手机桌面设计小组件的自定义( 二 )
入门级别的操作 , 是为你手机上的app设计一个启动组件(点击该组件时打开指定app) 。
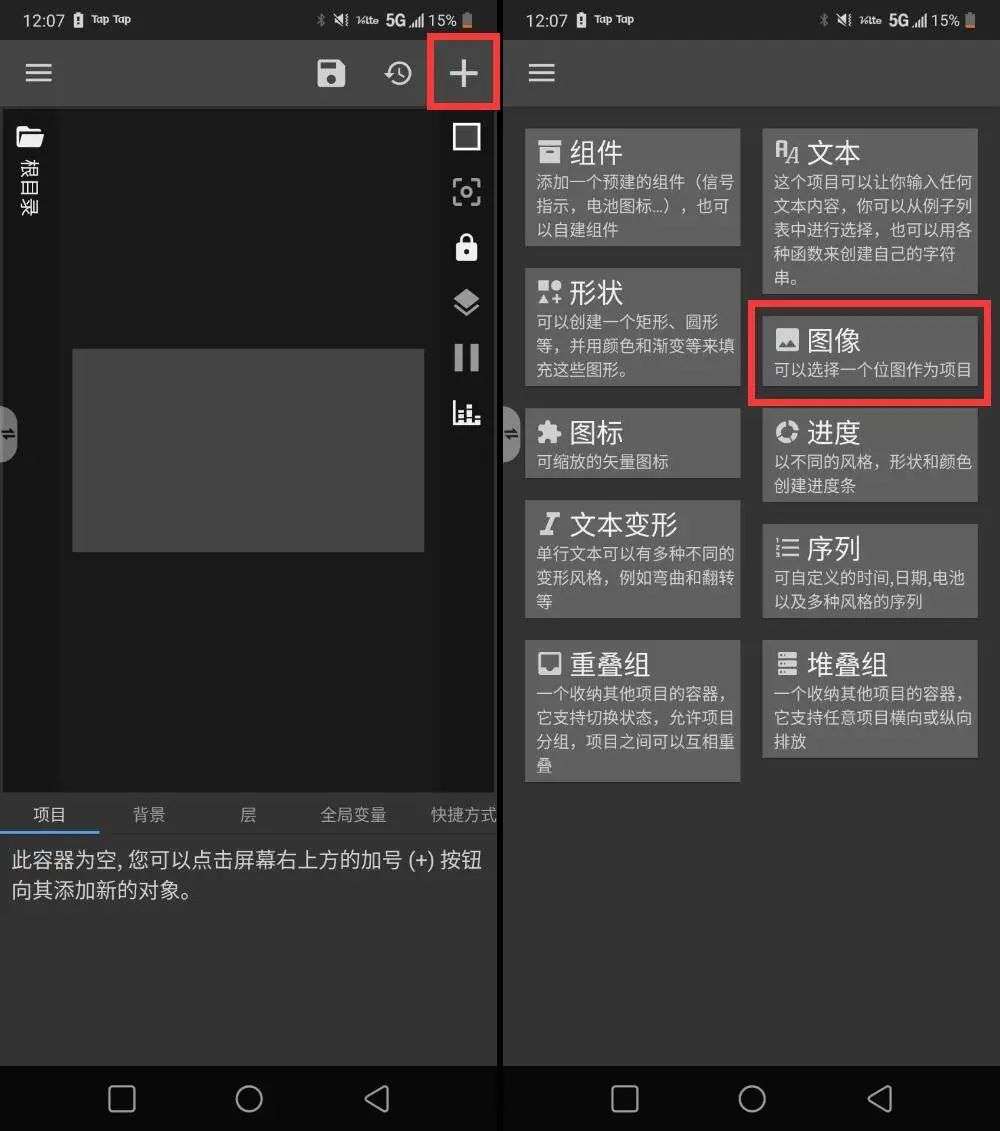
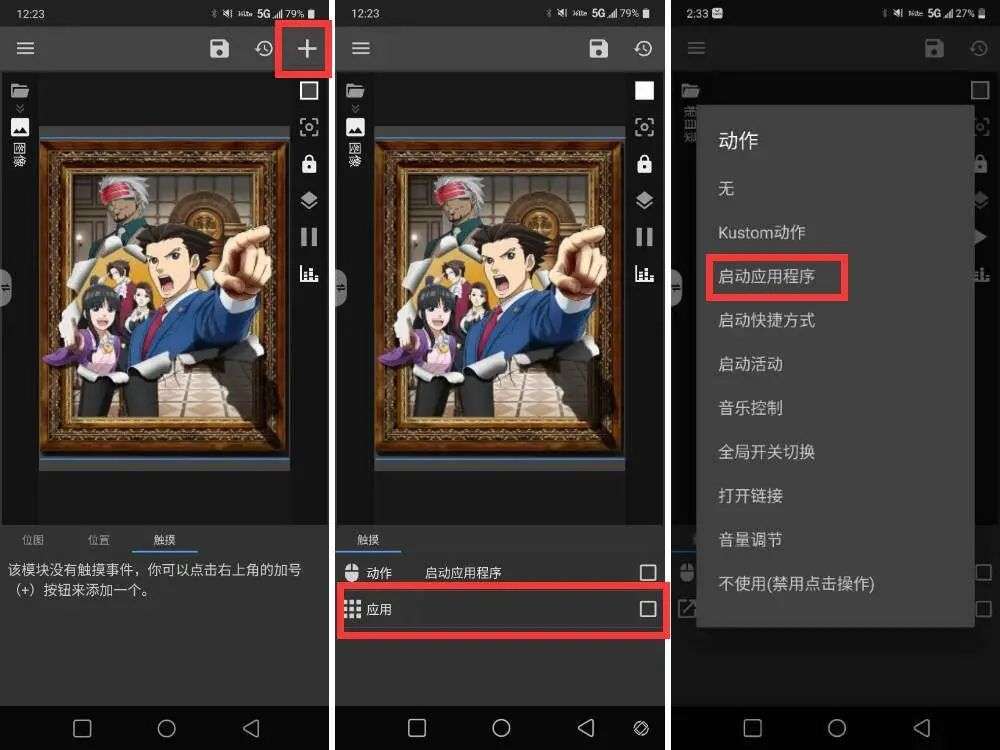
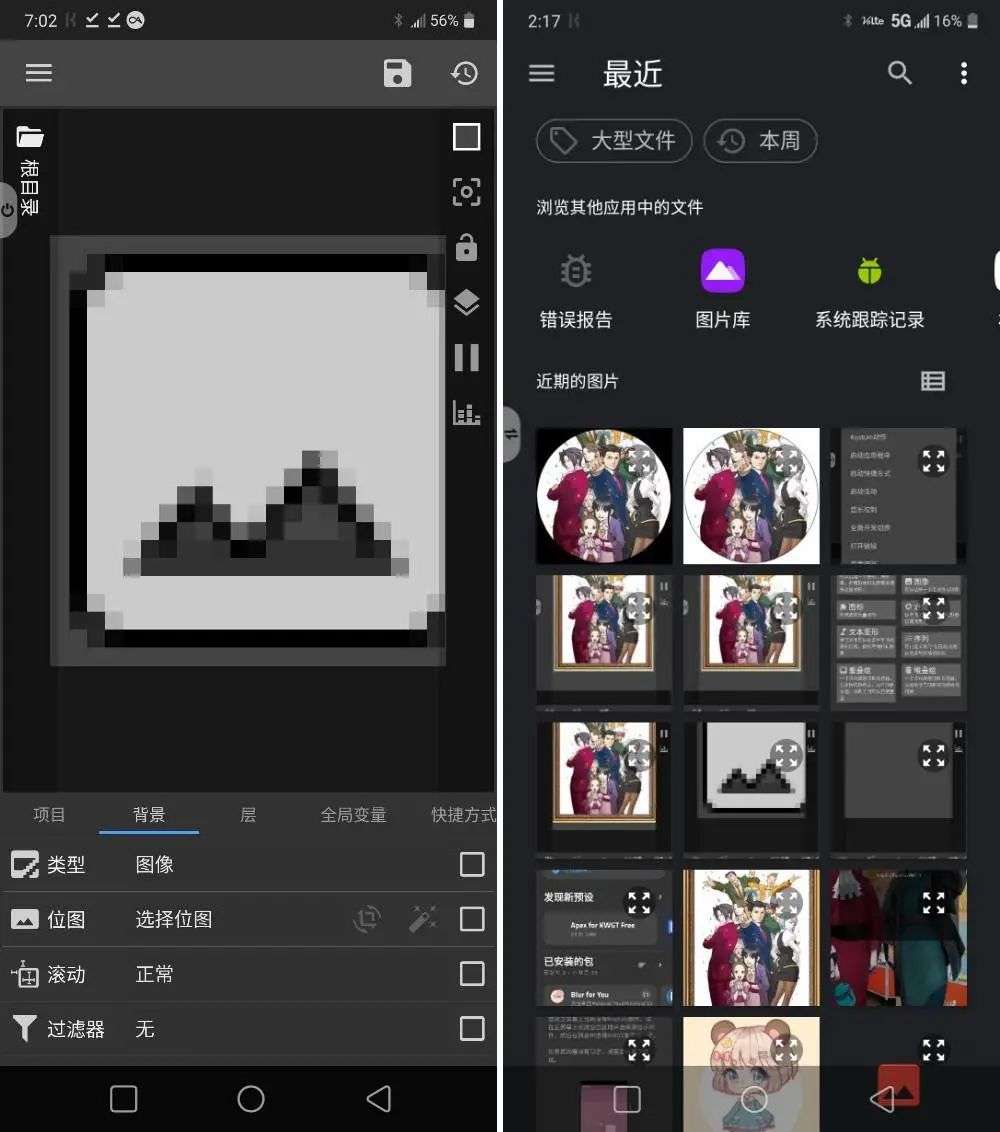
点击画布右上角的「+」 , 找到「图像」选择添加 , 给新建的图像项目从相册中找到你喜欢的照片导入 , 然后来到「触摸」选项 , 点击右上角「+」添加一个触摸动作(如启动应用程序) 。

文章图片
文章图片

文章图片
文章图片
▲此处可根据需求自由选择具体应用
按下保存以后 , 回到桌面 , 你就会看到原来空白的小组件变成了自己选择的图片 , 点击后将打开你设置好的app 。

文章图片
文章图片
▲这里设置了点击小组件打开TapTap
用这一方法 , 有耐心的人可以把常用的app都自定义一遍 , 一套自己的主题就出来了 。
二、进阶——动态小组件设计
在了解KWGT的基础操作以后 , 我们更进一步来设计属于自己的动态小组件 , 这里以设计一个时钟为例 。
这部分的操作稍微有些复杂 , 好在一理通 , 百理明 , 不过觉得太麻烦的也可直接跳过 , 看下一部分导入他人已经做好了的预设的讲解 。
首先像开始时一样在手机桌面添加一个小组件 , 打开后创建一个新的工程 。
此时不必添加「图像」项目 , 只需直接在根目录导入小组件的背景画面 。由于是制作时钟 , 所以已经在手机相册中准备好了圆形的透明背景PNG格式图片 。

文章图片
文章图片
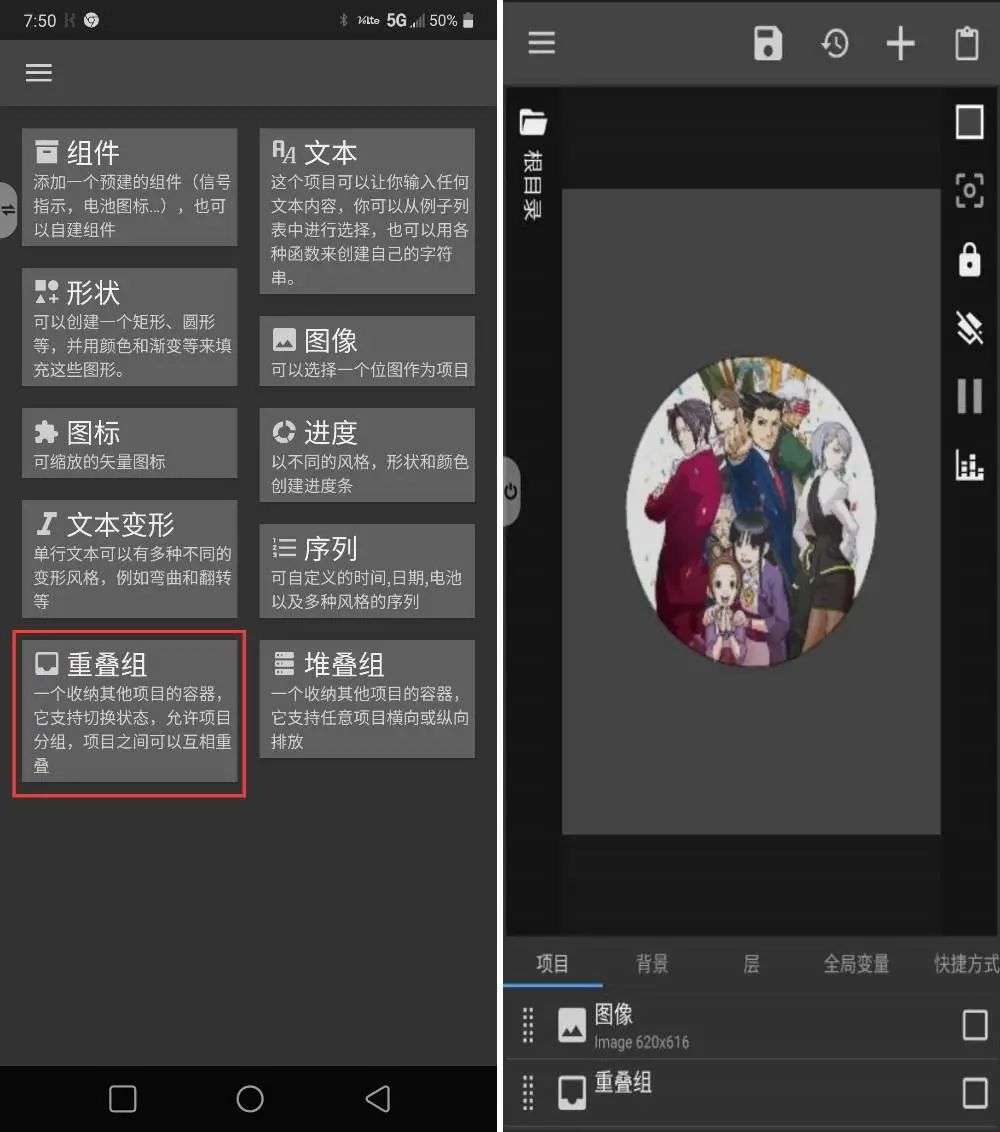
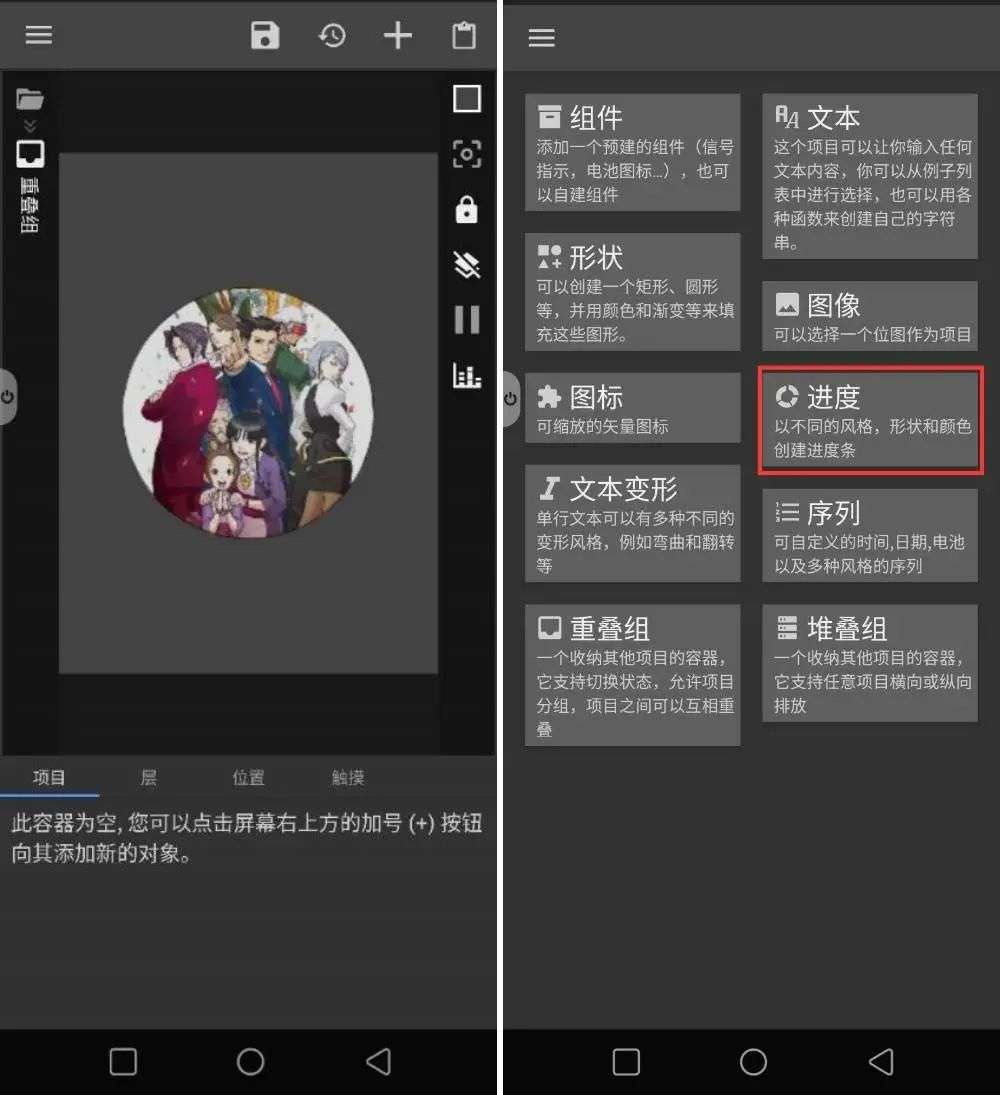
设置好背景后 , 按右上角「+」号添加一个叫「重叠组」的项目 。在「重叠组」中再添加一个「进度」项目 。

文章图片
文章图片

文章图片
文章图片
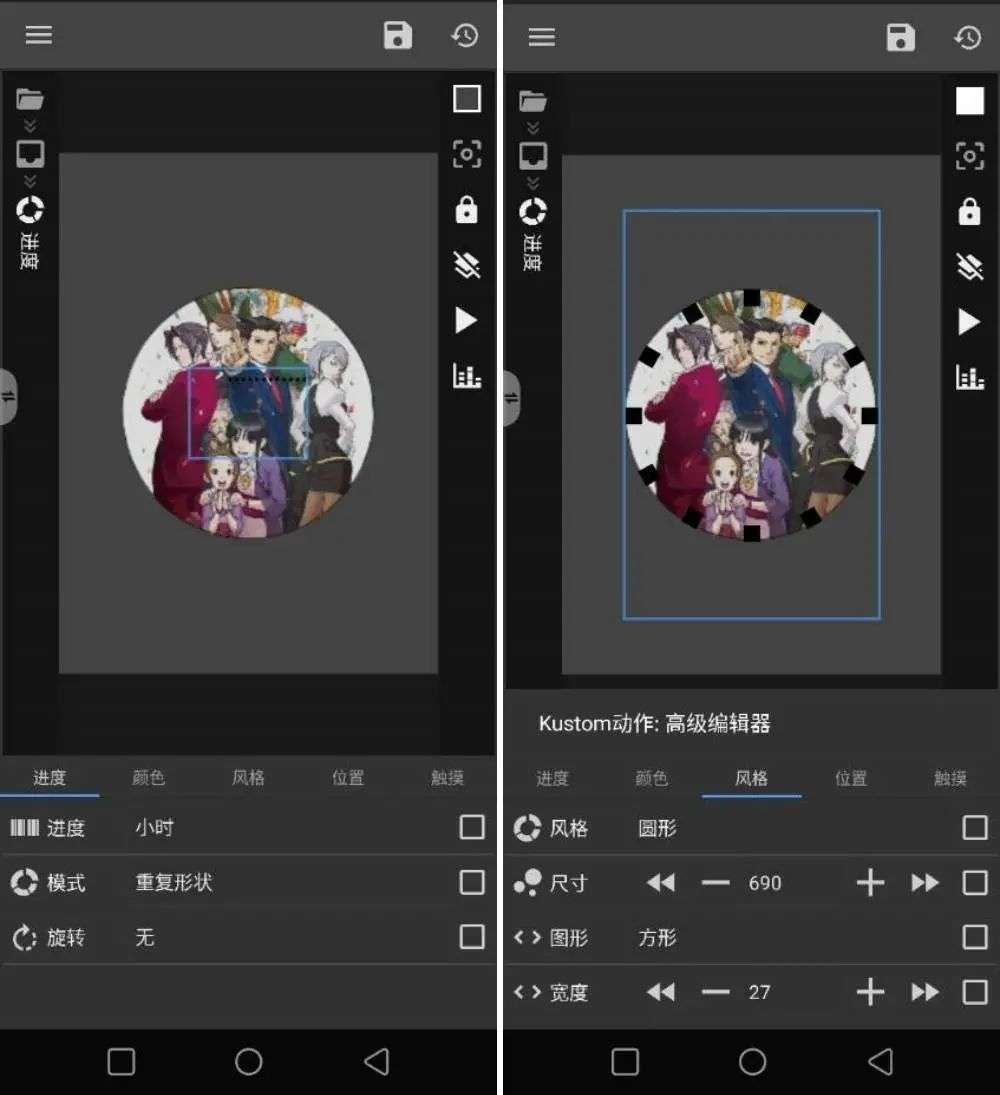
把「进度」项目按照下图标准(进度设置为「小时」 , 模式设为「重复形状」 , 风格设为「圆形」)进行设置后 , 时钟的12小时刻度就出现了 。

文章图片
文章图片
所谓「进度」可以理解成以后让时钟指针识别的标记 , 如果是普通的图像而非「进度」对象 , 指针是无法辨识的 。
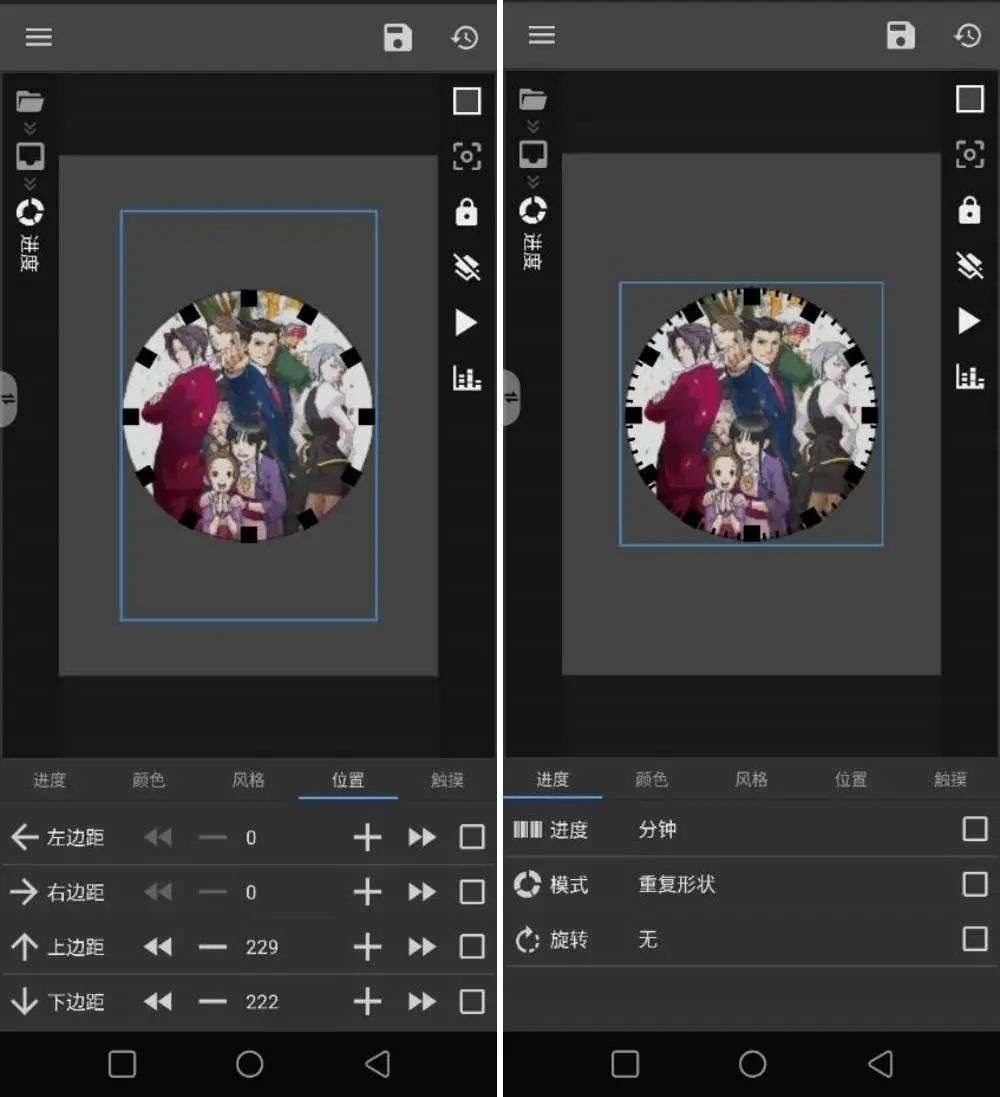
刻度的位置如果不正确 , 在「位置」里进行调整就行了 。接下来在重叠组里添加一个「进度」项目 , 重复刚才的步骤就能得到分针的刻度了 。

文章图片
文章图片
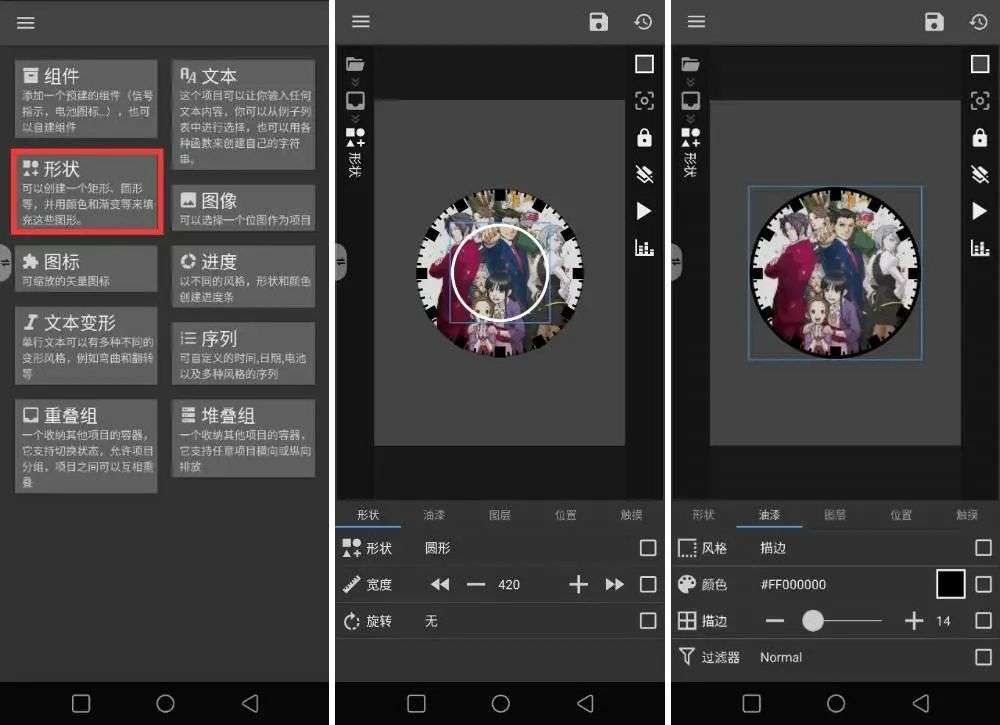
最后在重叠组里再添加一个圆形的「形状」项目 , 把刚才的刻度围起来 , 一个时钟的表盘就做好了 。

文章图片
文章图片
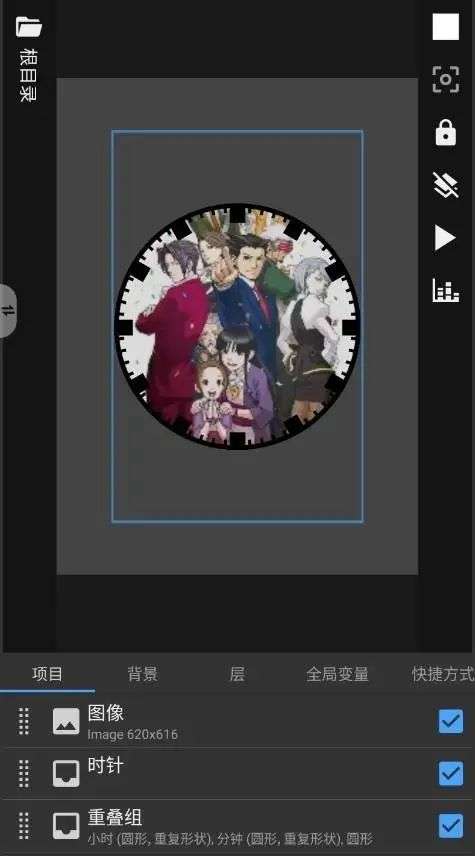
接下来进行时钟指针的制作 。首先请回到根目录 , 并添加一个新的重叠组 , 为了方便区分请命名为「时针」 , 来到这一步 , 如果前面操作无误 , 你的根目录中如下图所示会有三个项目 。

- 10年安卓机皇被砍掉曝三星依然不会推galaxynote手机
- 百度地图怎么定位对方手机位置(百度地图定位对方手机步骤说明)
- 为什么手机开发者都喜欢卸载预置应用?
- 小米手机上的“点读小说”到底是什么?
- 快不了多少,测试报告:三星s22+/ultra手机
- 联想:笔记本摄像头比手机摄像头还难做,是真的吗
- 小米5手环如何绑定手机(小米5手环绑定手机方法详解)
- 钉钉直播怎样共享屏幕(手机钉钉直播共享屏幕流程一览)
- 斗鱼直播视频怎么下载(斗鱼直播视频下载到手机方法详解)
- oppo手机怎么将电话转移到另一个号码上(oppo手机设置来电转接方法详解)
