还在为刷LeetCode效率低而烦恼吗?
今天为大家带来两个干货分享 。让你的刷题效率up up up!

文章插图

文章插图
首先 。工欲善其事必先利其器 。
第一份干货来自网友在GitHub上分享的一份教程:在IDE中刷题 。让编码调试一体化 。
听起来有点意思啊 。让我们来看看是怎么实现的~
使用教程安装:首先 。需要安装插件leetcode-editor:https://plugins.jetbrains.com/plugin/12132-leetcode-editor
然后下载文件安装:https://github.com/shuzijun/leetcode-editor/releases
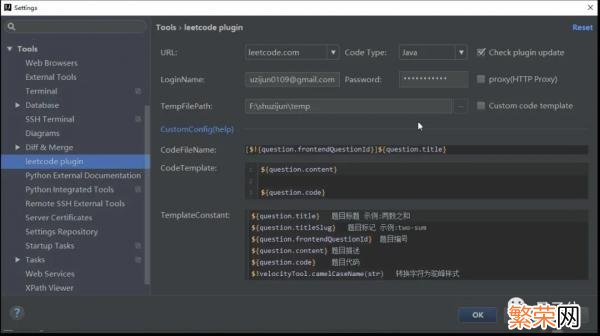
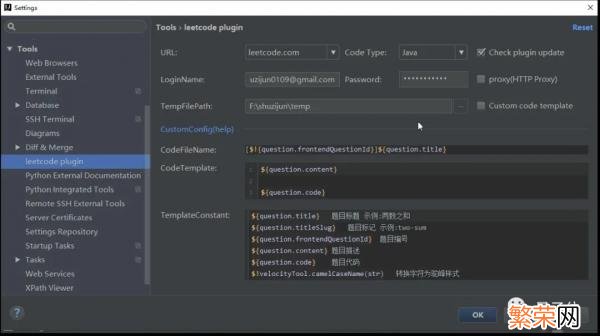
配置:第一次安装需要先配置 。配置路径如下:File->settings->tools->leetcode plugin
- URL可选项:leetcode.com与leetcode-cn.co
- CodeType:java,Python,C++,Python3,C,C#,JavaScript,Ruby,Swift,Go ,Scala,Kotlin,Rust,PHP,Bash,SQL
- LoginName: 登录用户名
- Password: 登录密码
- Temp File Path: 临时文件存放目录
- proxy(HTTP Proxy): 使用http代理,配置路径:File ->settings->appearance & Behavior->System Settings->HTTP Proxy
- Custom code template: 自定义代码生成模板

文章插图

文章插图
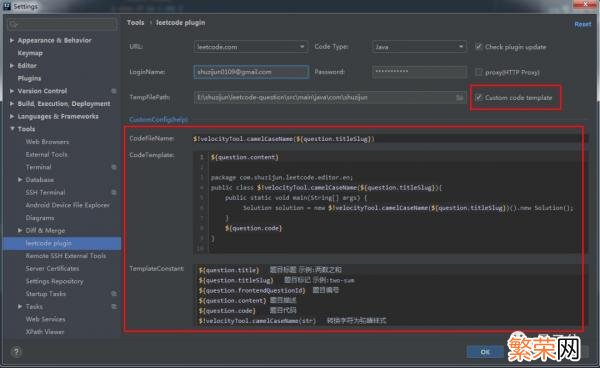
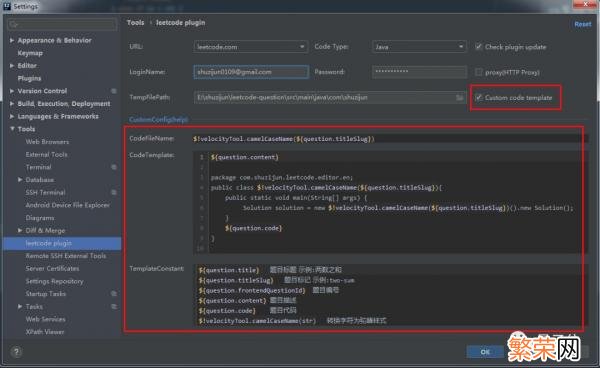
这一步作者给出了详细介绍和示例:
通过配置自定义代码生成模板可以自由生成代码格式 。配合IDE可在本地调试代码 。

文章插图

文章插图
- Custom code template: 开启使用自定义模板 。否则使用默认生成格式
- CodeFileName: 生成文件的名称 。默认为题目标题
- CodeTemplate: 生成题目代码的内容 。默认为题目描述和题目代码
- TemplateConstant:模板常用变量${question.title}:题目标题 。例如:两数之和
${question.titleSlug}:题目标记 。例如:two-sum${question.frontendQuestionId}:题目编号 。例如:1${question.content}:题目描述内容${question.code}:题目代码部分$!velocityTool.camelCaseName(str):一个函数 。用来将字符串转化为驼峰样式
- leetcode submit region begin(Prohibit modification and deletion):提交到leetcode进行验证的代码开始标记
- leetcode submit region end(Prohibit modification and deletion):提交到leetcode进行验证的代码结束标记
除了此范围内 。其他区域是可以任意填写的 。内容不会提交到leetcode 。可以增加一些可以本地调试的内容 。例如:import java.util.Arrays;
所以 。这两行内容是不能被删除和修改的 。否则将识别不到提交的内容 。
可参考示例:
CodeFileName:
$!velocityTool.camelCaseName(${question.titleSlug})
TemplateConstant:
${question.content}packagecom.shuzijun.leetcode.editor.en;publicclass$!velocityTool.camelCaseName(${question.titleSlug}){publicstaticvoidmain(String[]args){Solutionsolution=new$!velocityTool.camelCaseName(${question.titleSlug})().newSolution();}${question.code}}
最后还有两步即可完成配置:
- LevelColour: 自定义题目难度颜色,重启后生效
- English Content: 题目显示英文描述

文章插图

文章插图
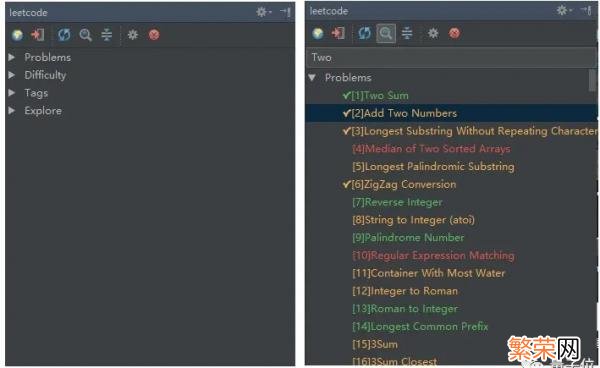
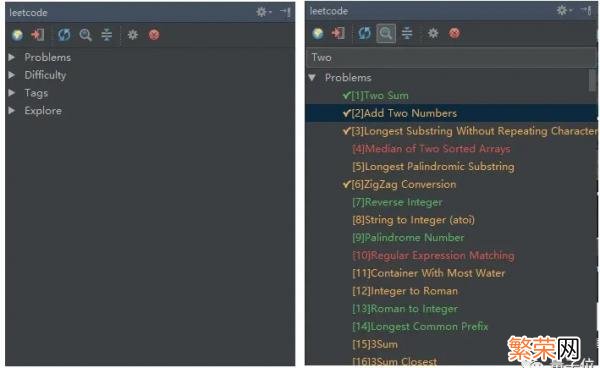
工具栏:
登录:两个网站的登录帐号不互通 。切换网站需配置对应的用户树:
退出:退出当前账户,如遇到登录错误,尝试先进行退出
刷新:在未登录的情况下也可查看刷新加载题目 。但是无法提交
查找:输入内容后回车搜索 。再次回车搜索下一个 。只会搜索题库节点下
折叠:折叠全部节点.
配置:快捷跳转到配置界面
清理:清理配置的缓存目录下的文件 。两个网站对应的缓存目录不同 。只会清理当前配置的网站下的 。部分题目未提交的情况下慎重清理
Problems:全部题目菜单
Difficulty:难度分类
Tags:类型分类
Explore:探索内容,只包含题目,收费内容不支持;部分题目加载有顺序限制
颜色:题目颜色代表题目难度
符号:题目前√与?代表当前题目解答状态,探索下有 $ 开头的为付费或者其他情况下无法查看的

文章插图

文章插图
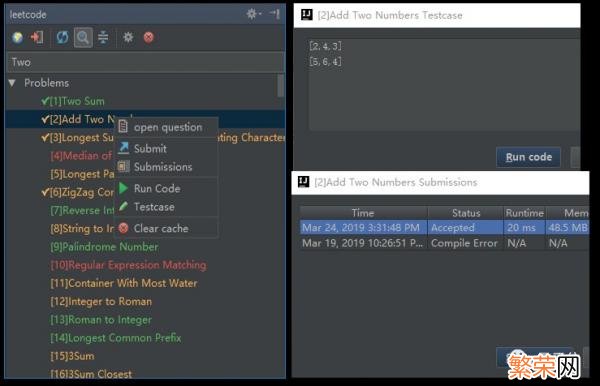
菜单(在题目上右击出现)
open question:打开题目,在题目上双击也可以打开Editor菜单(在Editor上右击出现):功能同上
open content:查看描述 。包含图片(依赖 Markdown)
Submit:提交题目
Submissions:查看提交记录,在弹出的窗口上选择记录查看详情(Show detail)
Run Code:运行代码,默认使用题目的测试用例
Testcase:自定义测试用例
favorite:添加或移除收藏
Clear cache:清理当前题目
Timer:计时器,开启后在右下角状态栏提示解题时间
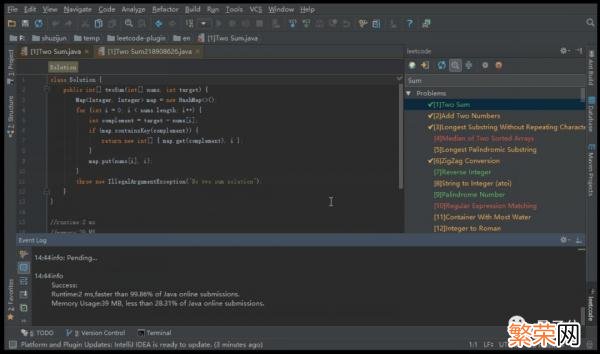
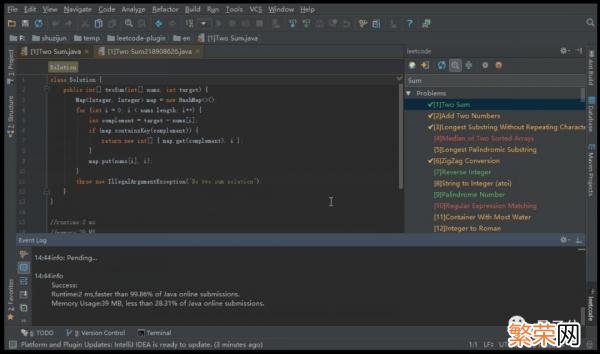
使用效果最终的使用效果如下 。可以在IDE中选择leetcode-editor插件及使用的编程语言 。然后点击力扣图标 。就能在菜单中选择题目开始刷题了 。

文章插图

文章插图
并且可以将写好的代码在本地调试 。方便快捷了许多 。

文章插图

文章插图
你可能还想要一个刷题攻略除了强大的工具外 。一份好用的刷题攻略也必不可少 。
GitHub上有网友分享出了自己总结的一套算法模板 。并且他靠着这份模板刷题 。成功拿到了字节跳动的offer!

文章插图

文章插图
其中的关键就是作者总结了一套练习题 。他把题目类型进行了划分、并对基础知识点进行了讲解 。刷一遍练习题后再上手LeetCode 。知识点掌握地会更加牢固 。
- 文化基础方面包含哪些基本要点 文化基础包括哪些基本要点
- 金牌试客一天能刷几单 试客联盟一天能刷几单
- 360手机怎么刷机 360手机刷机教程
- 抖音pk是怎么回事 抖音pk是怎么回事是必刷礼物吗
- 新手应该如何玩火炬之光2 火炬之光2单刷最强职业
- 零区一区二区的区别
- 零下25度玻璃水夏天能用吗
- 42种家庭自制零食 家庭自制零食大全
- excel怎样批量格式刷 excel怎么批量格式刷
- 下载的ps笔刷怎么导入 ps笔刷怎么导入
