ipad标注功能初体验
在之前的稍后读专题中 , APPSO介绍了一系列的稍后读工具 , 它们具有的标注功能 , 能够让用户初步整理网页内容中的有效信息——不过 , 这些标注都是建立在提取后的正文内容之上 , 因而只适用于能够提取到有效内容的网页 , 具有较大的局限性 。
对原始网页直接进行标注则显然不需要考虑对各种网页复杂的适配问题 。电脑端如Chrome , Edge等浏览器拥有各种类型的强大插件 , 比如Hypothesis 。

文章图片
文章图片
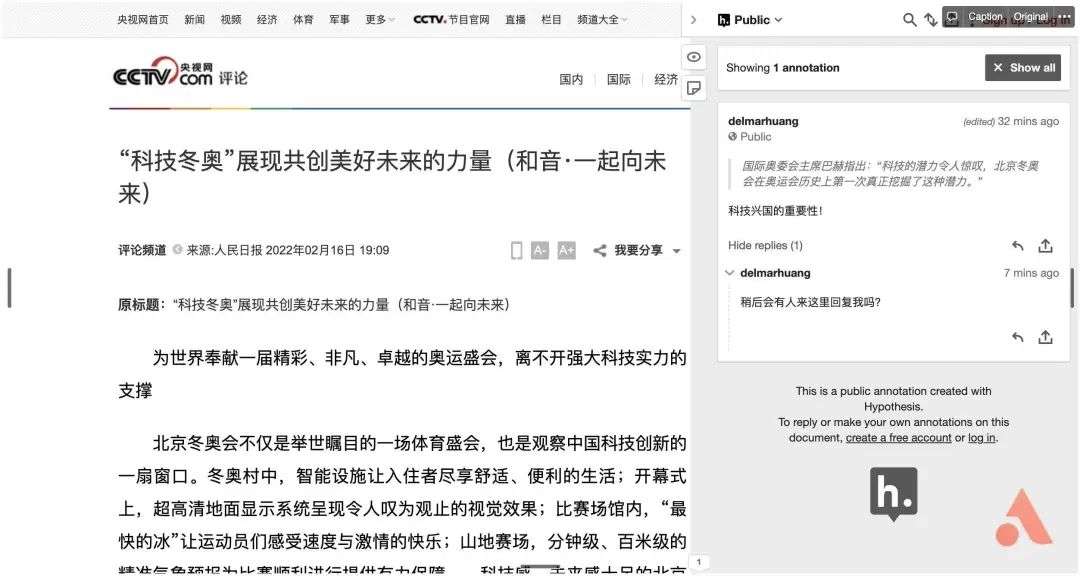
▲Hypothesis插件
iPad相较电脑更为轻巧便携 , 且与ApplePencil搭配使其具有了更好的书写体验以及对图像文档的标注能力 。一系列如Notability , PDFExpert , Procreate等的优秀软件覆盖了笔记 , PDF阅读 , 绘画这些常用的领域 , 从而让iPad相较于其它同类产品独特的优势 。
然而我们却很难在iPad上找到一款和Hypothesis类似功能的工具 。较为出名的LINER和Diigo在iPad上可以使用 , 然而解锁其完整版需要高昂的订阅费 。
直到最近 , A君发现了一款具备网页标注功能且完全免费的浏览器CommandBrowser , 且可以连接Notion , OneNote来同步高亮和批注的内容 。

文章图片
文章图片
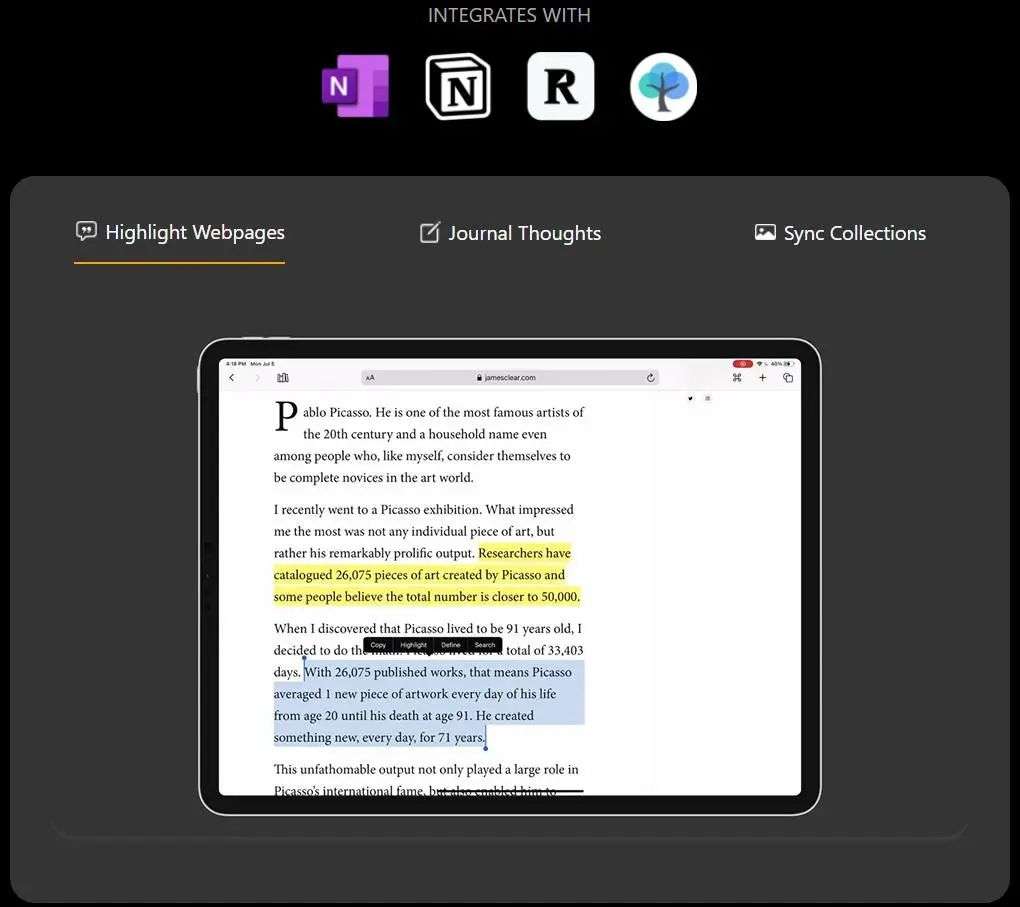
▲CommandBrowser官网
接下来 , 就跟我们一起了解下CommandBrowser 。
标注功能初体验
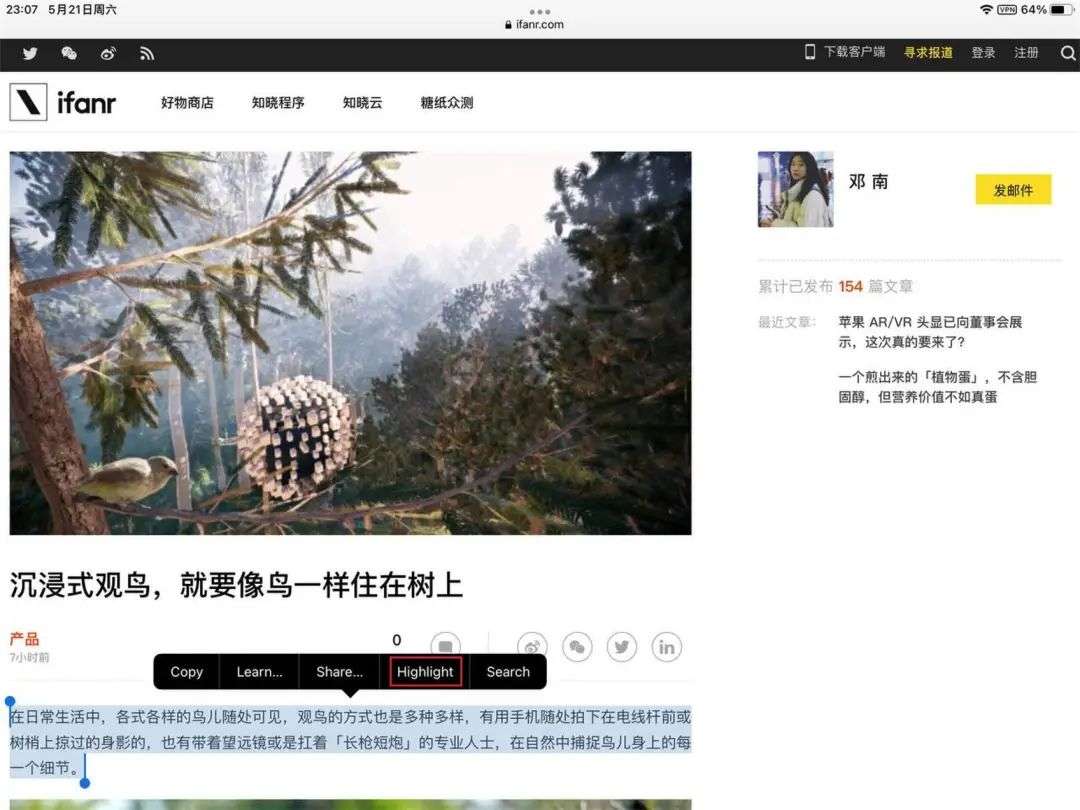
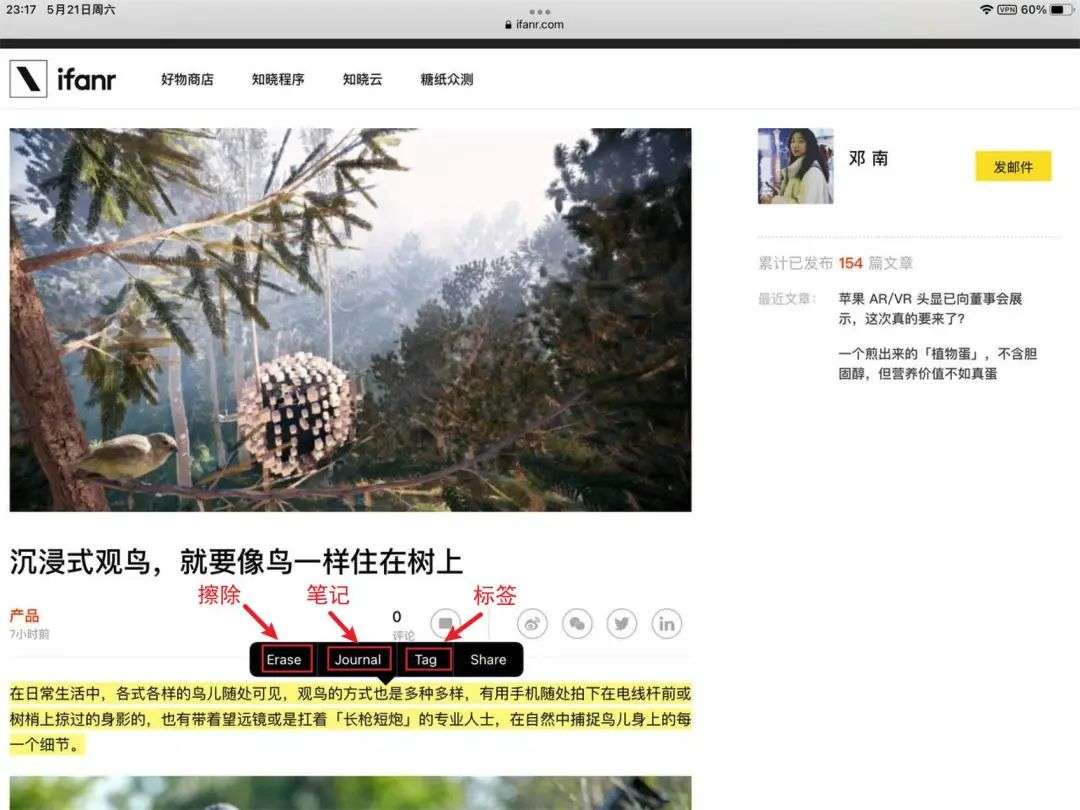
使用CommandBrowser浏览网页的过程中 , 选中文本段落即会弹出功能菜单 , 选择「Highlight」便可高亮选中的文本 。

文章图片
文章图片
【ipad标注功能初体验】▲选中文本进行高亮
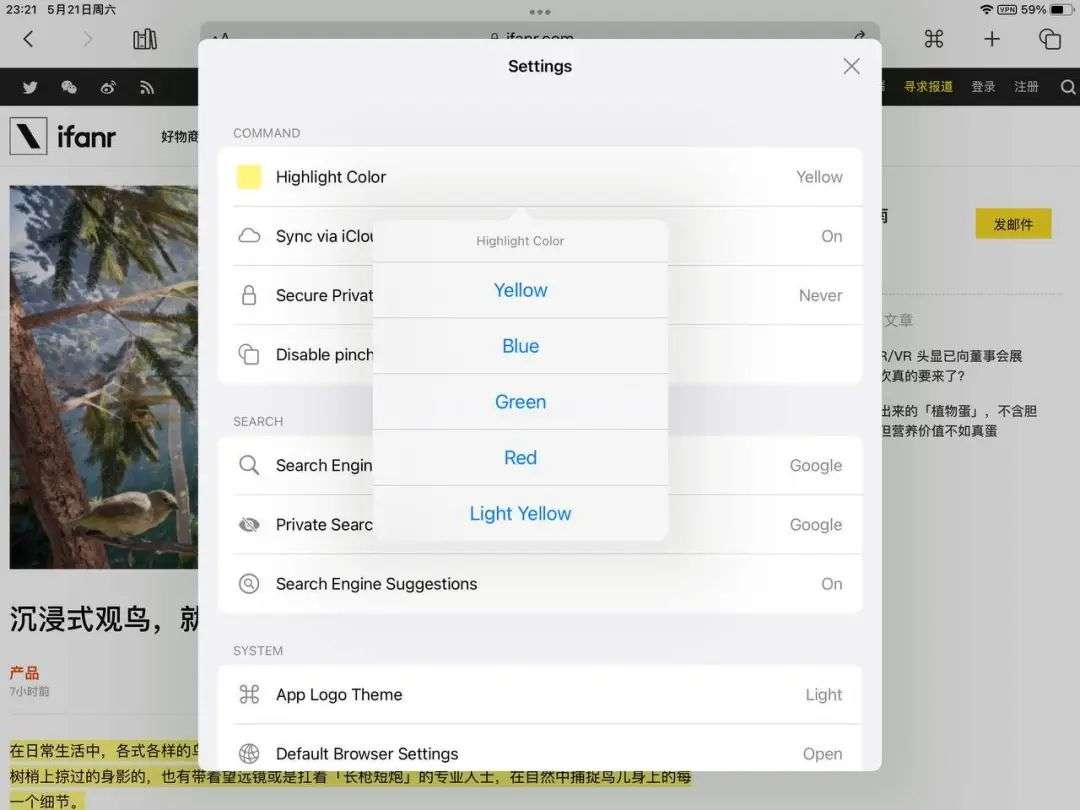
高亮默认的颜色为黄色 , 在软件设置里还可以切换为蓝色 , 绿色 , 红色和浅黄色 。相比在选中文本的弹出菜单里直接进行切换 , 目前的高亮颜色切换使用步骤较为繁琐 。且在设置里切换高亮颜色后所有网页标注都会更改为新颜色 , 从而用户不能同时使用多种颜色来标记不同内容 。

文章图片
文章图片
▲切换高亮颜色
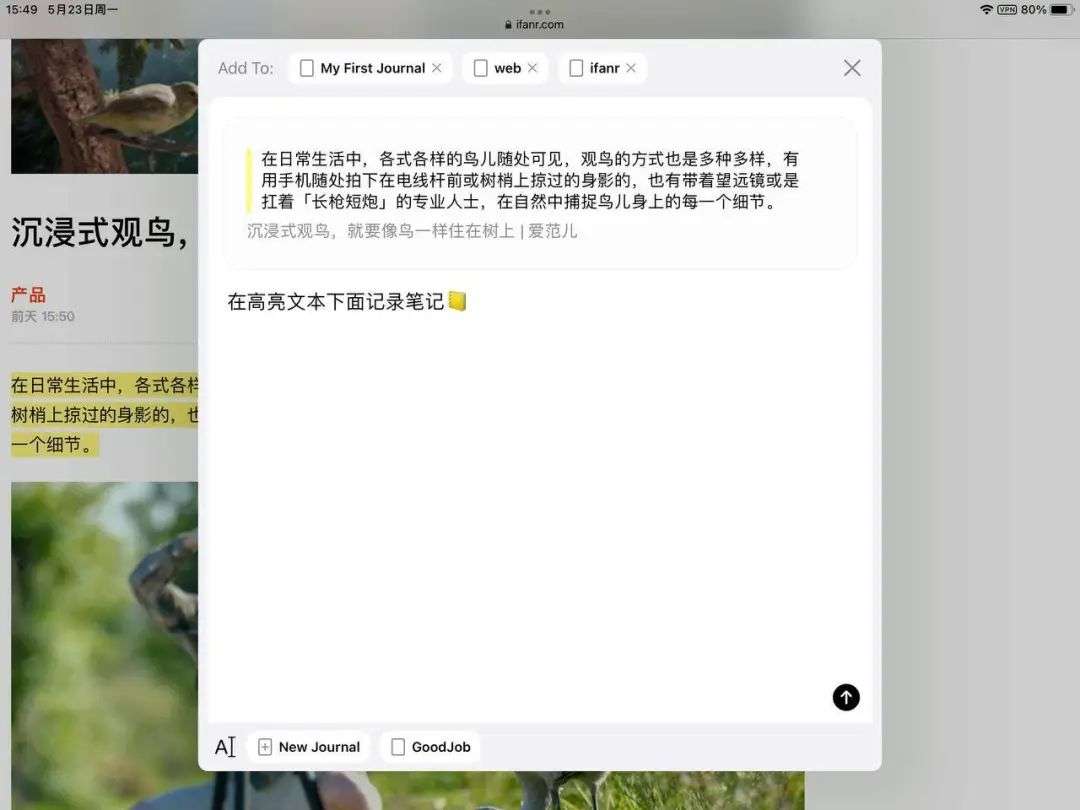
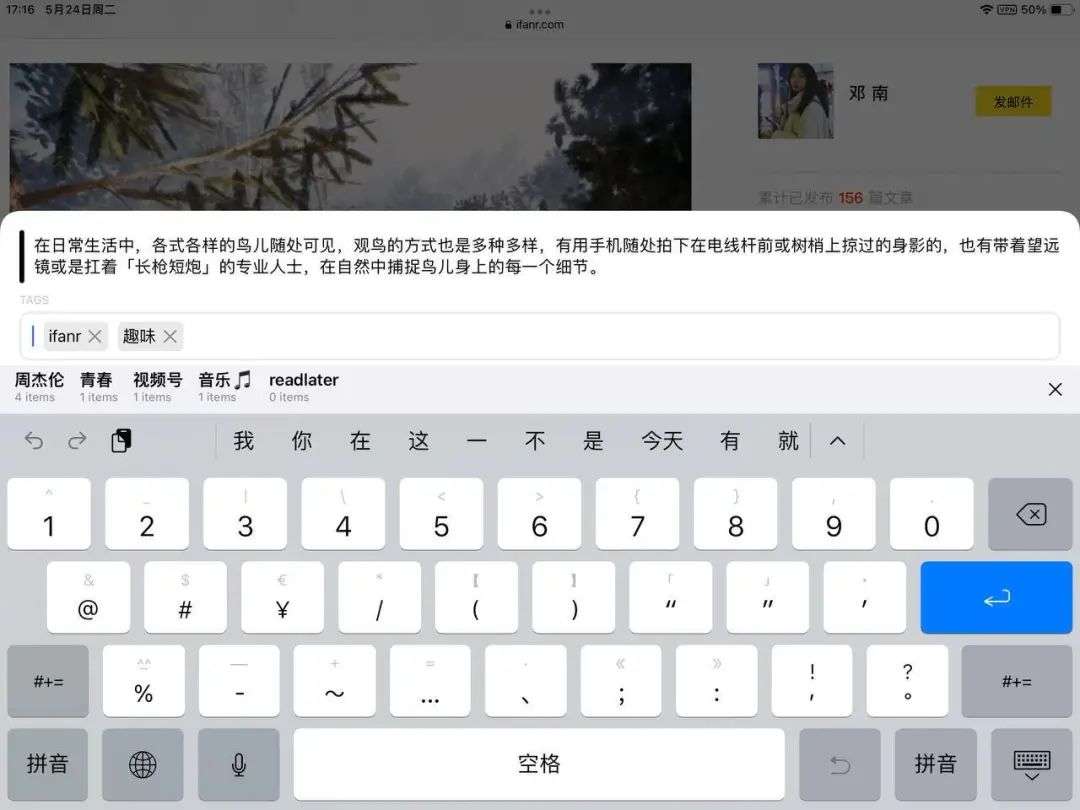
用户可以对高亮的文本添加标签和笔记 , 记录的笔记可以选择保存至自己创建的不同分类中 , 方便之后的查阅和整理 。

文章图片
文章图片
▲选择已高亮文本 , 可以进一步添加笔记和标签

文章图片
文章图片
▲对高亮文本添加笔记并保存到建立的不同分类中

文章图片
文章图片
▲为高亮内容添加标签
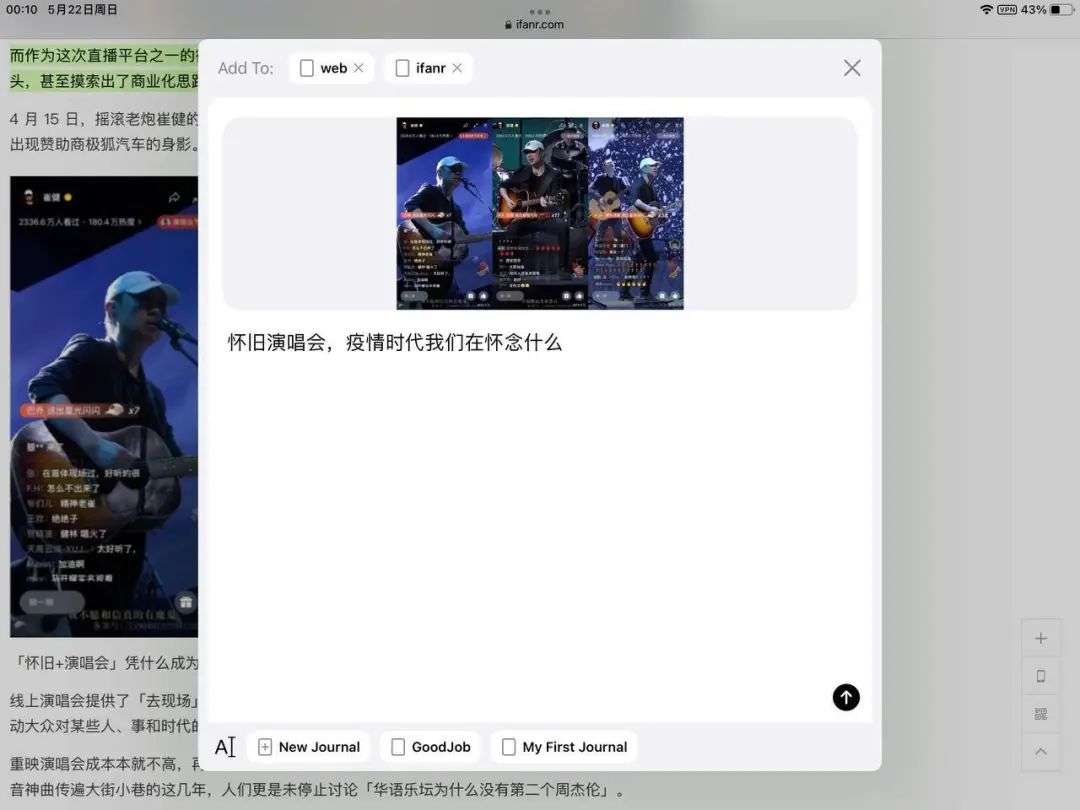
除了支持文本的批注 , CommandBrowser也支持向图片和整个网页添加笔记 。添加的笔记同样也可以到不同分类的笔记本中 。

文章图片
文章图片
▲为图片添加笔记

文章图片
文章图片
▲为整个网页添加笔记
高亮文本和笔记的管理
- 逼你买更贵?iOS 16新功能来了:消息称苹果让iPhone 14 Pro系列独享
- 抖音内容偏好设置功能测试
- 传闻称三星计划退出印度功能手机市场
- oppo耳机功能升级:支持非oppo手机连接弹窗
- 微软商店新功能:一键恢复应用程序
- twitter推特圈子功能正式向全球用户开放
- 苹果桌面小组件有哪些功能?
- gurman:苹果ios16将带来息屏显示功能
- 三星详解新款 M8 智慧显示器:支持远程主机、语音助手功能
- Win11预览版加入隐藏新功能:教你如何开启
