本章我们给各位教学一下什么是css选择器?css3中5种常见的基础选择器 。有一定的参考价值 。有需要的朋友可以参考一下 。渴望对你有所帮助 。
一:什么是css选择器?
CSS是一种用来屏幕上渲染html 。xml等一种语言 。CSS一般是在相对应的元素中应用样式 。来渲染相对应用的元素 。那么这样我们选择相对应的元素就非常重要了 。怎么样选择对应的元素 。此时此刻就需要我们所说的选择器 。在 CSS 中 。选择器是一种模式 。用来选择需要添加样式的元素 。选择器一般是用来确认html的树形结构中的DOM元素节点 。
二:css3中5种常见的基础选择器
css3中的选择器种类有很多 。下面讲解的是5种常见的基础选择器:通配选择器 。类选择器 。元素选择器 。ID选择器和群组选择器 。
1.通配符选择器(任何浏览器接受)都可以用选择器用*来表示 。用来选择任何元素 。。也完全可以选择某个元素下的任何元素;
*{marigin: 0; padding: 0; font-size: 14px;}上面代码各位在reset样式文件中观看到的的肯定不少 。他所表示的是 。任何元素的margin和padding都设置为0 。字体大小都设置为14px,另外一种就是选择某个元素下的任何元素:
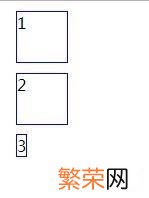
!DOCTYPE htmlhtml head meta charset="UTF-8" title通配符选择器/title style .demo * { width: 50px; height: 50px; border:1px solid blue; margin: 10px; } /style /head body div class="demo" div1/div p2/p span3/span /div /body/html效果图:

文章插图
我们可以观看到的在demo元素里的三个子元素div 。p 。span都是分别没有设置css样式的 。但只要我们设置了demo元素下的任何元素的统一样式 。那么demo元素里的三个子元素div 。p 。span就会出现样式 。
对了 。在这里说一下 。我目前是在职web前端研究 。如果你现在正在学习前端 。知道前端 。希望变成一名合格的web前端研究工程师 。在入门学习前端的过程当中有遇见所有关于学习途径 。学习路线 。学习效率等方面的问题 。都可以随时关注并私信我:前端 。我都会根据各位的问题给出针对性的反馈 。缺乏基本入门的视频教程也完全可以直接来找我 。我这边有最新的web前端基本精讲视频教程 。还有我做web前端技术这段时光整理的有的学习手册 。面试题 。研究工具 。PDF文档书籍教程 。都可以直接共享给各位 。
2.类选择器 (任何浏览器都接受类选择器 。但多类选择器(.className1.className2)不被ie6接受 。)
类选择器根据类名来选择 。前面以”.”来标志 。是以一独立于文档元素的方法来指定样式 。使用类选择器以前需要在html元素上定义类名 。换句话说需要保证类名在html标记中存在 。
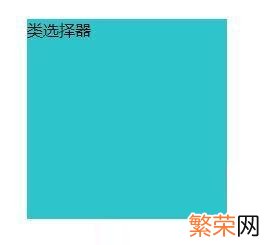
!DOCTYPE htmlhtml head meta charset="UTF-8" title类选择器/title style .demo { width: 200px; height: 200px; margin: 50px auto; background: #2DC4CB; } /style /head body div class="demo"类选择器/div /body/html效果图:

文章插图
3.元素选择器(任何浏览器接受)元素选择器(标签名选择器) 。是css3选择器中经常可以看见而且最基础的选择器 。元素选择器其实就是文档的元素 。如html,body,p,div等等下下面举例中选择了span元素 。并设置了字体颜色为红色 。
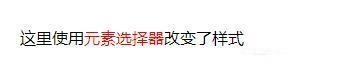
!DOCTYPE htmlhtml head meta charset="UTF-8" title元素选择器/title style .demo { width: 200px; height: 200px; margin: 50px auto; } span{ color: red; } /style /head body div class="demo" p这里使用span元素选择器/span变化了样式/p /div /body/html效果图:

文章插图
4.ID选择器(任何浏览器都接受)
ID选择器和上面说的类选择器是很差不多的 。在使用ID选择器以前也需要先在html文档中加注ID名称 。这样在样式选择器中才能寻找相对应的元素 。不一样的是ID选择器是一个页面中唯一的值 。我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#demo) 。
!DOCTYPE htmlhtml head meta charset="UTF-8" titleID选择器/title style #demo { width: 200px; height: 200px; margin: 50px auto; background: #FF0000; } /style /head body div id="demo"ID选择器/div /body/html效果图:

文章插图
ID选择器有几个地方需要特殊小心:
第一:一个文档中一个id选择器只充许使用一次 。因为id在页面中是唯一的;
第二 。id选择器不可以像类选择器一样多个合并使用 。一个元素就只能命名一个id名;
第三 。可以在不一样的文档中使用相同的id名 。例如说在“test.html”中给h3定了“#important”,也可给“test1.html”中定义p的id为"#important" 。但前提是不管在test.html还是test1.html中只充许有一个id叫"#important"的存在 。
5.群组选择器(任何浏览器都接受)
当几个元素样式属性一样时 。可以齐心全力调用一个声明 。元素之间用逗号分隔 。群组选择器是将有着相一样式的元素分组在一起 。每一个选择器之间使用逗号“ 。”隔开 。这种逗号跟你说浏览器 。规则中包含多个不一样的选择器 。如果不有这种逗号 。那么所表示的意就完整不一样了 。省去逗号就成了我们前面所说的后代选择器 。这一点各位在使用中千万要小心加小心 。
!DOCTYPE htmlhtml head meta charset="UTF-8" title群组选择器/title style .demo { width: 200px; height: 200px; margin: 50px auto; background: #FF0000; } p,li{ color: blue; } .demo1,.demo2{ color: #fff; } /style /head body div class="demo" p这里是一个段落!/p ulli列表/li/ul a href=http://www.shenzhoubaby.com/"#" class="demo1"链接一/abr span class="demo2"文字文字!/span /div /body/html效果图:

文章插图
【css选择器是什么 什么是css选择器】以上就是什么是css选择器?css3中5种常见的基础选择器(代码实例)的仔细内容 。再多请关注我!!!
- 华为ldn-al20是什么型号 华为al20是什么型号
- datediff函数什么意思 datediff是什么意思
- defaultuser0是什么 defaultuser0是什么文件夹可以删除吗
- AIS防抖是什么意思? ais防抖是什么意思
- 食品经营许可证办理流程 食品经营许可证办理流程是什么
- 裤子31码是多大腰围 裤子31码是什么意思
- 华为mate20nfc是什么 华为mate20pro有nfc
- qq屏幕颜色怎么设置 qq更改颜色的方法是什么
- 独白是什么意思独白有什么意思
- 干货是什么意思 流行词干货是什么意思
