编者按 最近时间比较多 。笔者趁这个机会写了这篇文章 。一方面是把自己基本功牢固牢固 。另一方面也希望能够帮到一些对控件不太熟悉的设计师 。
作者:小王
(本文内容由公众号“小王的交互笔记”提供 。转载请征得同意 。文章仅为作者观点 。不代表GWB立场)
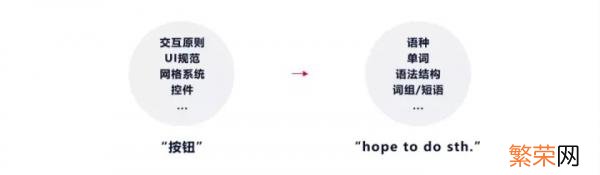
一、写在前面我一直认为游戏交互本质是一门语言学 。设计师通过游戏中界面 。音效 。动效等形式传达给玩家信息 。而“控件”类似于英语中的“词组” 。都是通过把几个基本的元素以固定的形式组合起来 。传达出可以立马理解的信息 。若是后面有空则会写几篇关于交互语言学中更基础的存在的文章 。例如“设计规范” 。“网格系统”等 。他们其实就对应着英语中的“单词” 。“语法结构”等 。

文章插图

文章插图
本篇文章会通过“官方定义” 。“我的理解” 。“基本构成” 。“操作手势” 。“详细说明” 。“特别注意”六大个维度来分析游戏中最常用的11种控件 。其中“详细说明”又分了“①设计准则” 。“②样式” 。“③状态” 。“④构成说明” 。“⑤手势”五个小维度来加强分析 。方便大家理解 。

文章插图

文章插图
好啦 。废话不多说 。让我们进入正题 。
二、几个最常用的控件按钮(Button)
官方定义:命令按钮的作用是对用户的鼠标单击作出反应并触发相应的事件 。在按钮中既可以显示正文 。也可以显示位图 。(百度百科)
我的理解:按钮在游戏中通常作为触发某种事件的钥匙 。作为最基础的控件 。在游戏中几乎每个界面都会使用 。使用频率极高 。比如游戏首页的进入游戏 。创角界面的创建角色 。
基本构成:背景图片 。文本 。
操作手势:点击 。长按 。拖动 。
详细说明:
①按钮应该保持一个准则:玩家学习成本越低越好 。要像按钮 。让玩家知道可以点击;热区大小需要方便点击;当前状态需要告知玩家 。要不用颜色 。要不用文字 。
②按样式通常情况下分为三个种类:通用按钮 。异型按钮和其他 。通用按钮是指设计初期制定下来的 。在游戏中最为常用 。也是最符合游戏风格的按钮 。异型按钮是指在某些页面 。为了美术氛围的渲染所特殊设计的按钮 。其他是指游戏中一些基本的组件 。他们更多是承担着显示信息的功能 。比如头像框 。道具框等 。
③按钮的状态一般用颜色分四种 。跟UI颜色相符合的通常按钮 。采用UI对比色的推荐按钮 。灰色的禁用按钮 。红色的警示按钮 。、
④按钮的文本一定要准确精简 。一般用动词+名词 。比如升 级技能 。创建角色 。前往组队 。接下来打开的界面名称 。要不就叫名词 。要不就是名词+动词 。比如技能/技能升级 。角色/角色创建 。
⑤手势一般以点击为主 。长按一般是用作调整状态 。比如长按技能图标进入编辑状态 。拖动较为少见 。类似的有技能的拖动确定释放的方向 。背包仓库界面 。通过拖动存入仓库 。
特别注意:前期制定按钮规范的时候一定要逻辑清晰 。注意细节 。热区多大 。状态几种 。使用规则都需要考虑清楚 。后期设计的时候严格遵守规范 。不然会因为按钮出现场景太多 。造成玩家认知困难 。以及编辑器维护成本过大 。

文章插图

文章插图
开关(Switch)
官方定义:开关可打开或关闭单个项目的状态 。它们是在移动设备上调整设置的首选方法 。(Material Design)
我的理解:游戏中的开关和终端设备UI(Ios,Android)中的开关稍微有些区别 。游戏中开关是按钮的一个变体 。它是触发固定事件的钥匙(状态切换) 。局限性比较大 。使用频率很低 。一般只会在需要切换状态的界面上使用 。比如设置界面 。切换某项功能的开启或关闭 。
基本构成:背景图片 。开关图片 。文本 。
操作手势:点击 。滑动 。
详细说明:
①开关作为按钮的变体首要的准则为“易懂” 。要让玩家一眼看出是开关以及当前的状态 。
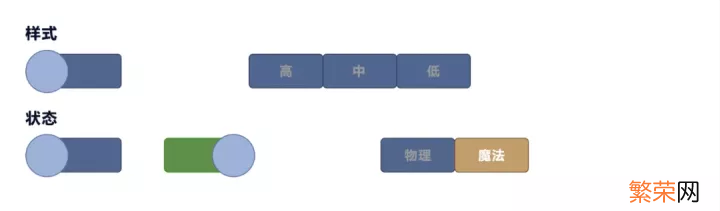
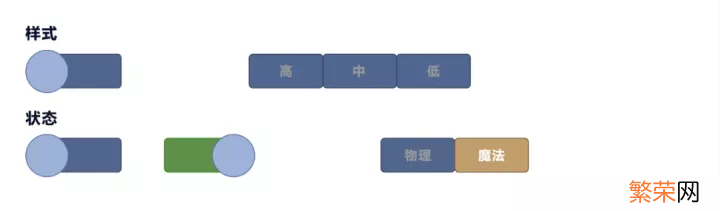
②若状态只有两种 。样式则比较统一 。都是模拟现实中开关的样式 。若状态大于两种一般都用类似页签的表现形式 。
③开关的状态只有选中和未选择两种 。一般都是用文本的颜色以及底图图片的颜色来区分 。
④底图因为面积最大 。所以一般都会在这里通过颜色做状态的区分 。例如开用绿色 。关用灰色 。开关图片只要符合UI风格就好 。若状态较难理解的情况需要用文本来说明的状态名称 。例如“魔法”“物理” 。
⑤因为开关热区过小 。点击滑动两种手势的区别不大 。所以通常情况下都会采用点击的方式切换状态 。
特别注意:开关按钮的状态切换建议做成位位移动效 。强化体验 。根据界面的不同来决定开关按钮的UI样式复杂程度 。例如重功能的设置界面 。开关按钮尽量简单 。文本也可以省略 。状态切换成功后需要给出反馈(音效 。文字) 。

文章插图

文章插图
切换按钮(Toggle)
官方定义:切换按钮可用于从一组选项中进行选择 。(Material Design)
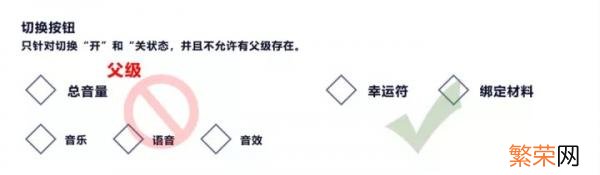
我的理解:切换按钮在游戏中起到对某个功能进行开关状态切换的作用 。其实可以算是开关的一个子集 。切换按钮局限性也比较大 。使用频率较低 。一般只会使用在功能需要开关状态切换的界面上 。比如装备强化界面 。勾选是否使用绑定材料 。
基本构成:勾选框图片 。勾选图片 。文本 。
【电脑缺少游戏必备组件和硬件驱动怎么办 游戏必备组件要安装吗】操作手势:点击 。
详细说明:
①切换按钮的首要准则为“便捷” 。一般情况下该控件操作频率不高 。但是却很重要 。所以一定要热区够大 。让玩家一次成功 。
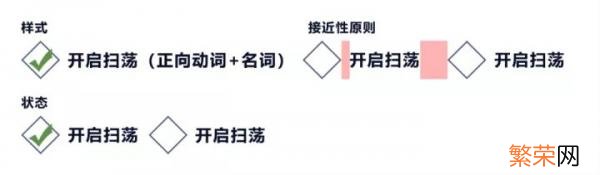
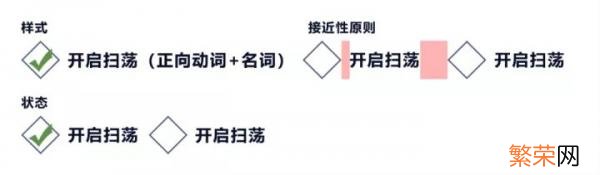
②切换按钮的样式通常都比较统一 。左侧是勾选框 。右侧是文本 。
③切换按钮的状态只有两种:“开”“关” 。默认为“开” 。通常情况下是通过勾选图片的显示隐藏来表达状态 。
④勾选框和勾选的图片需要区别于单复选框 。文本简洁明了 。一般是动词加名词 。动词为“开启”“打开”之类的正向词语 。也可以直接是名词 。
⑤手势只有点击一种 。
特别注意:切换按钮的状态区分需要一目了然 。操作需要有反馈 。多个切换按钮同时出现时 。需要注意接近性原则 。控件内部勾选框和文本的距离要小于控件和控件之间的距离 。

文章插图

文章插图
页签(Navigation)
官方定义:分页 。又称为页签 。指的是在账册或是资料夹边缘用来索引用的标签 。抓住的话可以来快速检索特定页面 。(维基百科)
我的理解:页签一般都是成组的出现 。组中的页签存在互斥性 。在游戏同一界面内作为多段信息之间切换的桥梁 。使用频率较高 。一般使用在界面内的信息为父父关系的情况下 。比如技能界面 。用页签切换技能的不同成长线(父父关系) 。
基本构成:图片 。文本 。
操作手势:点击 。
详细说明:
①页签其实可以粗暴的看成是触发事件固定为切换信息的按钮组 。所以设计准则也应该是方便点击和阅读 。
②页签按重要程度 。一般分三个层级就好了 。需要在视觉样式上体现出层级高低来 。全屏界面一般用1 。3两个层级的页签 。弹窗一般用2 。3层级的页签 。比如邮件界面左侧的邮件列表 。伙伴界面的伙伴列表也都算是页签的一种 。特殊的情况 。需要特殊处理 。
③页签在状态上只需要考虑选中和未选中两种就好 。
④页签的文本同样需要准确和简洁 。一般用名词 。
⑤手势一般只有点击一种 。点击即选中 。同时只能选中一个 。
特别注意:前期设计页签需要重点考虑三个层级的设计以及使用原则 。体现出层级高低 。后期设计的过程中 。需要好好考虑默认选中的规则 。因为默认选中在一定程度上是高于其他页签的 。最好根据每个界面的特殊性制定不同的规则 。比如组队副本界面 。建议默认选中的副本根据玩家等级来变化 。

文章插图

文章插图
垂直菜单
官方定义:暂无 。
我的理解:垂直菜单类似Android中的Navigation drawer 。可以理解为按钮和页签的组 。在游戏内也是作为同一界面中多段信息之间切换的桥梁 。使用频率较低 。一般使用在界面内的信息含有父子关系的情况下 。比如活动弹窗 。通过垂直菜单切换不同的活动 。
基本构成:标题图片 。标题文本 。箭头 。子标题图片 。子标题文本 。
操作手势:点击 。垂直拖动 。
详细说明:
①垂直菜单是由按钮及页签构成 。主要目的也是为了切换信息 。所以设计原则同样是便捷性以及易读性 。
②根据7±2原则 。我们需要把标题以及子标题的数量控制在5个或以下 。根据格式塔原理 。标题与子标题之间的间距需要小于标题和标题的间距 。因为标题和子标题是作为信息的题目 。按照视觉阅读的顺序需要把垂直菜单放在界面左侧(限阅读顺序为从左往右的地区)
③垂直菜单中的标题以及子标题都需要考虑选中和未选中两个状态 。
④因为是标题 。所以文字一般都为名词 。一般都会在标题上设计一个“小箭头”表达可展开收起的意思 。
⑤控件上的手势会有点击以及垂直拖动两种 。点击为选中 。标题只能同时选中一个 。子标题亦然 。默认选择第一个 。选中的标题会展开 。未选中的会收起 。当垂直菜单太长的时候 。通过拖动 。上下拉动 。
特别注意:垂直菜单重在初期规范的制定 。需要详细的考虑所有细节 。除去上面的一些内容外还包括以下内容:文本字数的限制以及对齐方式;箭头显示的逻辑 。默认和点击以后分别朝向 。这里对设计样式给个建议 。尽量让子标题的宽度小于标题的宽度 。更好的传达父子关系这个信息 。

文章插图

文章插图
下拉框(Menus)
官方定义:下拉菜单是显示多个选择的紧凑方式 。它在与元素(例如图标或按钮)交互时或用户执行特定操作时出现 。(Material Design)
我的理解:下拉框在游戏中起到切换选择项的作用 。有时候可以代替页签 。使用频率为中等 。一般在选择项非常多 。或者选择项之间存在第一优先级的时候使用 。比如伙伴界面 。利用下拉框来筛选满足需求的伙伴列表(第一优先级为“全部”) 。
基本构成:框体图片 。框体文本 。箭头 。下拉列表图片 。列表文本 。选中状态图片 。
操作手势:点击 。垂直拖动 。
详细说明:
①下拉框的目的是为了了解当前的选择项以及切换不同的选择项 。所以设计准则为“信息的易读性”以及“操作的便捷性” 。
②下拉框的样式比较统一 。满足准则即可 。尽量放在内容的上方 。因为下拉框也有标题的意思 。
③箭头需要根据状态的不同而变化 。选择项需要在下拉列表中表现出来
④文本尽量简洁 。一般是作为标题使用 。
⑤一般为点击下拉框切换状态 。显示下拉列表 。垂直拖动列表 。再次点击切换选择项 。列表隐藏 。
特别注意:设计初期考虑好逻辑就好 。比如选中的选项是不是一直处于下拉列表的第一个;切换了选择项以后 。下拉列表需要隐藏嘛;下拉列表有几种隐藏方式;切换选择项的时候需不需要做特效作为点击反馈;下拉列表显示的方式 。

文章插图

文章插图
文本框(Text fields)
官方定义:文本字段允许用户在UI中输入文本 。它们通常显示在表单和对话框中 。(Material Design)
我的理解:文本框的作用是在游戏中给玩家提供文本输入 。一般会搭配别的不同控件实现功能 。使用频率比较低 。一般使用在需要玩家输入文本的情况下 。比如拍卖行界面搭配搜索按钮 。实现搜索物品的功能 。
基本构成:框体图片 。默认文本 。输入文本 。
操作手势:点击 。
详细说明:
①文本框设计的准则有两个 。一是“方便点击”热区需要够大 。保证玩家的点击是有效的 。二是“指引清晰”这个是指默认文本的文字需要简洁明了 。指引玩家输入什么样的文本 。
②文本框在游戏中的样式也比较单一 。设计的时候给右侧的按钮留好空间就好 。
③文本框在游戏中因为会调用系统的键盘 。所以考虑好默认状态和输入完成状态就好 。默认状态的默认文本层级不要高于输入文本 。
④默认文本建议用灰色 。输入文本建议用亮色 。一定要拉开层级 。
⑤手势比较简单 。只有点击一种 。点击文本框触发系统键盘 。进行输入 。然后点击搭配的功能 。完成流程 。
特别注意:文本框因为涉及到调用系统键盘 。需要注意不要让键盘遮盖住重要的信息 。比如聊天界面 。建议弹出键盘的同时 。把界面也往上拉 。保证玩家能看到最新的消息 。

文章插图

文章插图
单选框(Radio buttons)
官方定义:暂无 。
我的理解:单选框在游戏中的作用是让玩家对某项功能的选项进行切换 。这项功能的选项必须选且只能选其中的一个 。而且所有选项需要显示出来 。比如设置界面的画质选择 。在游戏中的使用频率比很低 。
基本构成:选框图片 。选中图片 。文本 。
操作手势:点击 。
详细说明:
①首要的准则为“易懂” 。要让玩家一眼看出是单选框以及当前的状态 。其次是方便操作 。
②单选框样式比较统一 。需要注意的是要和复选框以及切换按钮区分开 。
③状态只有两种 。选中和未选中 。一般用选中图片的显示或隐藏来表达 。
④选框图片和选中图片一般是用“圆形”来设计 。
⑤手势比较简单 。只有点击一种 。玩家点击单选框来切换两种状态 。
特别注意:单选框只适用于所有选择项都显示出来的情况 。若空间较小 。显示不了则使用下拉列表 。

文章插图

文章插图
复选框(checkboxes)
官方定义:复选框允许用户从一组中选择一个或多个项目 。复选框可用于打开或关闭选项 。(Material Design)
我的理解:若要对某项功能的选项进行切换 。并且选项之间不互斥 。则使用复选框 。比如道具分解中选择道具品质 。复选框在游戏中使用频率比较低 。
基本构成:选框图片 。选中图片 。文本 。
操作手势:点击 。
详细说明:
①首要的准则为“易懂” 。要让玩家一眼看出是单选框以及当前的状态 。其次是方便操作 。
②复选框样式比较统一 。需要注意的是要和单选框以及切换按钮区分开 。
③状态只有两种 。选中和未选中 。一般用选中图片的显示或隐藏来表达 。
④选框图片和选中图片一般是用“方形”来设计 。
⑤手势比较简单 。只有点击一种 。玩家点击单选框来切换两种状态 。
特别注意:如果某功能有多个选择项那么就用复选框而不是开关 。

文章插图

文章插图
滑动条(Sliders)
官方定义:滑块允许用户从一系列值中进行选择 。(Material Design)
我的理解:滑动条是采用条形图反应一系列数值 。并且提供给玩家选取单个值的控件 。在游戏中使用频率很低 。例如设置界面中对音量的调整用的就是滑动条 。
基本构成:背景图片 。进度图片 。滑动杆图片 。文本 。
操作手势:点击 。拖动 。
详细说明:
①滑动条的设计准则应该是“及时反馈” 。给予玩家操作的反馈一定要及时 。其次才是“便捷”以及”易懂“
②滑动条的样式一般都是用“长条形”去设计 。
③滑动条有开启以及关闭两个状态 。一般是用滑动杆图片是否置灰来表达 。
④进度图片和背景图片一样要拉开 。滑动杆图片的两个状态也需要拉开 。文本能够看清就好 。滑动杆图片上建议加上当前值的信息 。
⑤滑动条的手势一般都是拖动 。建议加上点击 。
特别注意:滑动条一定要给反馈 。建议用音效 。进度条是滑动条的变体 。只需要去掉滑动杆图片就好 。

文章插图

文章插图
步进器(Stepper)
官方定义:步进器由一个增加按钮、一个减少按钮和一个由按钮控制的数值组成 。每次点击按钮数字变化的数量是恒定的 。(知乎《这个控件叫:Stepper/步进器》)
我的理解:步进器在游戏中是专门给玩家控制数量的控件 。一般总是会伴随着“购买”“出售”等情况出现 。例如商城界面 。玩家选择购买多少个物品 。总的来说 。步进器在游戏中使用频率为中等 。
基本构成:按钮底图 。按钮文字 。输入框底图 。输入框文字 。
操作手势:点击 。长按 。
详细说明:
①步进器的设计准则是“方便点击”因为玩家大概率会有高频操作 。
②样式上一般都是由两个按钮中间加一个输入框的组合 。
③按钮需要考虑因达到阈值所以“禁用”的状态 。
④“加”“减”按钮一定要区分开 。并且要说明每次操作的数量 。输入框只需要把数量信息展示出来就好 。
⑤手势一般都是用点击来操作 。少部分游戏也有添加长按手势的 。玩家长按按钮数量不断地增加或减少 。直至达到阈值或者玩家松开 。
特别注意:步进器设计时需要考虑下输入框带不带交互 。比如点击出数字键盘这就是一种常用的带交互的设计 。若加了长按 。建议每次改变的数量不要是均匀的 。而应该是越往后 。改变的数量越大 。

文章插图

文章插图
三、疑难解答切换按钮 。开关 。单选框的具体区别?
我的理解:

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图
页签和下拉框的区别?
我的理解:页签比下拉列表的层级更高 。适用于需要并且能够把所有内容选择项显示出来的情况 。
四、最后整篇文章比较主观 。总结的一些结论是根据目前市场上最常见的设计所得出的 。也是最符合大部分用户认知的 。学习成本最小 。11种控件中有几个是其他控件的变体 。因为使用频率较高所以也放在常用控件里面 。其实游戏中绝大部分控件都是变体或者几个基础控件的组合 。万变不离其宗 。掌握好基础控件的本质然后融会贯通就好了 。
其实大家不妨多去看看谷歌的material和苹果的Ios 。游戏中的控件基本上都可以从这两个系统UI中找到对应的 。比如游戏的系统文字提示对应着Toast 。底部弹出的消息比如成就获得就对应着snackbar 。二次确认弹窗对应着Dialogs 。参考他们的底层 。再根据自己的游戏进行针对性的设计 。这样才能事半功倍 。
- 电脑用百度网盘所下载的文件在哪里 百度网盘下载的文件在哪
- Mac摄像头怎么打开 苹果电脑怎么打开摄像头
- 电脑无法启动 电脑无法启动怎么回事
- 非常实用的电脑快捷键 电脑保存快捷键ctrl加什么
- 目前最火的游戏排行榜 国内现在最火的游戏是什么
- 苹果手机投屏到苹果电脑方法 苹果手机投屏到苹果电脑
- 电脑绘图工具栏在哪里 绘图工具栏在哪里
- 苹果电脑撤销快捷键是什么 苹果电脑撤销快捷键
- 最全小米电视投屏教程 小米电视电脑投屏怎么用
- 三星dex模式怎么开启连电脑 三星dex模式怎么开启
