arkui开发框架中canvas组件的使用( 二 )
//xxx.jsexportdefault{onShow(){constel=this.$refs.canvas;//获取2D绘制对象constctx=el.getContext('2d');//设置填充为黑色ctx.fillStyle='#000000';//设置填充矩形的坐标及尺寸ctx.fillRect(200,200,300,300);}}
2.1.2缩放与阴影
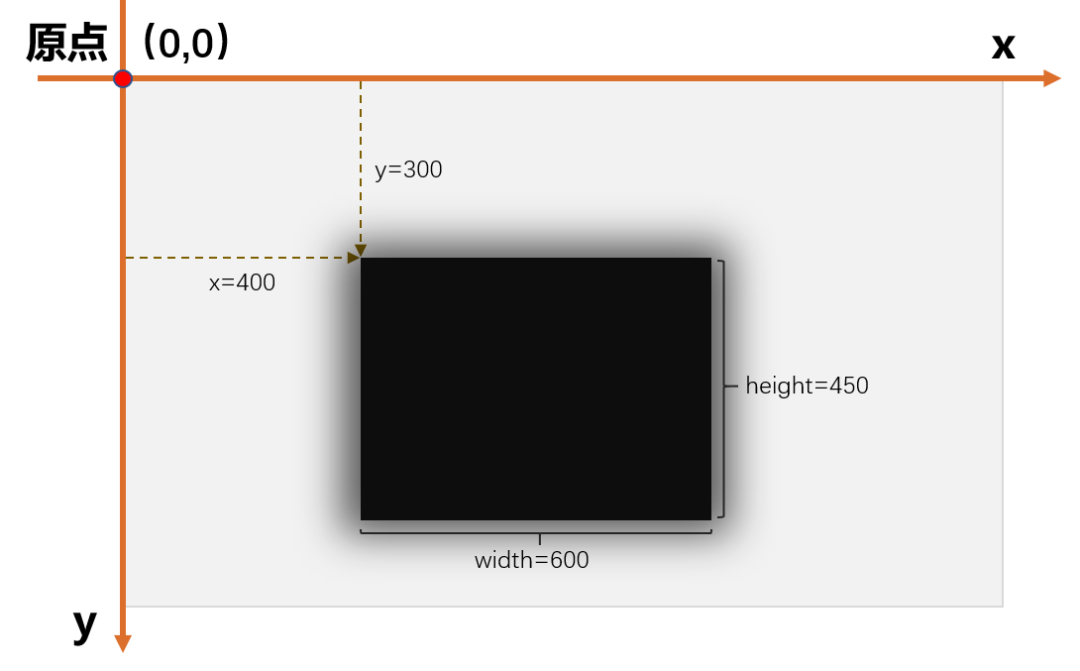
CanvasRenderingContext2D对象提供了scale(x,y)方法 , 参数x表示横轴方向上缩放倍数 , y表示纵轴方向上缩放的倍数 , 值得注意的是缩放过程中定位也会被缩放 。如下图所示 , 是将上个示例中的填充矩形通过scale(2,1.5)缩放 , 并通过shadowBlur方法加上阴影后的效果 。

文章图片
文章图片
示例代码如下:
//xxx.jsexportdefault{onShow(){constel=this.$refs.canvas;constctx=el.getContext('2d');//设置绘制阴影的模糊级别ctx.shadowBlur=80;ctx.shadowColor='rgb(0,0,0)';ctx.fillStyle='rgb(0,0,0)';//xScaleto200%,yScaleto150%ctx.scale(2,1.5);ctx.fillRect(200,200,300,300);}}
2.2声明式开发范式中canvas的绘制方法
声明式开发范式 , 采用TS语言并进行声明式UI语法扩展 , 从组件、动效和状态管理三个维度提供了UI绘制能力 , 目前已经提供了canvas组件绘制能力 , 但功能仍在完善中 。下面我们将通过两个示例展示声明式开发范式中canvas组件的基础使用方法 。
2.2.1图片叠加
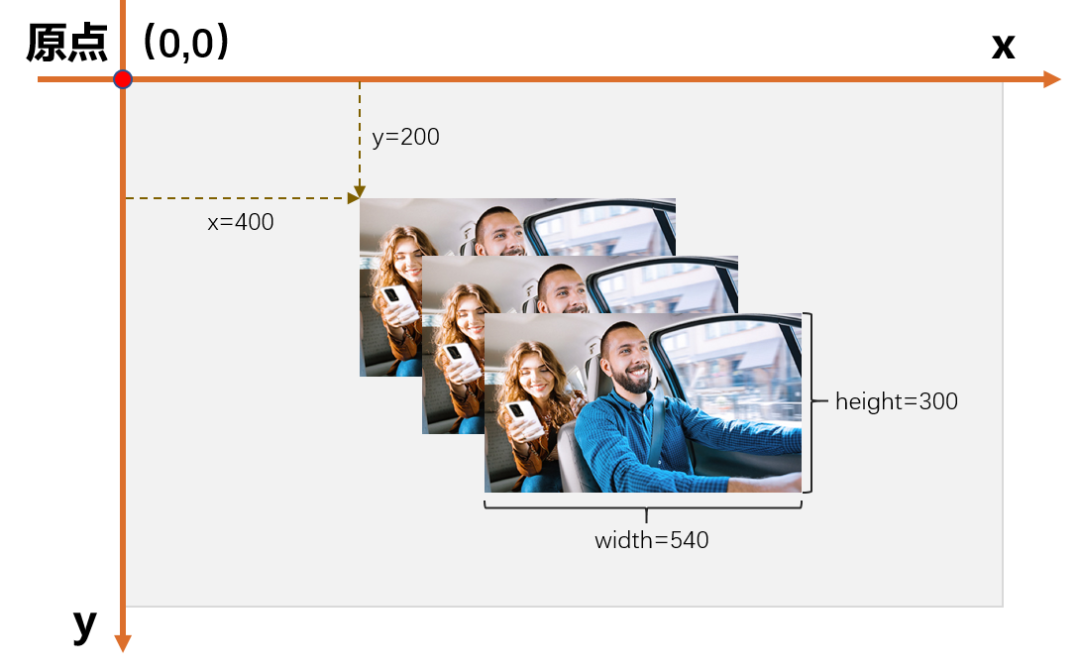
如下图所示 , 是三张图片叠加的效果 , 顶层的图片覆盖了底层的图片 。通过依次使用drawImage(x,y,width,height)方法设置图片坐标及尺寸 , 后面绘制的图片自动覆盖原来的图像 , 从而达到预期效果 。

文章图片
文章图片
扩展的TS语言采用更接近自然语义的编程方式 , 让开发者可以直观地描述UI界面 , 示例代码如下:
@Entry@ComponentstructIndexCanvas1{privatesettings:RenderingContextSettings=newRenderingContextSettings(true);//获取绘图对象privatectx:RenderingContext=newRenderingContext(this.settings);//列出所要用到的图片privateimg:ImageBitmap=newImageBitmap("common/bg.jpg");build(){Column(){//创建canvasCanvas(this.ctx).width(1500).height(900).border({color:"blue",width:1,}).backgroundColor('#ffff00')//开始绘制.onReady(()=>{this.ctx.drawImage(this.img,400,200,540,300);this.ctx.drawImage(this.img,500,300,540,300);this.ctx.drawImage(this.img,600,400,540,300);})}.width('100%').height('100%')}}
2.2.2点击创建线性渐变
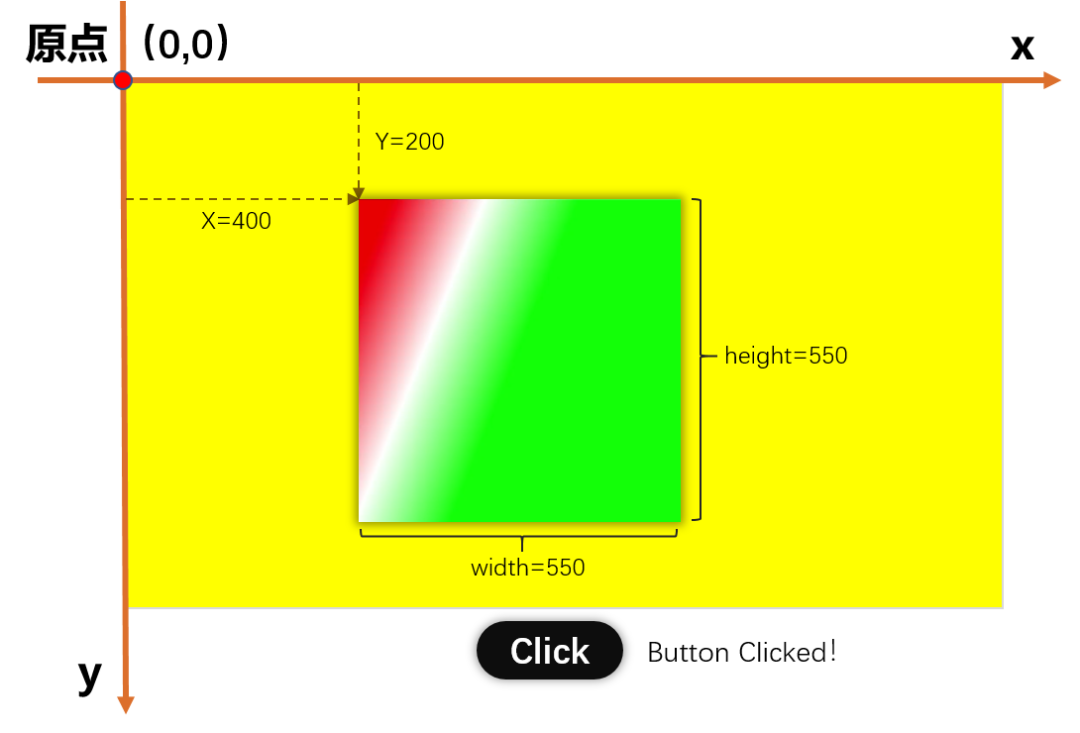
如下图所示 , 是一个线性渐变效果 。基于canvas扩展了一个Button组件 , 通过点击“Click”按钮 , 触发onClick()方法 , 并通过调用createLinearGradient()方法 , 绘制出了一个线性渐变色 。

文章图片
文章图片
示例代码如下:
@Entry@ComponentstructGradientExample{privatesettings:RenderingContextSettings=newRenderingContextSettings(true);privatecontext:RenderingContext=newRenderingContext(this.settings);privategra:CanvasGradient=newCanvasGradient();build(){Column({space:5}){//创建一个画布Canvas(this.context).width(1500).height(900).backgroundColor('#ffff00')Column(){//设置按钮的样式Button('Click').width(250).height(100).backgroundColor('#000000').onClick(()=>{//创建一个线性渐变色vargrad=this.context.createLinearGradient(600,200,400,750)grad.addColorStop(0.0,'red');grad.addColorStop(0.5,'white');grad.addColorStop(1.0,'green');this.context.fillStyle=grad;this.context.fillRect(400,200,550,550);})}.alignItems(HorizontalAlign.center)}}}
飞机大战小游戏绘制实践
如下图所示 , 是一款”飞机大战”小游戏 , 通过控制战机的移动摧毁敌机 。如何使用ArkUI开发框架提供的canvas组件轻松实现这个经典怀旧的小游戏?实现思路及关键代码如下:
- 索尼开发ai车手可击败人类顶尖车手获冠军
- 以色列将建立独立自主的量子计算能力:开发本国首台量子计算机
- 美光终止英睿达内存及线下开发
- 伦敦大学学院开发新型太阳能电池 提高转换效率/比硅光伏薄1000倍
- 2022年APP软件开发公司一个APP需要多少钱?
- 巫师3|《巫师3》多位主创成立新工作室(将开发3A级CRPG大作,游戏插画公布)
- sk海力士开发首款内存半导体技术gddr6-aim
- 迅雷公开发售8000份数字藏品 推出迅雷链企业数字藏品服务平台
- 小米手机怎么取消开发者模式(小米开发者模式开关设置教程)
- iphone12开发者选项怎么找不到(iphone12进入开发者选项方法一览)
