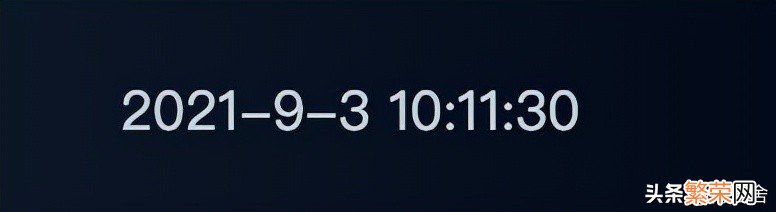
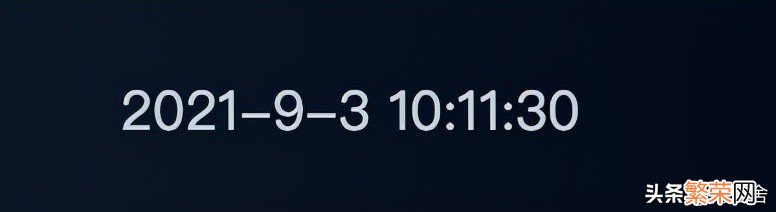
我们在做页面交互设计时 。如何自动获取电脑的日期和时间呢?像下图这样 。让设计的产品更有真实感:
【Axure9.0基础教程 axure日期选择器控件】

文章插图

文章插图
本次教程以上图的日期时间格式为例:“YYYY-MM-DD hh:mm:ss”做讲解 。
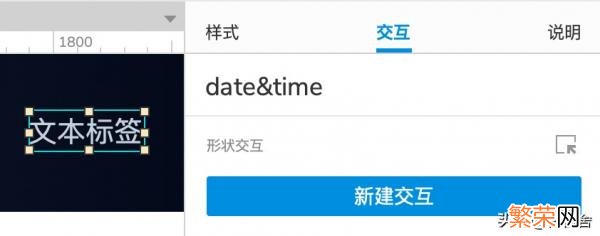
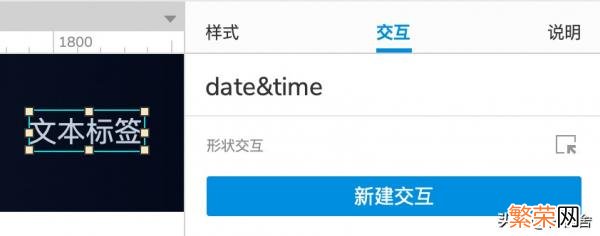
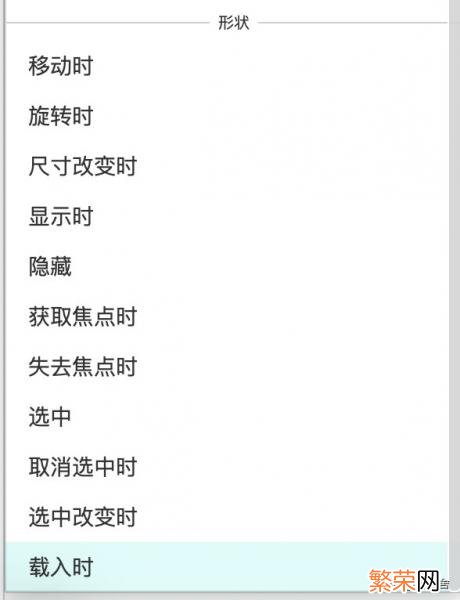
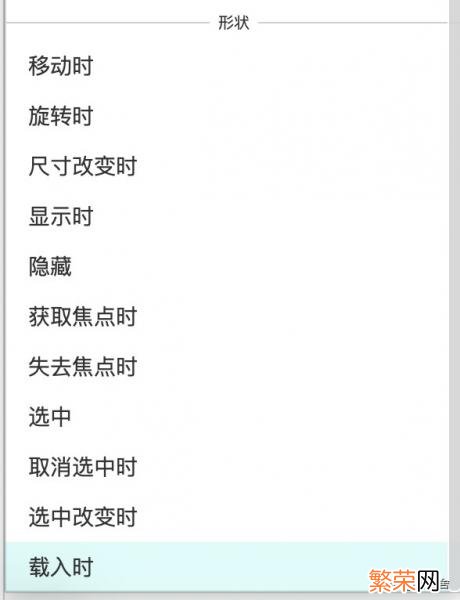
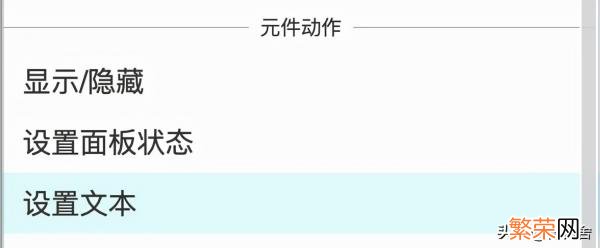
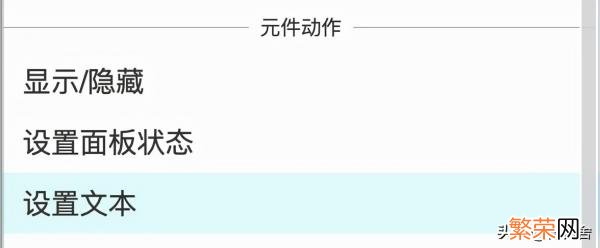
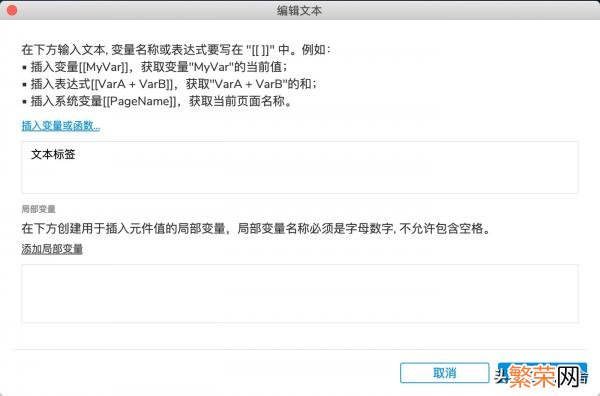
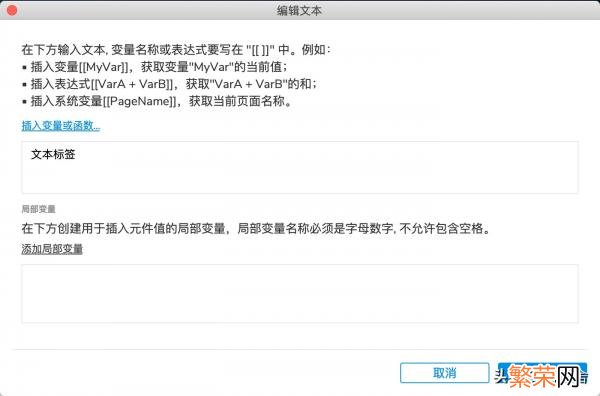
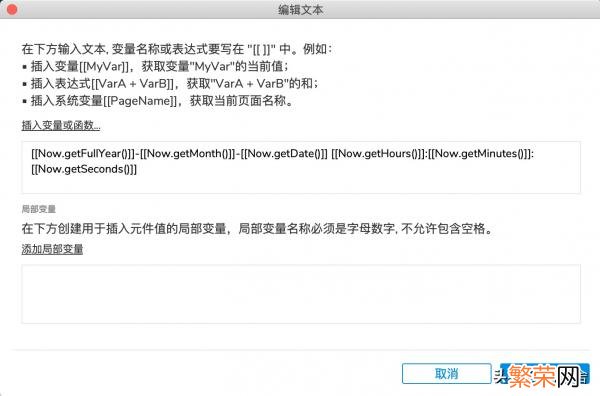
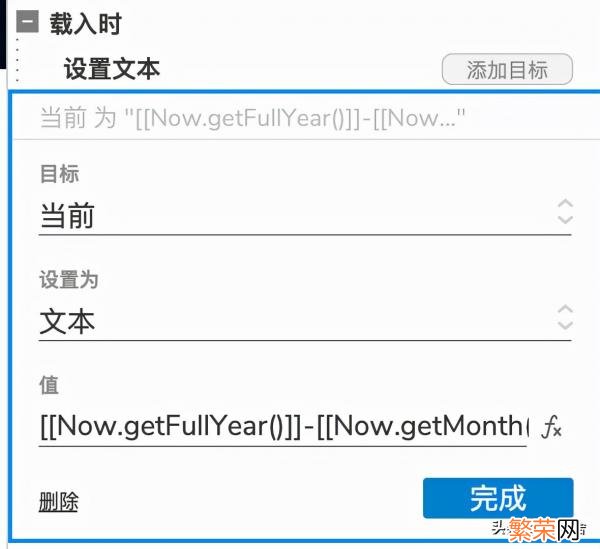
首先 。拖入文本标签元件 –> 命名为:”date&time” –> 点击“新建交互” –> 形状选择“载入时” –> 元件动作选择“设置文本” –> 目标选择“当前元件” –> 点击“fx” 。弹出编辑文本弹出框 –>

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图
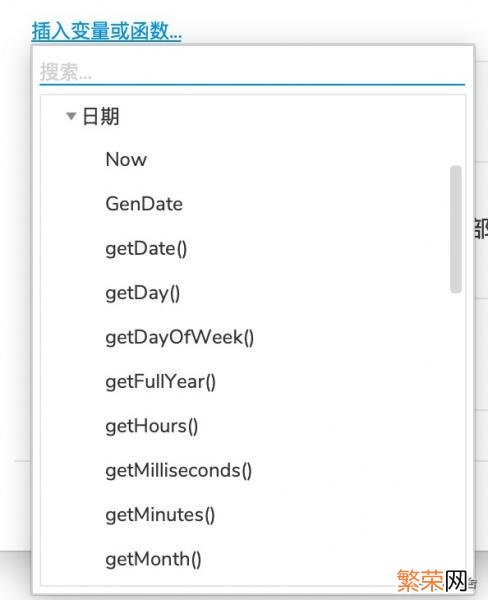
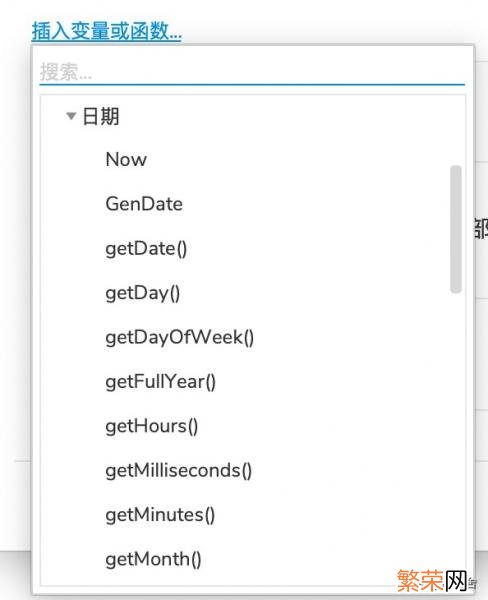
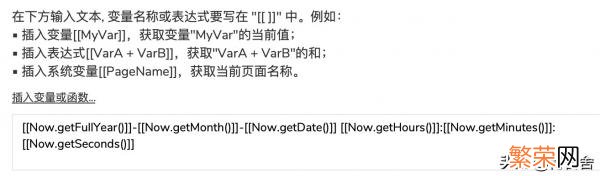
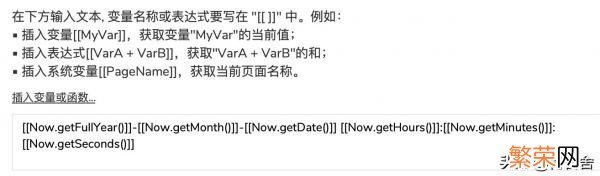
点击“插入变量或函数…” –> 依次点击“getFullYear()”、“getMonth()”、“getDate()” 。“getHours()”、“getMinutes()”、“getSeconds()” 。年、月、日中间用“-”隔开 。小时、分钟、秒之间用“:”隔开 。日期和时间直接用空格间隔 –>
[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]] [[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]]

文章插图

文章插图

文章插图

文章插图
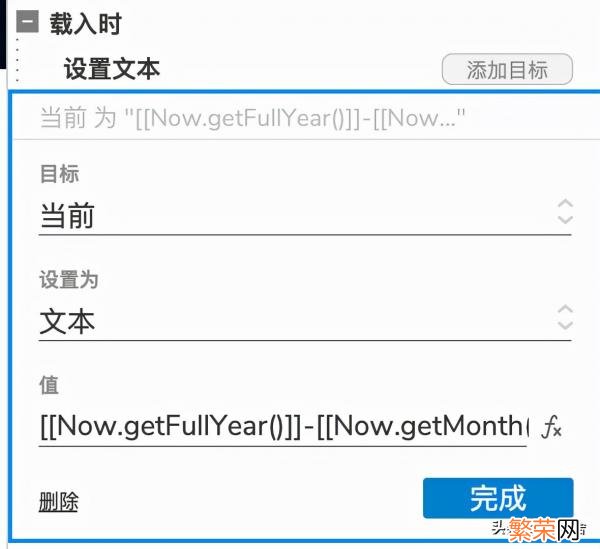
点击“确定”后 –> “完成” –>

文章插图

文章插图

文章插图

文章插图
到此 。页面加载时自动获取日期时间就完成了!
- 视频是如何制作的 如何制作视频教程
- 八代雅阁蓝牙怎么连接教程 八代雅阁蓝牙怎么连接
- 如何使用ps拼接图片 ps拼接图片教程
- 蓝牙耳机怎么连接电视机 ps4怎么连接电视教程
- 新手足球解说教程 新手应该怎么解说足球?
- 老笔记本u盘装系统教程 老笔记本u盘装系统步骤
- 凤尾鱼养殖技巧教程 凤尾鱼如何养殖
- 把握排球扣球时机教程 怎么练习排球扣球
- 老酒烧鲫鱼教程 怎样做老酒烧鲫鱼
- 网站模板免费下载 ecshop模板修改教程
