arkui开发框架中canvas组件的使用
IT之家2月10日消息 , 华为技术有限公司的江英杰为大家揭晓了关于开源鸿蒙OpenHarmony3.1Beta版中的一个关键特性 , 也就是ArkUI开发框架中的canvas画布 。
据介绍 , canvas是ArkUI开发框架里的画布组件 , 常用于自定义绘制图形 。因为其轻量、灵活、高效等优点 , 被广泛应用于UI界面开发中 。本期 , 我们将为大家介绍ArkUI开发框架中canvas组件的使用 。
canvas介绍
1.1什么是canvas?
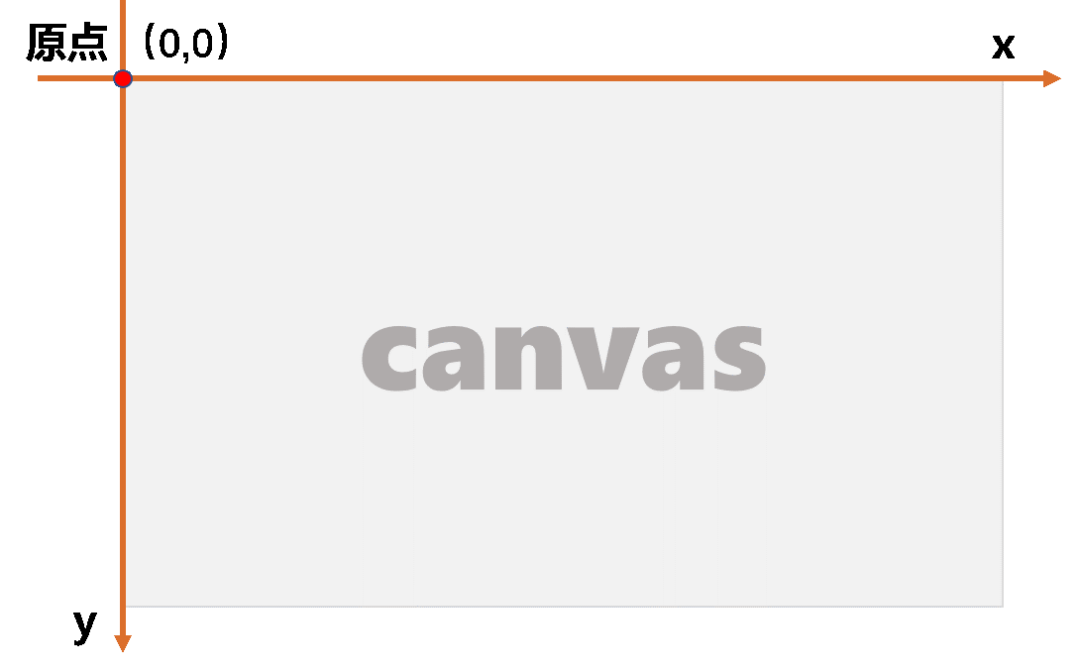
IT之家了解到 , 在Web浏览器中 , canvas是一个可自定义width、height的矩形画布 , 画布左上角为坐标原点 , 以像素为单位 , 水平向右为x轴 , 垂直向下为y轴 , 画布内所有元素都基于原点进行定位 。
如下图所示 , 我们可以通过标签 , 创建了一个width=1500px , height=900px的空白画布 , 我们还需要“画笔”才能绘制图形 。canvas采用轻量的逐像素渲染机制 , 以JS为“画笔”直接控制画布像素 , 从而实现图形绘制 。

文章图片
文章图片
1.2Canvas的“画笔”
canvas本身虽不具备绘制能力 , 但是提供了获取“画笔”的方法 。开发者可通过getContext('2d')方法获取CanvasRenderingContext2D对象完成2D图像绘制 , 或通过getContext('webgl')方法获取WebGLRenderingContext对象完成3D图像绘制 。
目前 , ArkUI开发框架中的WebGL1.0及WebGL2.0标准3D图形绘制能力正在完善中 , 所以本文将着重介绍2D图像的绘制 。如下图所示 , 是CanvasRenderingContext2D对象提供的部分2D图像绘制方法 , 丰富的绘制方法让开发者能高效地绘制出矩形、文本、图片等 。

文章图片
文章图片
除此之外 , 开发者还可以通过获取OffscreenCanvasRenderingContext2D对象进行离屏绘制 , 绘制方法同上 。当绘制的图形比较复杂时 , 频繁地删除与重绘会消耗很多性能 。
这时 , 开发者可以根据自身的需求灵活选取离屏渲染的方式 , 首先通过创建OffscreenCanvas对象作为一个缓冲区 , 然后将内容绘制在OffscreenCanvas上 , 最后再将OffscreenCanvas绘制到主画布上 , 以提高画布性能 , 确保绘图的质量 。
canvas基础绘制方法
通过上节对canvas组件的基本介绍 , 相信大家对canvas组件已经有了一定的认识 , 下面我们将为大家实际演示canvas组件在ArkUI开发框架中的使用方法 。ArkUI开发框架参考了Web浏览器中canvas的设计 , 并在“类Web开发范式”及“声明式开发范式”两种开发范式中进行提供 , 接下来我们将分别介绍这两种开发范式中canvas的绘制方法 。
2.1类Web开发范式中canvas的绘制方法
【arkui开发框架中canvas组件的使用】类Web开发范式 , 使用HML标签文件进行布局搭建、CSS文件进行样式描述 , 并通过JS语言进行逻辑处理 。目前 , JS语言的canvas绘图功能已经基本上完善 , 下面我们将通过两个示例 , 展示基于JS语言的canvas组件基础使用方法 。
2.1.1矩形填充
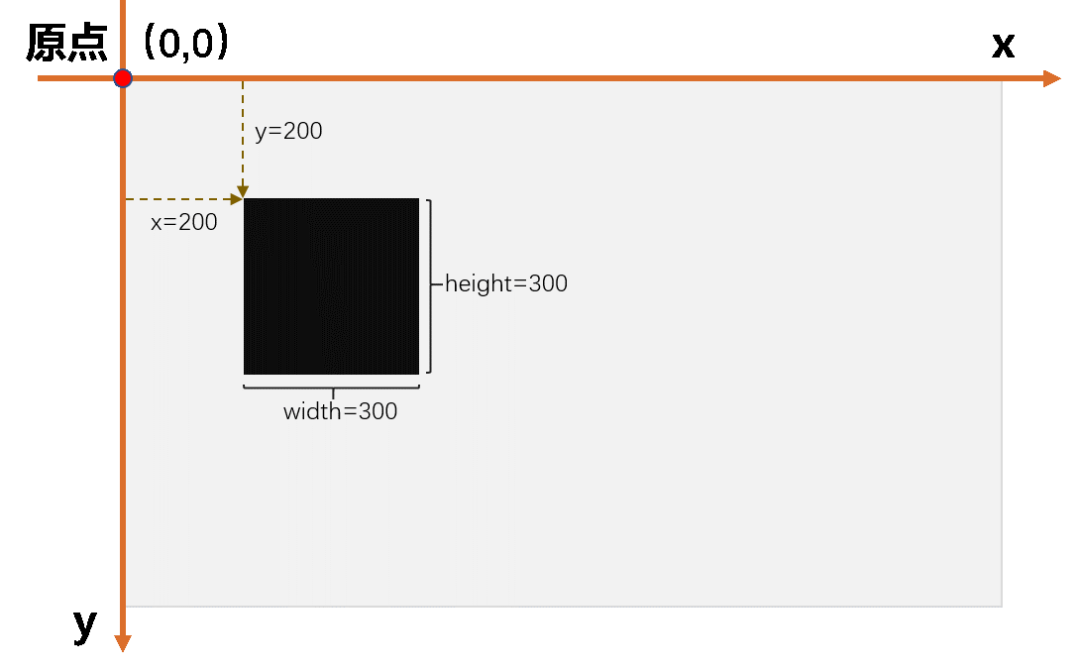
CanvasRenderingContext2D对象提供了fillRect(x,y,width,height)方法 , 用于绘制一个填充的矩形 。如下图所示 , 在画布内绘制了一个黑色的填充矩形 , x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标 , width和height则设置了矩形的尺寸 。

文章图片
文章图片
示例代码如下:
//创建一个width=1500px , height=900px的画布
- 索尼开发ai车手可击败人类顶尖车手获冠军
- 以色列将建立独立自主的量子计算能力:开发本国首台量子计算机
- 美光终止英睿达内存及线下开发
- 伦敦大学学院开发新型太阳能电池 提高转换效率/比硅光伏薄1000倍
- 2022年APP软件开发公司一个APP需要多少钱?
- 巫师3|《巫师3》多位主创成立新工作室(将开发3A级CRPG大作,游戏插画公布)
- sk海力士开发首款内存半导体技术gddr6-aim
- 迅雷公开发售8000份数字藏品 推出迅雷链企业数字藏品服务平台
- 小米手机怎么取消开发者模式(小米开发者模式开关设置教程)
- iphone12开发者选项怎么找不到(iphone12进入开发者选项方法一览)
