教学Unitui译为组件式研究框架 。人类秉承着制造一个“尽可能减少对研究者干涉”的Vue3迅速研究框架 。让项目搭建更加简单、迅速成型 。

文章插图
开源地址:
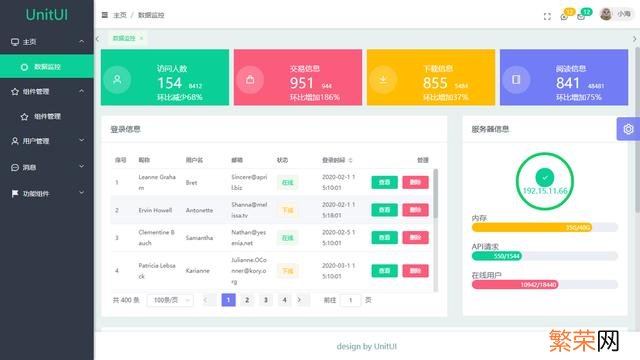
【一个基于vuecli+element Unitui基于vue3+elementPlus源码介绍】为什么使用Unitui?Unitui是一个极其迅速的研究框架 。这一特性体现在多个方面(研究快、响应快、采访快) 。而且Unitui还接受响应式布局 。因为使用的是elementPlus这套UI本身并不接受手机app客户端。对手机和小屏设备的接受并不完美 。有些时候需要在针对小屏设备采访时做出固定的布局和样式改写。这就对是否是小屏设备的监听结果极其重视 。所以人类提供了设备类别监听结果下发功能 。你可以在功能组件中通过props[“pc”]获得监听结果 。

文章插图
小屏设备采访结果
仔细的文档接受。你可以采访获得最新的文档 。文档对项目做出了仔细教学。包括使用、配置、响应参数和菜单生成等 。
特性1. 动态路由
5. 超小打包体积
2. 动态菜单
6. 响应式监听props["pc"]获得
3. 动态路由可视化管理
7. 响应菜单
4. 动态菜单可视化管理
8. 极美窗口
9. 全屏或框架内两种展现方法
16. axios内置接受
10. 顶部菜单接受
17. echarts图表
11. tab菜单栏
18. 接受路由刷新防丢弃
12. tinymce超强富文本编辑器
19. 玩家鉴权
13. 秀丽卡片系统
20. 玩家管理
14. 图标选择
21. 免干涉
15. 响应页码
22. 响应式接受大屏和小屏设备采访
23. 基本页面接受登录、注册、找回密码、404不正常页
通过这些特性可以更快的研究一个网址。让项目得以迅速成型 。
js库集成教学js库名称
版本
安装途径
卸载
axios
0.21.1
npm install axios
npm uninstall axios
element-plus
1.0.2-beta.70
npm install element-plus
npm uninstall element-plus
vue
3.0.0
npm install vue
npm uninstall vue
vue-router
3.0.0
npm install vue-router
npm uninstall vue-router
tinymce
3.0.0
npm install tinymce
npm uninstall tinymce
tinymce
3.0.0
npm install tinymce
npm uninstall tinymce
@tinymce/tinymce-vue
4.0.4
npm install @tinymce/tinymce-vue
npm uninstall @tinymce/tinymce-vue
echarts
5.1.2
npm install echarts
npm uninstall echarts
人类这些js库除tinymce系列外 。人类全部提供cdn接受。你的打包体积和采访速度是非常快的 。
热爱可以关注我 。人类会继续优化项目哦 。
- 鸡蛋饼要加水吗
- 键盘逗号是哪一个键 电脑键盘输入逗号是哪个键
- 文章采集器哪个比较好 采集器软件哪一个比较好
- 柚子肉苦是怎么回事
- 怎样查一个人的手机号 怎样查一个人的手机号码
- 熟螃蟹冷藏还是冷冻
- 缺少一个或多个shx文件 缺少一个或多个shx文件 希望执行什么操作
- 可以开一个摄影工作室 女性适合开什么工作室
- 腾讯会员怎么两个人用 腾讯会员怎么两个人用一个账号
- 女的一个人开什么店好 女孩子一个人开什么店好
