写导语:如今随着网络的不停进步 。玩家平时使用app的时光也变长 。也会小心到业务中的有的按钮体验 。所以对于设计师来说 。设计一款有趣、玩家体验很好的按钮是非常严重的;本文作者共享了关于按钮的完全讲解 。我们一起来就这样看一下 。
【一篇文章带你全面了解按钮 你真的了解按钮吗】

文章插图
按钮是经常在用的组件之一 。有很多同伴并没有很全面的了解这种组件 。今天我把关于按钮的有的知识和我的有的观点共享给各位 。
一、按钮的作用在使用按钮以前 。你要知道什么是按钮 。按钮的作用是什么 。什么时候该用按钮 。
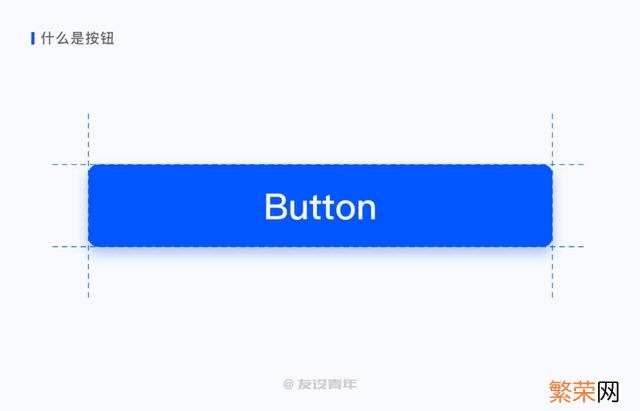
1. 什么是按钮按钮用来触发一个及时操作 。

文章插图
2. 有什么作用1)功能操作
比较常见的是:展开收起、加减、下拉等 。这个状态下以功能性为主 。按钮的形式适当弱化 。要点强调功能 。出众主体消息 。

文章插图
2)指示玩家下一步操作
这种是经常可以看见的使用场景 。每一个可交互页面上都有这种按钮的出现 。用来指示玩家下一步该怎么去做 。例如:创建、保存…

文章插图
3)培育玩家习惯
当玩家知悉某个按钮能指向某个操作 。或者获得某类消息后 。长此以往玩家就会形成使用习惯 。如果某操作能够为玩家持续弄来价值 。那么可以在按钮的地点让它更明显 。持续培育玩家点一下习惯 。

文章插图
二、按钮有哪些类别主按钮:用来主动动作点 。一个操作地区内只有且就只能有一个主按钮;默认按钮:玩家内有主次之分的一组动作点;虚线按钮:常用来【添加】操作;文本按钮:用来次级的动作点;链接按钮:用来作为外链的动作点 。

文章插图
三、按钮的情况1. 交互情况1)Normal 正常情况
此情况为按钮的正常展现情况 。就是按钮在也页面中的常规情况 。

文章插图
2)Hover 漂浮情况此情况为按钮的漂浮情况 。当鼠标滑过时候的情况会给玩家一个交互建议 。因为它只是一个视觉上的建议并无事实作用 。所以在移动wap端就把此情况去掉了 。
此情况的效果并没有详细的规则 。详细按业务风味来定 。这里我给一个参考效果 。但并不是唯一效果 。如果不适合 。可以酌情更改 。

文章插图
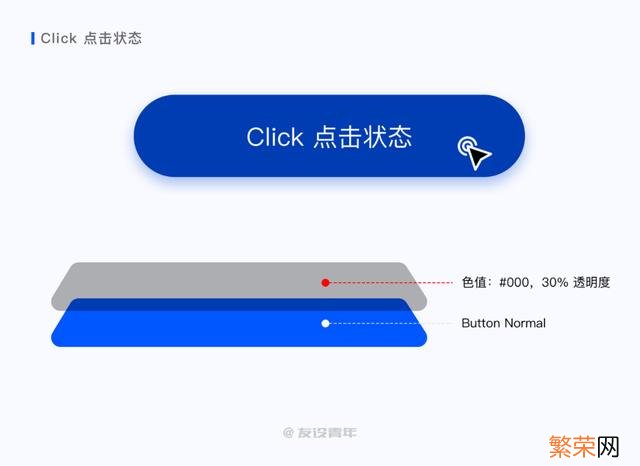
3)Click 点一下情况
此情况为按钮的鼠标 / 指头按钮情况 。操作完此情况后 。就会引发此按钮的现实作用 。
同一时间 。此情况的效果也没有详细的规则 。详细按业务风味来定 。这里我给一个参考效果 。但并不是唯一效果 。如果不适合 。可以酌情更改 。

文章插图
4)Disable 禁用情况
此情况为按钮的不可操作情况 。
当页面中有未完成的任务或页面中有错误导致不可提交页面时 。按钮会处于 Disable 情况 。这种情况在业务中也是很常用的 。而且这个状态下大概引导玩家去做很多操作 。所以此按钮在视觉上一定要弱于很多 。所以要制定一个都可以用的展示方案 。
往往一般方案有两种:
无论按钮本身颜色是什么 。它的背景色均为纯灰色 。常用的色值有:#CCC、#999等 。此种方案为常用方案;Disable 情况为 Normal 情况的 30% 透视度 。如果你想让按钮都有颜色偏向的话 。可以用这个方案 。

文章插图
2. 情况属性常规:常规样式的按钮 。主操作按钮;危险按钮:删除/移动/改写权限等危险操作 。往往一般需要二次确认;幽灵按钮:用来背景色比较杂乱的地方 。常用在首页/业务页等展示场景;加载:用来异步操作等待建议的时候 。可以避免多次提交 。

文章插图
四、按钮的使用途径 / 禁忌1. 一个操作区有且只有一个主按钮一个操作区有且只有一个主按钮去引导玩家操作 。如有有多个或没有则会波及玩家的判断 。尽可能少的让玩家去做选择 。业务的终极目标大概是“傻瓜式”业务 。不要让玩家有学习成本价 。

文章插图
2. 圆角值根据业务风味 。三种圆角值的设定:
1)圆角值为 0
这个适合用在比较严谨 / 企业级业务中 。例如:阿里云;

文章插图
2)小圆角值
这个是经常在用的形式 。在不失严谨的同一时间还有有的细节 。如果可以的话 。尽量选这个的;

文章插图
3)超大圆角值
这个往往一般需要有特别的业务风味才可使用 。样式不好把控全局效果 。所以使用频率较低 。慎重使用 。

文章插图
较大圆角值 。此类一定不要用 。不要问 。问就是太丑 。

文章插图
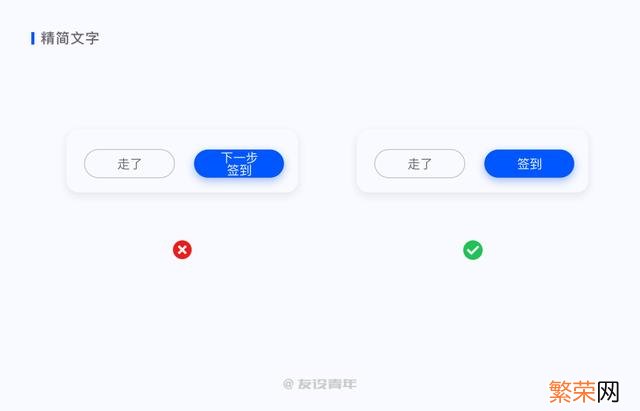
3. 精简文字按钮里面的文字一定是精简的 。不要展示过多文字 。更不要折行 。

文章插图
4. 文字与按钮比例要适中文字与按钮的比例要适中 。文字不要太大或太小 。都会波及视觉展示 。

文章插图
5. 弥散阴影如果你想要用弥散阴影 。阴影的颜色尽量用带按钮本身颜色偏向的 。这样会让按钮更有呼吸感 。需要小心的是:只有主按钮才能用阴影 。很多级其他不要用 。否则查看度会变差 。并且会让按钮的体验变得很差 。

文章插图
6. 主次操作按钮样式统一主次操作按钮样式要统一 。不要乱用样式 。

文章插图
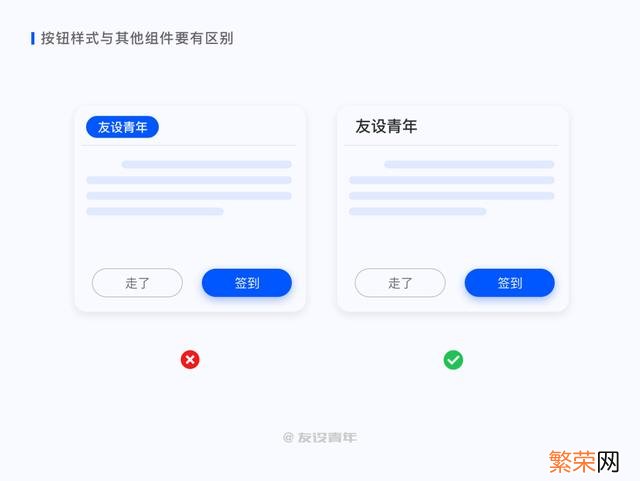
7. 按钮样式与很多组件要有区别事实使用中 。按钮样式不要与很多组件样式混用 。避免让玩家发生误解 。做有的不必须的操作和思考 。

文章插图
8. 不一样场景适配现在暗黑模式也是常用的场景了 。所以黑/白场景下都要思考到查看度的问题 。

文章插图
9. 主次按钮的地点主次按钮差不多的问题 。也常常出现在设计研究会中 。这次我直接放个结论吧 。之后不要再为这件事吵架了 。
在提交页面、弹窗中 。主按钮在右;在很多常规页面上 。酌情思考 。

文章插图
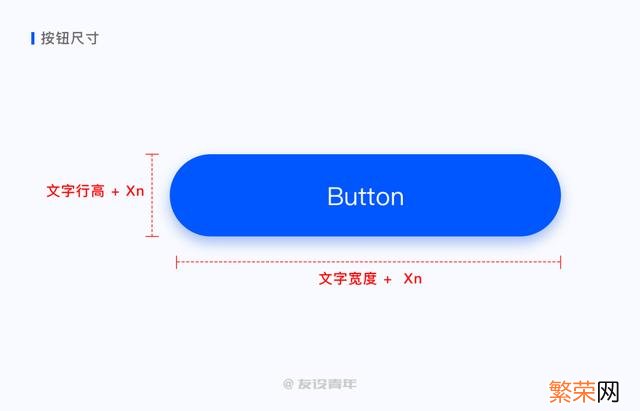
五、按钮尺寸按钮尺寸详细用多大的 。这里我总结了一个规范(仅代表个体意见) 。
高 = 文字行高 + Xn 。X=大自然数 。n=4宽 = 文字宽度 + Xn 。X=大自然数 。n=4

文章插图
在很多地方也完全可以用类似的公式去做规范 。例如卡片的间距 。你可以设置 n 为基本值 。在此基本上用 Xn 去选取适合的值 。
小心:常用的字号为 12px、14px 。尽量不要用太大的字号在按钮上 。
六、总结按钮只是众多组件中的之中一个 。也是经常在用的组件之一 。
对于设计师来说 。无论大小组件 。我们都要精益求精的去思考 。只有把每一个细节做好了 。才能做好业务 。
日积月累的把每一个知识点把握了 。我们也就成长了 。
- 三星s10有呼吸灯吗 三星s10e有呼吸灯吗
- 三星s20怎么设置呼吸灯 三星s10怎么调出呼吸灯
- 尾插坏了会怎样 尾插坏了什么症状
- 三星s10功能介绍视频 三星s10功能介绍
- 三星s10怎么看是不是国行系统 三星s10怎么看是不是国行
- 三星s10有没有呼吸灯提醒 三星s10+有没有呼吸灯
- 三星4521f清零有什么用 三星4521f清零
- 一加7pro有nfc吗 一加7pro支持nfc吗
- 小年的由来 小年吃饴糖还是饺子
- 荆芥是什么 荆芥资料
