1. 实现一个简单的三角形使用css盒模型中的border(边框)就可以实现如下所示的三角形:

文章插图
CSS实现简单三角形
实现原理:首先来就这样看在为元素添加border时 。border的样子;假设有如下代码:
div/divdiv {width: 50px;height: 50px;border: 2px solid orange;}效果图:

文章插图
border的往往一般使用
这是我们平时使用border最普遍的状态——基本只给border一个较小的宽度(一般为1-2px);然而这样的日常用法就会容易让各位对border的形成方法发生误解 。即觉得元素的border是由四个矩形边框拼接而成 。
然而实际并不是这样 。事实上 。元素的border是由三角形配合而成 。为了说明这种问题 。我们可以增大border的宽度 。并为各border边设置不一样的颜色:
div {width: 50px;height: 50px;border: 40px solid;border-color: orange blue red green;}效果图:

文章插图
border的形成方法
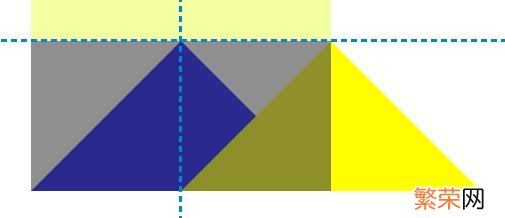
既然如此 。那么更进一步 。把元素的内容尺寸设置为0会发生什么状态呢?
div {width: 0;height: 0;border: 40px solid;border-color: orange blue red green;}效果图:

文章插图
元素内容尺寸为0
我们将惊奇地发现 。此时此刻元素由上下差不多4个三角形“拼接”而成;那么 。为了实现最终的效果 。即保存最下方的三角形 。还大概怎么去做?很简单 。我们只要把其它border边的颜色设置为白色或透视色:
div {width: 0;height: 0;border: 40px solid;border-color: transparent transparent red;}

文章插图
最终效果
Duang~ 最终的简单三角形就绘制出去了 。同理 。如果想要获得其它边上的三角形 。只要将剩余的border边颜色设置为白色或透视色就可以 。
不过 。被“掩藏”的上border依然占据着空间 。要想使得绘制出的三角形尺寸最小化 。还需要将上border的宽度设置为0(其它状态同理):
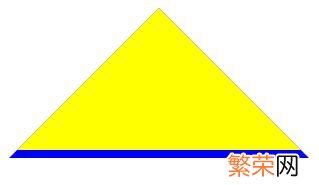
div {width: 0;height: 0;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent red;}2. 实现带边框的三角形带边框的三角形是指为三角形添加其它颜色的边框 。如同为元素添加border一样:

文章插图
带边框的三角形
由于不可以继续通过为已有三角形设置border的途径来为其设置边框(因为三角形本身就是使用border实现的) 。所以只好另想到一个办法 。而能想到的一个最大自然的途径就是三角形叠放 。即把目前三角形叠放在更大的三角形上方 。上图所示的实现途径就是把黄色三角形放在了尺寸更大的蓝色三角形上 。
为了实现这样的效果 。需要使用必须定位途径: 首先定义出外面的蓝色三角形:
div id="blue"div#blue {position:relative;width: 0;height: 0;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent blue;}效果为:

文章插图
外围蓝色三角形
随后需要定义黄色三角形 。由于黄色三角形的定位需要参考蓝色三角形的地点 。所以需要用到必须定位途径 。为此还需要将黄色三角形作为蓝色三角形的子元素 。一个可行的办法是在蓝色三角形内部定义一个特外的标签以表示黄色三角形 。但为了节约标签起见 。更加好的办法是使用伪元素:
#blue:after {content: ""width: 0;height: 0;position: absolute;top: 0px;left: 0px;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent yellow;}获得的效果为:

文章插图
定义黄色三角形
需要特殊小心此时此刻定义出的黄色三角形与蓝色三角形之间地点的偏移关系 。该偏移将受到top、left(本例中)以及黄色三角形本身border宽度的齐心全力波及 。
可能会有这样的疑问:为什么黄色三角形会向左偏移一段距离呢 。按道理不大概完整重合在蓝色三角形上吗 。就像下面这样?

文章插图
黄色三角形与蓝色三角形完整重合
如果有这样的疑问 。说明还没有对必须定位发生足够的了解 。必须定位的地区是基于必须定位父元素的padding地区 。之后跟着在此基本上使用top、left、right、bottom等一系列属性来约束必须定位子元素的地点 。在本例中 。由于蓝色三角形作为必须定位父元素 。其内容的尺寸为0 。则内容地区就是该三角形的上顶点:

文章插图
必须定位地区
对于黄色三角形 。由于设置了left: 0和top: 0 。所以黄色三角形的任何内容(包括border、margin)将根据蓝色三角形的上顶点进行定位 。可以把此时此刻left: 0和top: 0分别就这样看作是两面“隔墙”——即上隔墙和左隔墙 。黄色三角形的任何内容就只能在上隔墙的下方和左隔墙的右方地区 。
由于黄色三角形的内容地区也位置在于其顶点处 。且对其设置了差不多各40px的border 。所以黄色三角形的内容地区将向右偏移40px 。从而形成了以前的效果 。
想想就这样看将黄色三角形的地点设置为left: 0和bottom: 0,会获得什么样的定位效果?(下图所示)

文章插图
黄色三角形设置为left: 0和bottom: 0
搞懂了必须定位后 。只要在原代码上稍作改写就可以将黄色三角形的顶点与蓝色三角形顶点相重合 。同一时间还大概适当缩小黄色三角形的尺寸(按差不多三角形等比例缩小):
#blue:after {content: ""position: absolute;top: 0px;left: -38px;border-width: 0 38px 38px;border-style: solid;border-color: transparent transparent yellow;}获得:

文章插图
黄色三角形与蓝色三角形顶点重合
在上面的代码中 。专门删除了以前对width: 0和height: 0的设置 。因为子元素有着position:absolute设置 。这会使得元素尺寸在不显式设置宽度和高度的状态下 。收缩到元素内容的尺寸 。由于内容设置的是content: "" 。所以子元素的尺寸默认也就是0了 。故设置width: 0和height: 0就变得多余了 。
末尾一步就是使用top将黄色三角形向下移动至适合的地点:
#blue:after {content: ""position: absolute;top: 1px;left: -38px;border-width: 0 38px 38px;border-style: solid;border-color: transparent transparent yellow;}获得最终效果:

文章插图
最终效果
学会了带边框三角形的绘制 。那么实现类似如下三角形箭头大自然也是不在话下了:

文章插图
三角形箭头
实现代码:
#blue:after {content: ""position: absolute;top: 2px;left: -38px;border-width: 0 38px 38px;border-style: solid;border-color: transparent transparent #fff;}3. 绘制其它角度的三角形绘制其它角度的三角形 。如:

文章插图
code:.mate::before{content: ''width: 0;height: 0px;border-bottom: 32px solid blue;border-right: 20px solid transparent;position: absolute;top: 0px;left: 0px;}下图:.mate::before{content: ''width: 0;height: 0px;border-top: 32px solid #d72ce8;border-right: 20px solid transparent;position: absolute;top: -1px;left: -3px;}

文章插图
【44399953的博客 CSS绘制三角形border法】就更简单了 。其实它们都是基于以前绘制的三角形而来的 。如果想绘制右直角三角 。则将左border设置为0;如果想绘制左直角三角 。将右border设置为0就可以(其它状态同理) 。
- 怎么批量把空间照片保存到u盘 qq空间的照片怎么批量保存到手机
- 抖音黑名的人怎么移出 抖音怎样移出拉黑的人
- 入耳式和耳塞式的区别待久了疼 入耳式和耳塞式的区别
- er模型向关系模型的转换规则是什么 e-r模型向关系模型的转换
- 程序调试的目的 数控加工程序调试的目的
- wpsh5是什么软件 wpsh5是干什么的
- 金融衍生工具通俗一点说是什么意思 金融衍生工具通俗的意思
- 洗蓝莓的正确方法如下 如何正确的洗蓝莓
- 美白精华液的正确使用方法 美白精华液如何正确使用
- 红糖怎么吃最好 你真的知道怎么吃红糖吗
