热门回答:
确实非常的复杂!

文章插图
首先可以明确的是 。浏览器是少有的大型软件系统 。其复杂性可以媲美我们每天使用的Windows系统 。

文章插图
微软甚至放弃自家的IE和edge内核 。转而使用chrome内核 。chrome优秀是一方面 。更重要是开发浏览器内核太复杂 。太烧钱 。当然微软已经不是当年的微软了!

文章插图
现在微软也在全力拥抱开源 。甚至在win10里面支持内置wsl的Linux内核 。如果说某一天我们使用的Windows系统 。基于Linux内核开发 。大家也不要太惊讶 。
随着微软加入chrome阵营 。chrome实力大增 。会加速甩开其他浏览器!说不定某一天苹果也宣布使用chrome内核!
从浏览器的基本功能来看 。其核心模块有:

文章插图
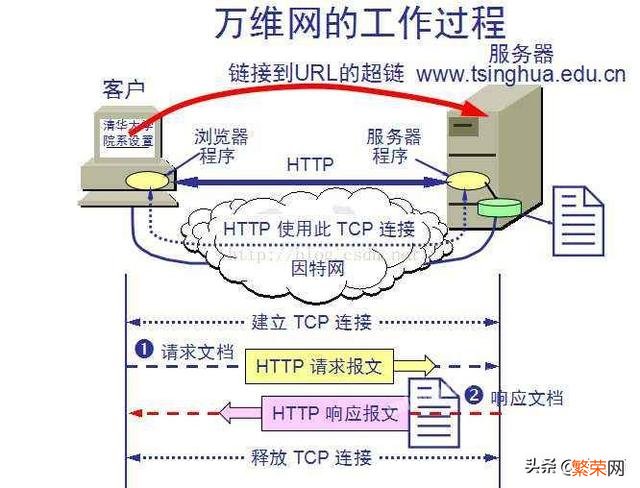
我们知道 。目前web系统 。都是BS模式的 。也就是系统相关的页面 。发布在服务器端的 。
浏览器想要运行 。第一件事情就是向服务器请求页面代码 。
这就是网络请求 。浏览器的最基本功能之一 。
页面解析
请求到页面之后 。需要对页面进行解析 。先认识页面 。然后才能进行下一步工作 。
页面渲染
解析了页面之后 。就可以对页面进行渲染了 。渲染完成之后 。我们就看到了web系统的界面了 。
这些功能 。似乎看起来没有那么复杂!那浏览器的几千万行代码 。到底在实现了哪些复杂的功能呢?
模块代码量统计
稍后补充 。。。
此外 。现代浏览器还具备以下特点:

文章插图
这意味着你不能简单调用操作系统的api来实现功能 。必须考虑跨平台问题 。还有可能要从头实现某些重要功能 。

文章插图
Google专门为Google chrome打造了高性能的V8引擎 。来解释执行JS代码 。如今结合nodeJS 。V8引擎甚至已经在后端发力 。

文章插图
也就是各种web标准要支持到位 。要做到上图一样 。360度无死角 。才能成为优秀的浏览器 。
HTML

文章插图
HTML用来描述网站页面的界面骨架 。由一颗树形结构的HTML文档构成 。也称为DOM树 。
在HTML中 。记录了构成页面的各种控件及其位置 。参数等等基本结构 。页面加载的时候 。是最先下载HTML并解析的 。
HTML最新版本是HTML5 。其中加入了大量新特性 。浏览器必须支持这些最新的HTML特性 。才能算是一个合格的浏览器 。
CSS

文章插图
CSS则是负责页面的美化装修 。什么前景色 。背景色 。圆角边框 。边框颜色 。边框大小等等 。基本上你能想到的界面调整参数 。CSS里面都应有尽有!这也正是浏览器的一个复杂模块 。目前最新版本是CSS3 。
JavaScript

文章插图
界面骨架有了 。也可以做的非常漂亮 。尽善尽美了 。那页面的逻辑怎么办?
没错 。JavaScript就是负责前端页面的逻辑部分的 。从最早期的前端输入校验 。发展到如今的近乎万能 。JavaScript经历了漫长的发展 。
其中也经历了各种标准和版本 。目前的主流版本是ES6 。
浏览器为了支持最新的JavaScript 。也需要开发巨量代码 。
WebGL

文章插图
WebGL是最近几年才火爆起来的一个特性 。他将web的渲染性能大幅提升 。
因为通过WebGL 。我们可以直接调用显卡进行渲染和计算 。
这使得在web端实现大型的三维引擎成为可能 。比如Three.js 。Cesium等等 。
为了支持webgl 。浏览器又必须进行大量开发工作 。
Web Assembly

文章插图
前面说到了JavaScript 。使用JavaScript我们已经可以在web端实现大型三维引擎了 。
尽管如此 。还是不能满足我们目前对于web端的更为复杂的应用的效率要求 。还是有很多人认为JavaScript的速度慢 。
于是人们又起草了Web Assembly的标准 。这是一种类似汇编语言的web标准 。号称web端的汇编语言 。
其目的在于解决JavaScript执行效率低的问题 。同时可以使用C++等高级语言 。开发Web Assembly模块 。
如今已经有很多Web Assembly结合JavaScript的应用案例了 。如Google在其Google earth的web版本中就大量使用该技术 。
这也会导致浏览器花费大量代码来支持Web Assembly的各种功能 。

文章插图
非常感谢您能够耐心的看到这里 。不知道您有没有发现 。我们在Windows里面做的很多事情 。在浏览器里面 。居然也能做了!这说明浏览器已经慢慢发展到和操作系统差不多的功能了 。您说他能不复杂吗!
其他观点:
浏览器内核的复杂性就在于它几乎囊括了计算机所有的专业知识 。
编译原理:V8引擎中的各种黑优化哪个是简单的?没有一定的编译原理基础你还真搞不定!
计算机网络:Chromium是自己搞了一套网络栈的 。实现了很多协议 。比如目前移动端使用较多的QUIC 。
操作系统:Chromium的多进程 。必须得每个系统写一套 。同时还要消除不同系统之间的差异 。如果操作系统你学的一塌糊涂 。我想多进程的程序你是写不好的!
图形学:网页排版真的很复杂啊 。有木有?你要支持世界各国的奇奇怪怪的文字 。
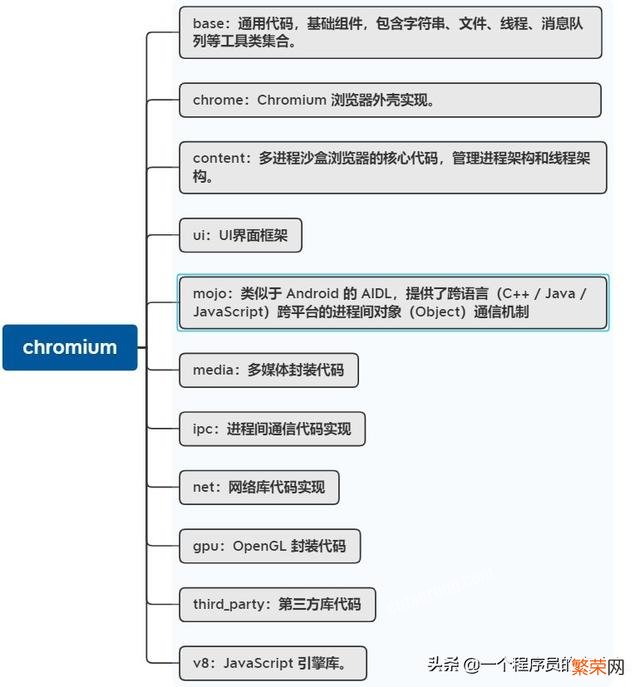
我们以霸主chromium为例 。目前的Chrome、360极速浏览器、Edge最新版 。以及前段时间被爆丑闻的红芯浏览器都是以其为内核来开发 。它到底有多复杂呢?请看下图 。我简单列举了一些重要模块的功能:

文章插图
实际上 。拆分开每一项都是一套很复杂的东西 。我们以其中的net网络库为例 。
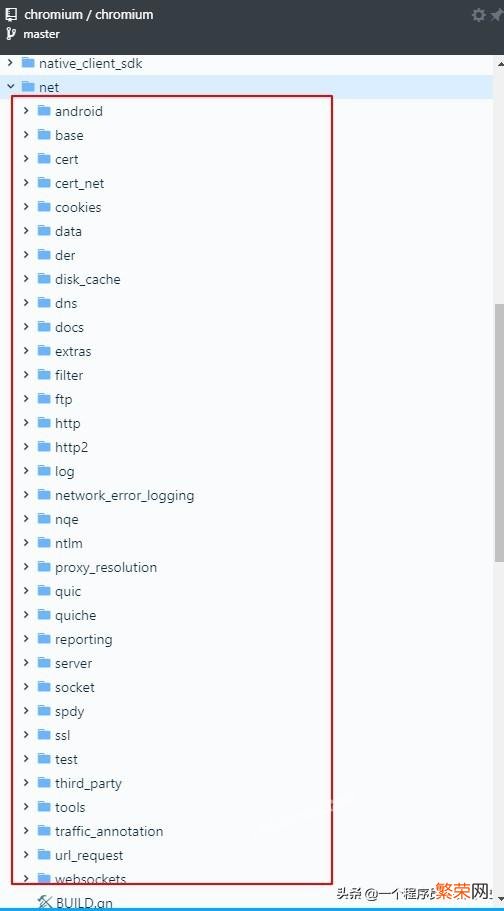
net网络库
如果你认为net只是一个简单的网络库实现 。那么就大错特错了 。还包括谷歌自己牵头实现的一些协议(比如QUIC等) 。它里面涉及的知识点 。包含了主机解析 。cookies 。网络改变探测 。SSL 。资源缓存 。ftp 。HTTP 。OCSP实现 。代理 (SOCKS和HTTP) 配置 。解析 。QUIC(Quick UDP Internet Connection 。是谷歌制定的一种基于UDP的低时延的互联网传输层协议) 。socket池 。SPDY 。WebSockets……每一项分开来写成一本厚厚的书都不成问题 。具体我们可以参考下图 。github上关于net模块的代码结构 。

文章插图
浏览器内核到底有多复杂呢?也许只有你真正参与其中才会发现 。这也是为什么强大如微软的企业也放弃了浏览器内核的维护 。转投chromium怀抱 。因为需要投入的人力、物力、财力简直太恐怖了 。而且还不见好 。
本文为作者“一个程序员的奋斗史”问答原创文章 。未经允许转载、抄袭必究!
其他观点:

文章插图

文章插图

文章插图

文章插图
【据报道称“浏览器内核有上千万行代码”,浏览器内核真的很复杂吗?】无论多么复杂的代码都是由一个个功能模块构成的 。在有好的架构情况下把每个功能模块的代码完成好才能让整体完美的结合在一起 。再复杂的代码也是基本功能模块完成的 。不要看到了大量的代码就觉得距离太遥远 。任何一行优秀的代码也是遵守基本的编程规范情况下完成的 。希望能帮到你 。
- 有创意的昵称繁体字 好听的创意繁体字网名
- 什么是“飞花令”?“飞花令”有什么特点?
- 怎么理解“累并快乐着”?
- 为什么有些网络小说的作者把主角姑姑的儿子称为“堂弟”而不是“表弟”?
- 风雅的文人在古代怎么称呼 风雅的文人在古代如何称呼
- 运河淮安至扬州间的淮扬运河又称 淮安至扬州间的淮扬运河又称
- 重阳节是什么意思 九九重阳节是什么意思
- 被郭德纲称为实力超群的陶阳,为啥逐渐淡出了德云社的相声舞台?
- 爱人相册名称唯美好听 爱人相册名称简单大方
- 有人说“努力赚钱的意义:让自己和自己爱的人过的更好更体面”你认同这句话吗为什么?
