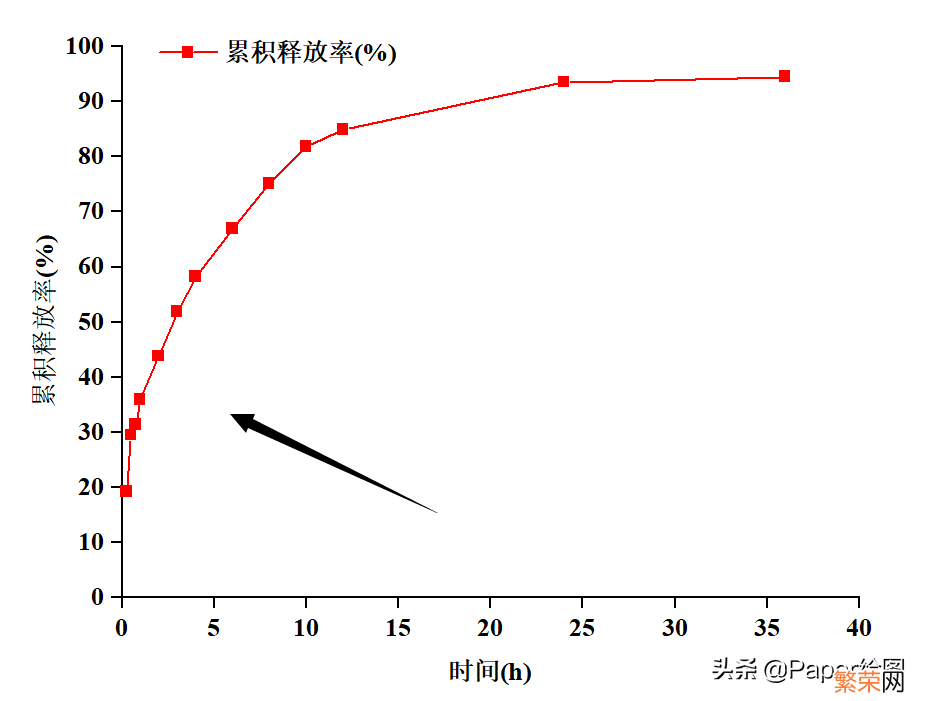
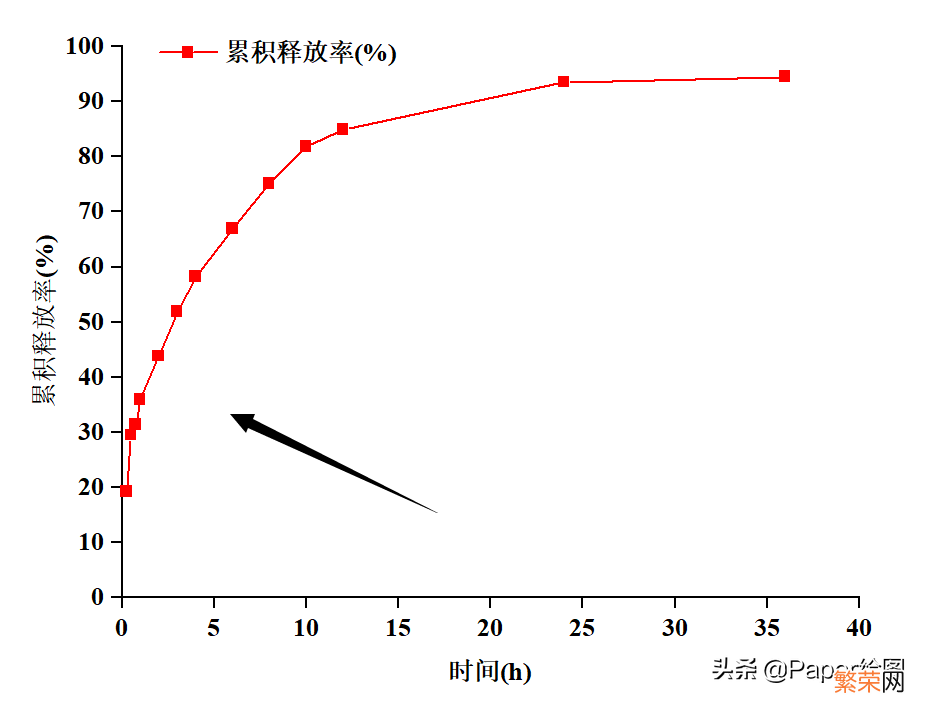
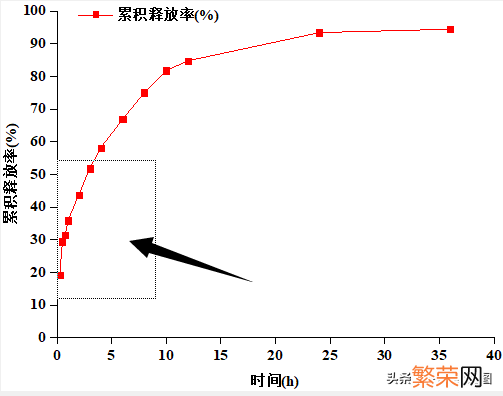
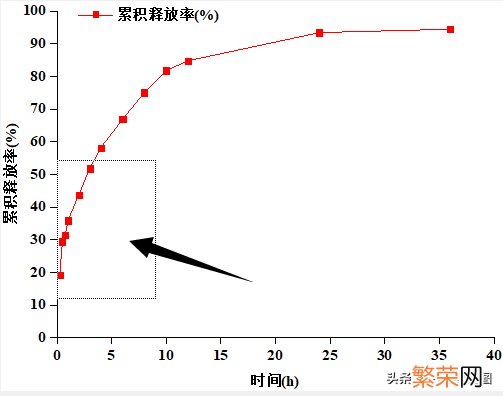
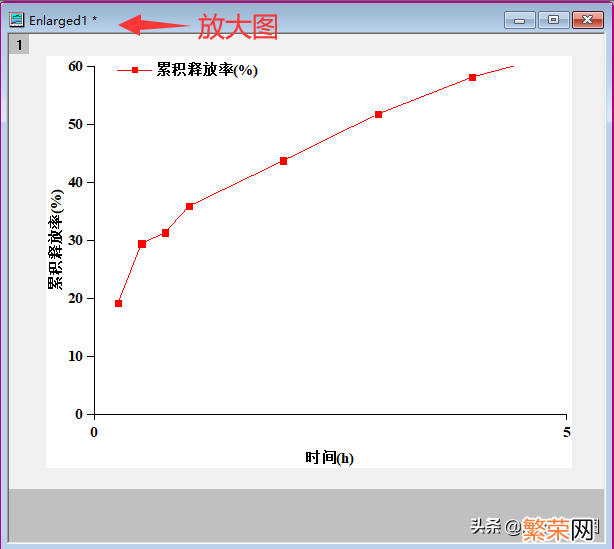
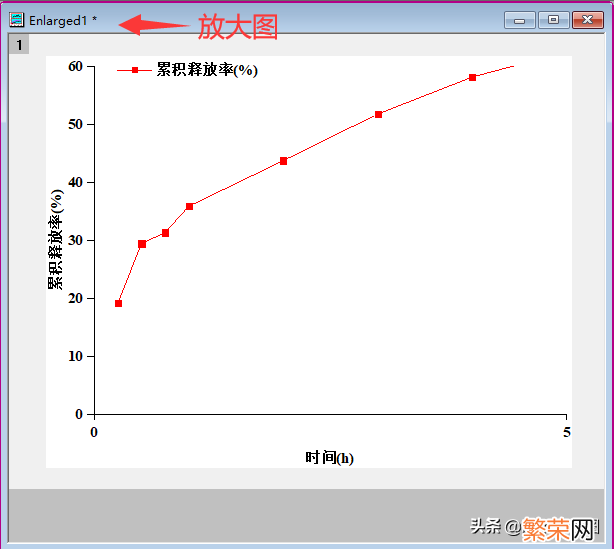
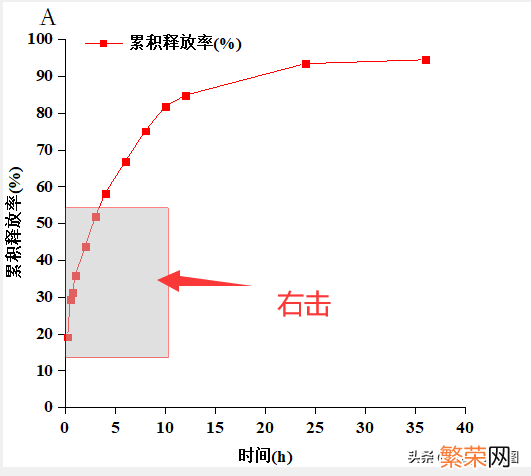
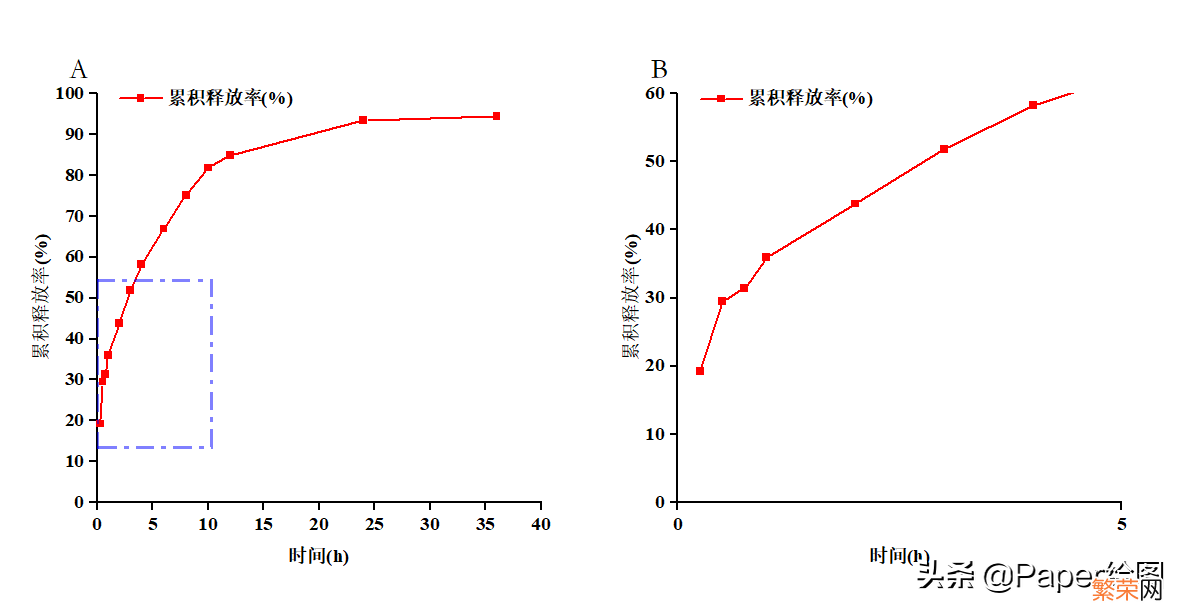
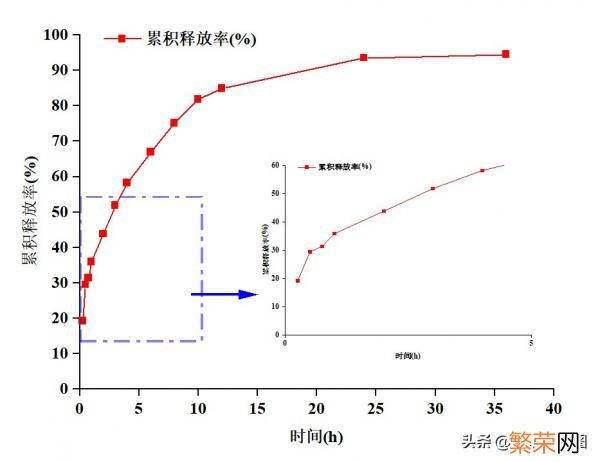
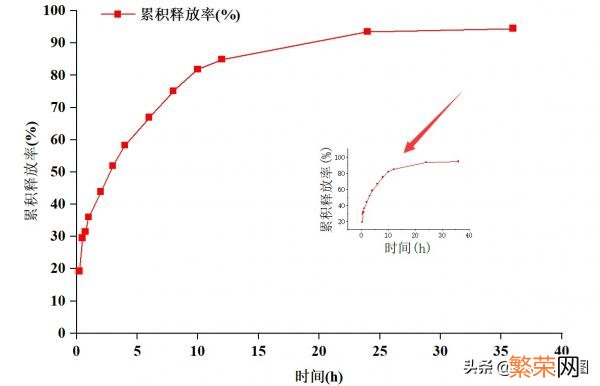
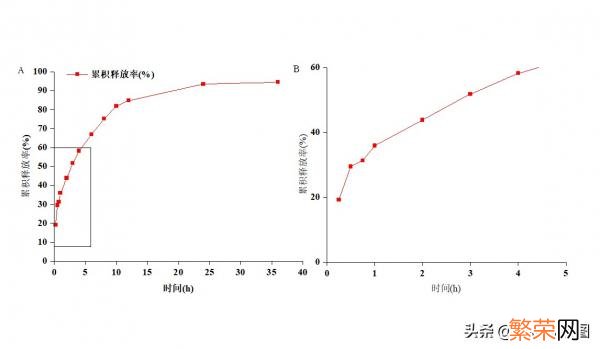
介绍今天为什么会讲到这个技巧呢?其实也是从前一阵子论文投稿中总结而来的 。那么一般我写的推文呢 。首先考虑到他的应用性 。其次我们再去研究图如何做出来 。如下图 。这是一个药物的累积释放图 。那么在前面的一些时间点 。他们的数据点比较密集 。

文章插图

文章插图
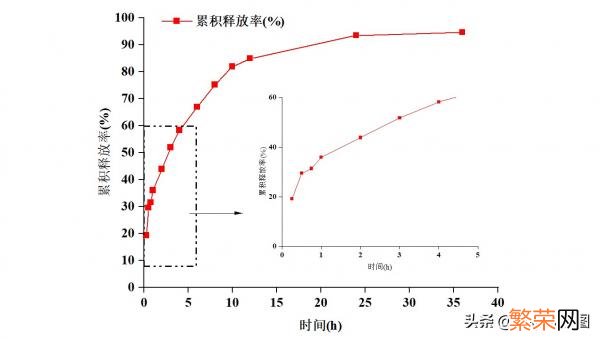
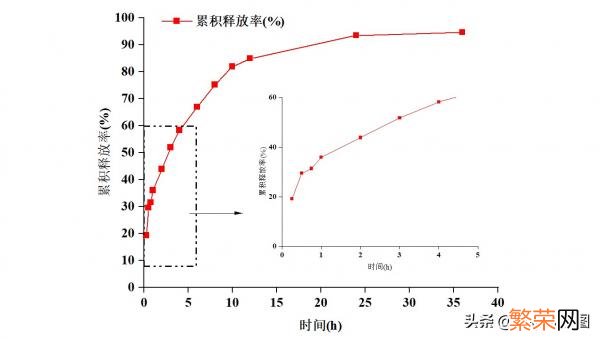
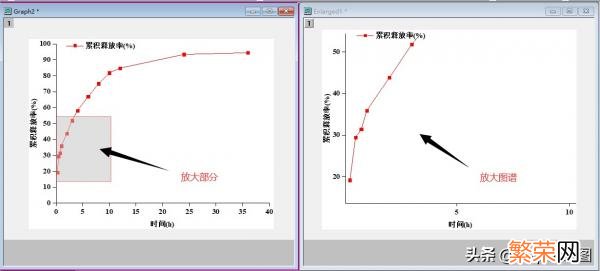
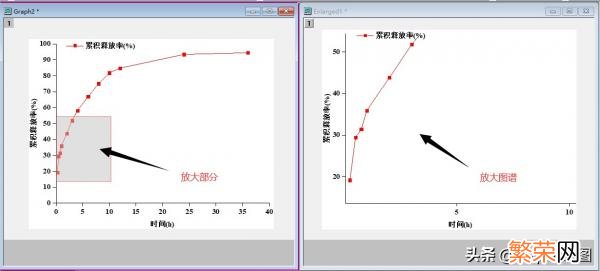
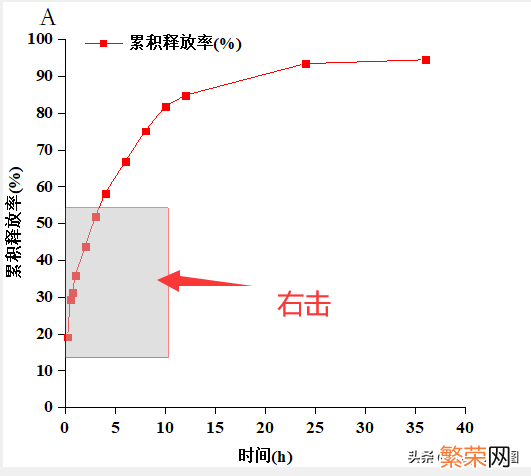
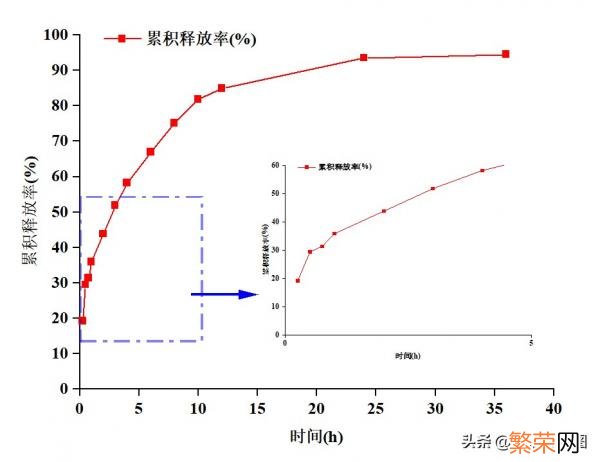
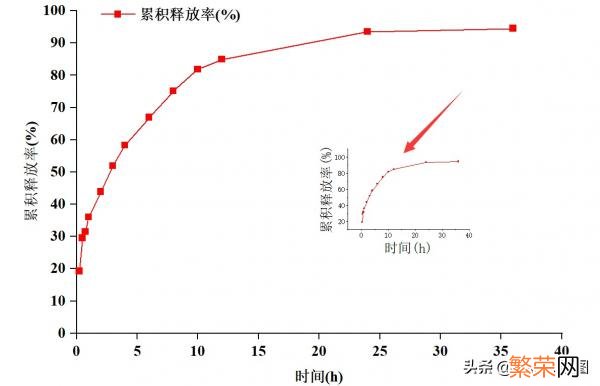
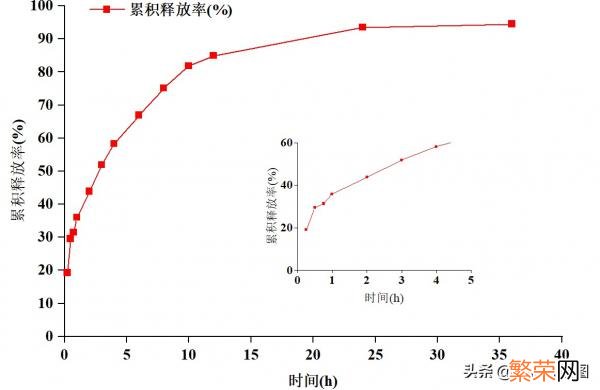
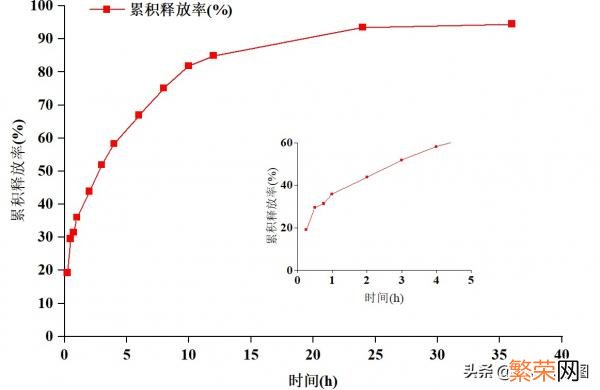
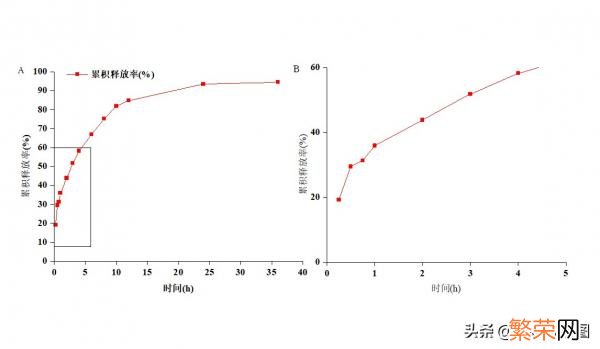
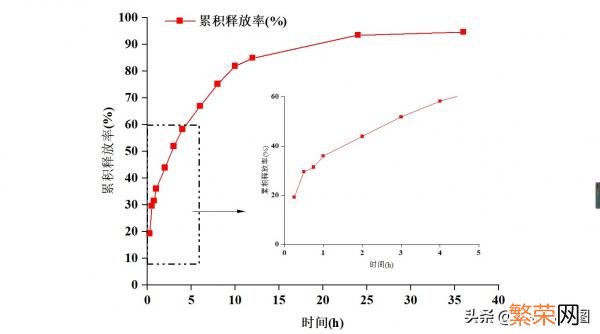
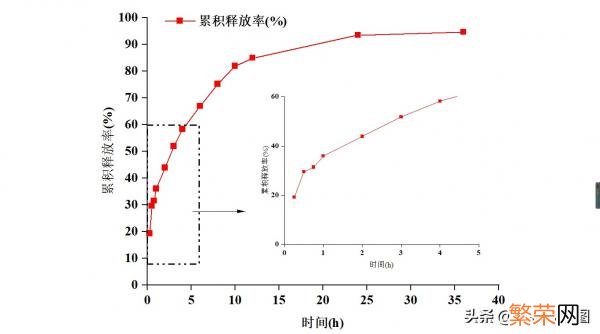
那么我们今天要做的效果图呢 。就是下面 。给他插一个小图 。方便进行图中数据的观察 。

文章插图

文章插图
软件Origin 2019b 32Bit

文章插图

文章插图
图文教程下来我来介绍几种办法 。来看看在origin里面如何快速做曲线的局部放大图 。
第一种:快捷工具直接放大
1. 按住键盘上的Ctrl+左上角的放大 。选中图中的想放大的部分

文章插图

文章插图

文章插图

文章插图
2. 这时候就会在右边出现你选中的放大的图

文章插图

文章插图
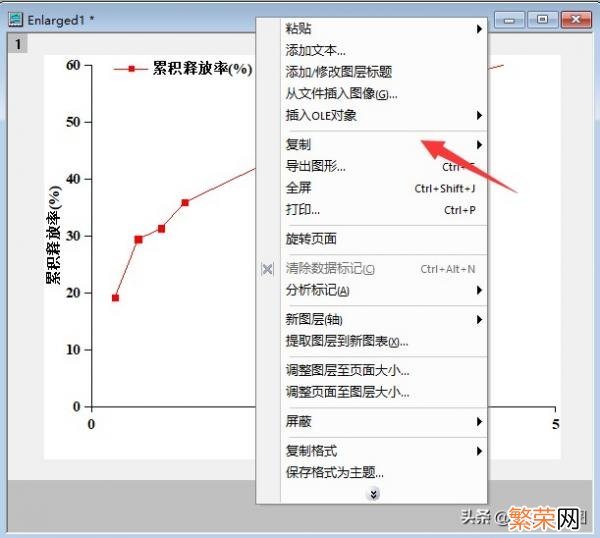
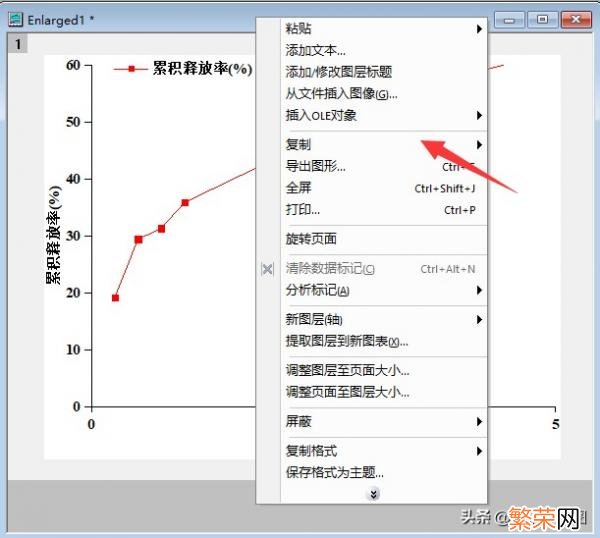
3. 双击右边放大的图 。设置好坐标轴参数

文章插图

文章插图
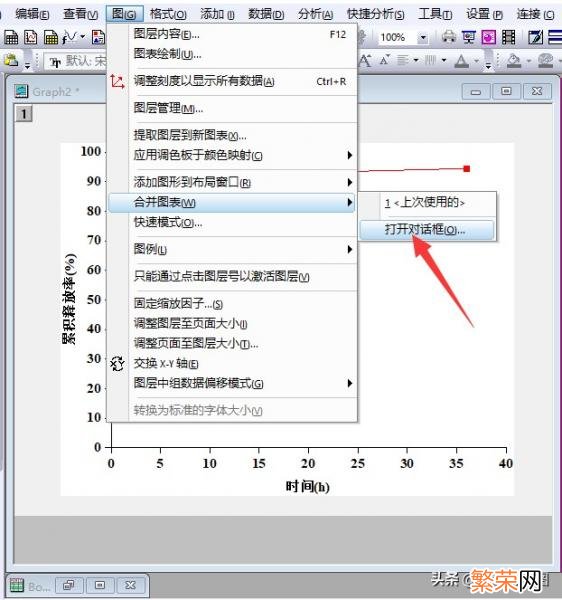
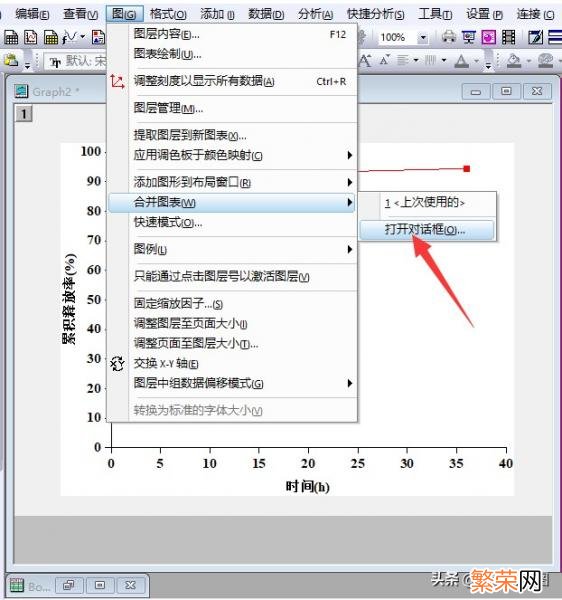
4. 点击菜单栏-图-合并图表 。进行两张图的合并

文章插图

文章插图
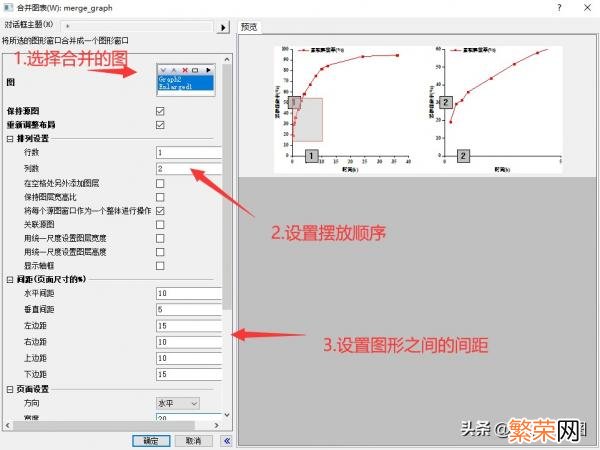
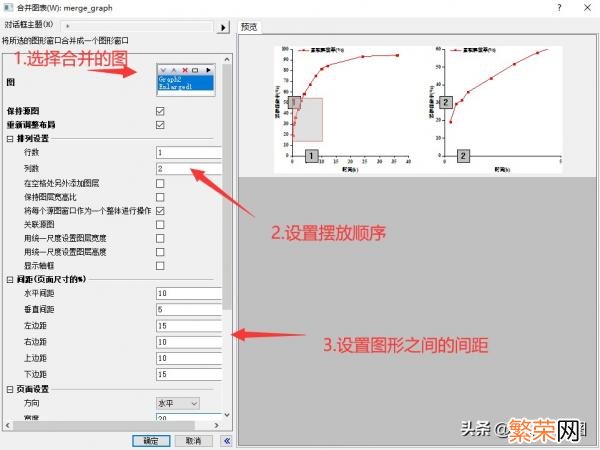
5. 设置合并参数

文章插图

文章插图
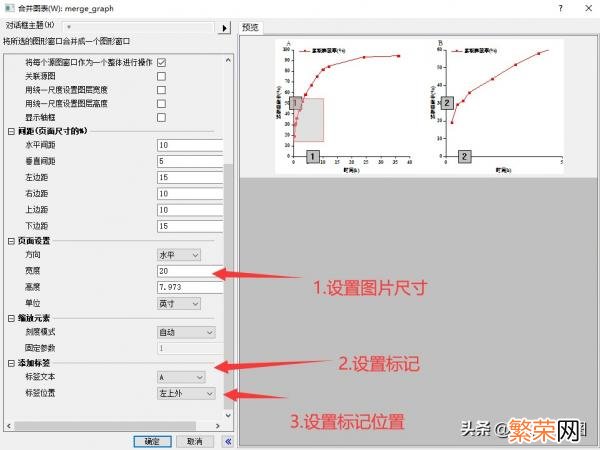
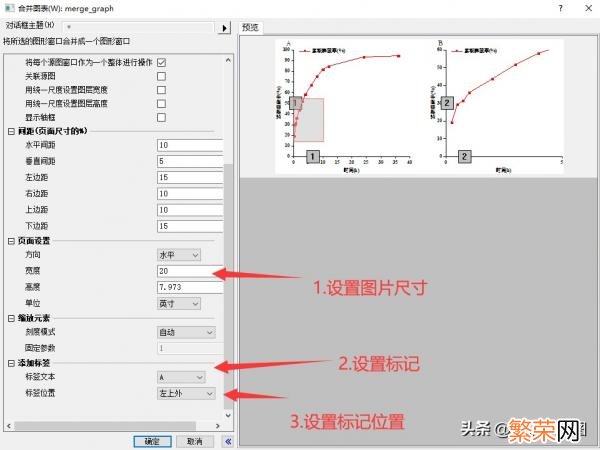
6. 设置输出图片的位置和尺寸

文章插图

文章插图
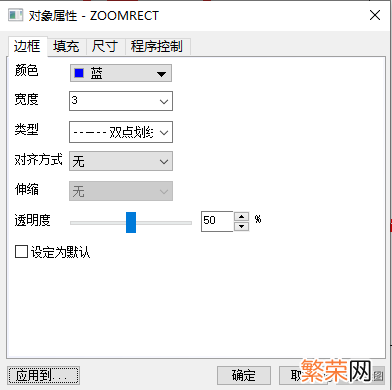
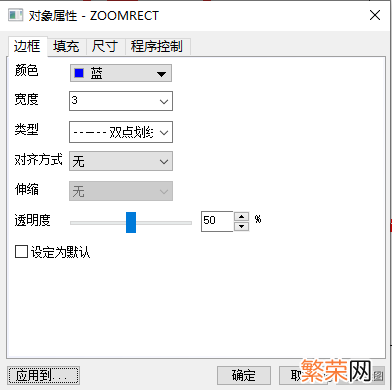
7. 右击放大区域 。设置放大标记

文章插图

文章插图

文章插图

文章插图
8. 最终 。左右放置的放大图就做好了

文章插图

文章插图
9. 又或者 。你可以直接将右边的放大图 。Copy 。放进左图

文章插图

文章插图
10. 调整一下 。如下所示
【用origin作图的方法 origin局部放大后怎么缩小小】

文章插图

文章插图
第二种方法:使用”添加嵌入图形”快捷指令 。嵌入图形
1. 当我们做好图的时候 。直接点击右边的快捷图标 。嵌入图形

文章插图

文章插图
2. 这个时候 。就会在图中出现一个一模一样的小图

文章插图

文章插图
3. 我们双击小图的坐标 。设置需要显示的时间范围 。挪动到一个比较合适的位置

文章插图

文章插图
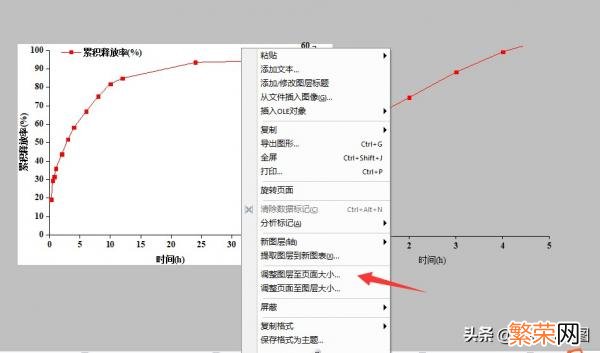
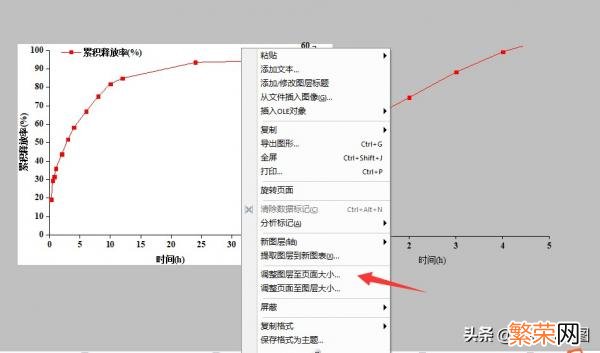
4. 又或者拖拽到跟作图一样大 。放在右边 。点击调整图层至页面大小

文章插图

文章插图
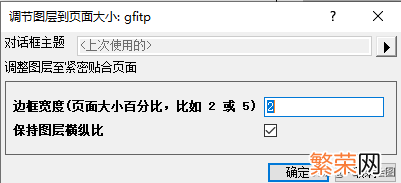
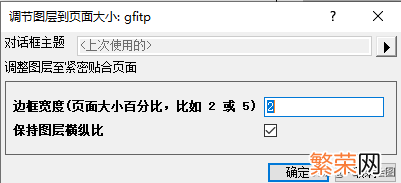
5. 设置一个合适的宽度

文章插图

文章插图
6. 最终 。我们的图就做好了

文章插图

文章插图

文章插图

文章插图
7. 怎么样 。今天的局部放大图 。你学会了吗?
- 电炖锅怎么使用 养生炖锅怎么用
- 凉暑作用功效 凉薯的好处
- 山药的功效和作用是什么 山药的好处介绍
- 食用盐保质期 关于食盐的介绍
- 白柳树皮提取物的功效与作用 白柳树皮提取物的介绍
- 烧杯用途 烧杯的作用
- 山胡椒油的功效与作用
- 山胡椒油怎么使用
- 用手机号码怎么找人 怎样用手机号找人
- 决明子和山楂泡水喝的功效与作用 决明子和山楂泡水喝的功效
