浏览器界的“联合军”
最近有这么一条新闻~
苹果、微软、谷歌和Mozilla这几大浏览器制造商宣布将要联合起来 , 解决网页适配问题了 。

文章图片
文章图片
由于这个“联合军”几乎包括了所有主要的浏览器供应商 , 随着他们的协作 , 程序员们的工作将大大减少 , 而网民们也将拥有更舒适、统一的浏览体验 。

文章图片
文章图片
像下面这样一些比较奇怪的页面效果 , 将不复存在 。
畸形的图像显示(左图)↓↓

文章图片
文章图片
很不对头的动画效果↓↓
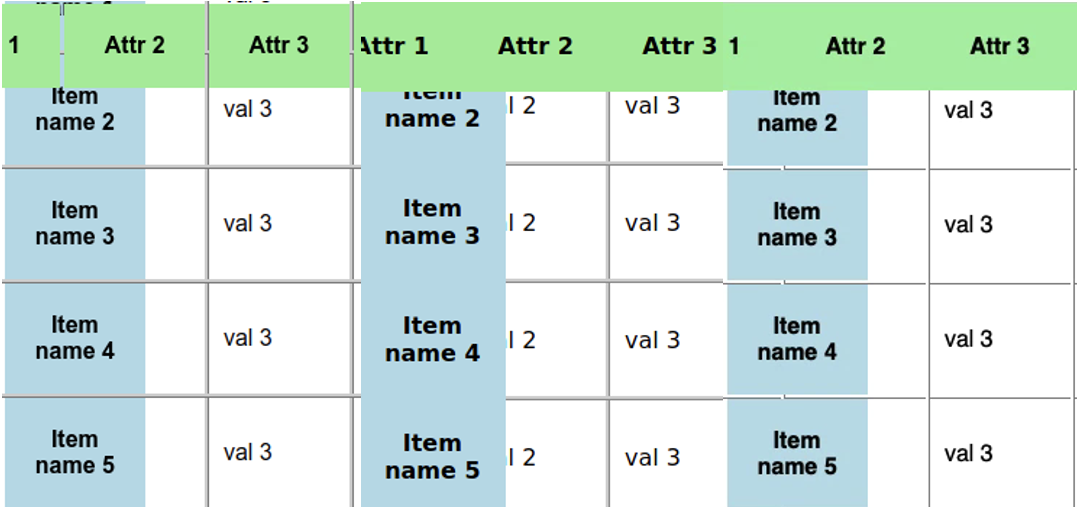
不按预期出牌的粘性表头↓↓

文章图片
文章图片
之所以不同网站在不同浏览器上的显示或互动效果不同 , 是因为不同的浏览器对同一段代码有不同的解析 。

文章图片
文章图片
如果网站不针对不同浏览器做适配 , 那用户体验就会直接爆炸 。。。
其实 , 为了解决不同浏览器各自为营导致的兼容、适配问题 , 从浏览器诞生之初 , 各个巨头就没少折腾 。
其中非常有趣的一件事情 , 是由微软掀起的 , 俗称UA大混战的“战役” 。

文章图片
文章图片
今天咱们就来聊聊这个~
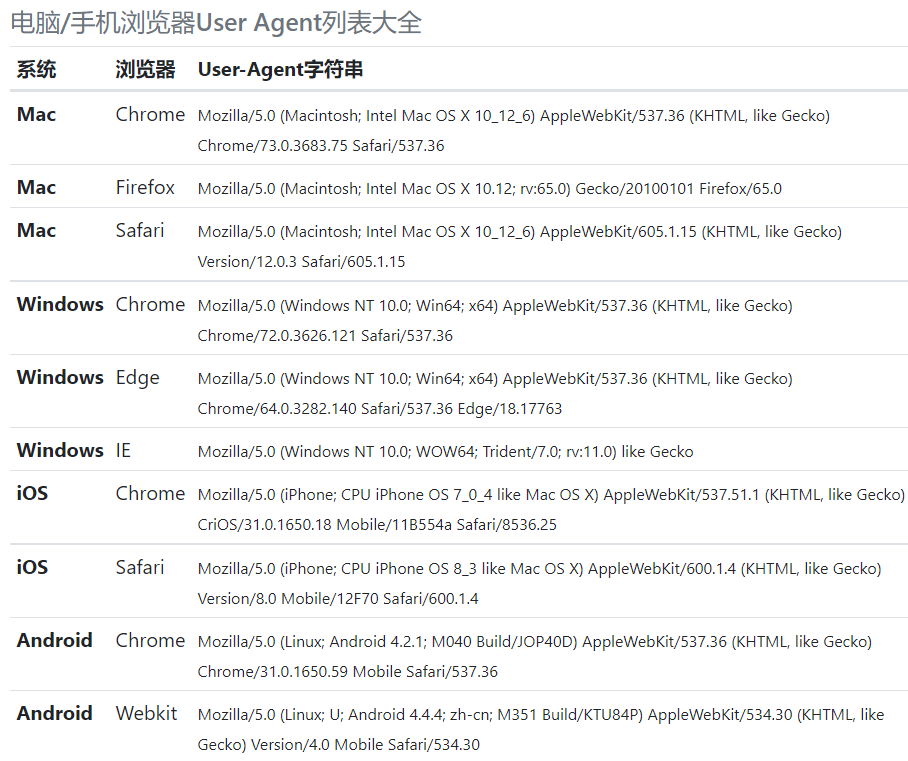
几乎所有的浏览器 , UA开头都是Mozilla▼

文章图片
文章图片

文章图片
文章图片
在正式开始之前 , 别急着问UA是啥 , 先听一个小故事 。
约30年前 , 第一次“浏览器世界大战”时 , 微软跟Netscape杠上了 。
Netscape , 即大名鼎鼎的网景 , 他们的浏览器名为网景导航者(NetscapeNavigator) , 内部代号为Mozilla 。

文章图片
文章图片
就像大家现在看到IE浏览器的图标会想到上网一样 , 当年大家上网不说上网 , 而是说上网景 。
因为当时的网景整了很多创新之举 , 比如搭载Cookie、支持JavaScript脚本以及Frames技术 , 功能非常强大 , 饱受网虫欢迎 。
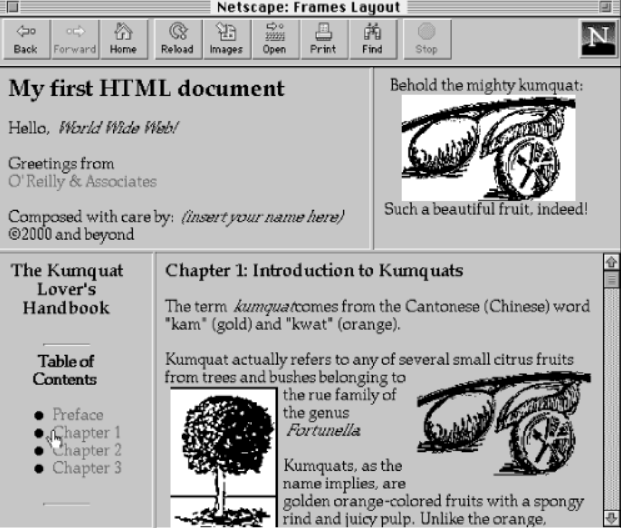
就Frames技术来说 , 它使得浏览器窗口能同时显示多个网页 , 每个Frame里可以放一个网页 , 网页相互独立 。

文章图片
文章图片

文章图片
文章图片
放到今天 , 大家看起来肯定感觉:就这???
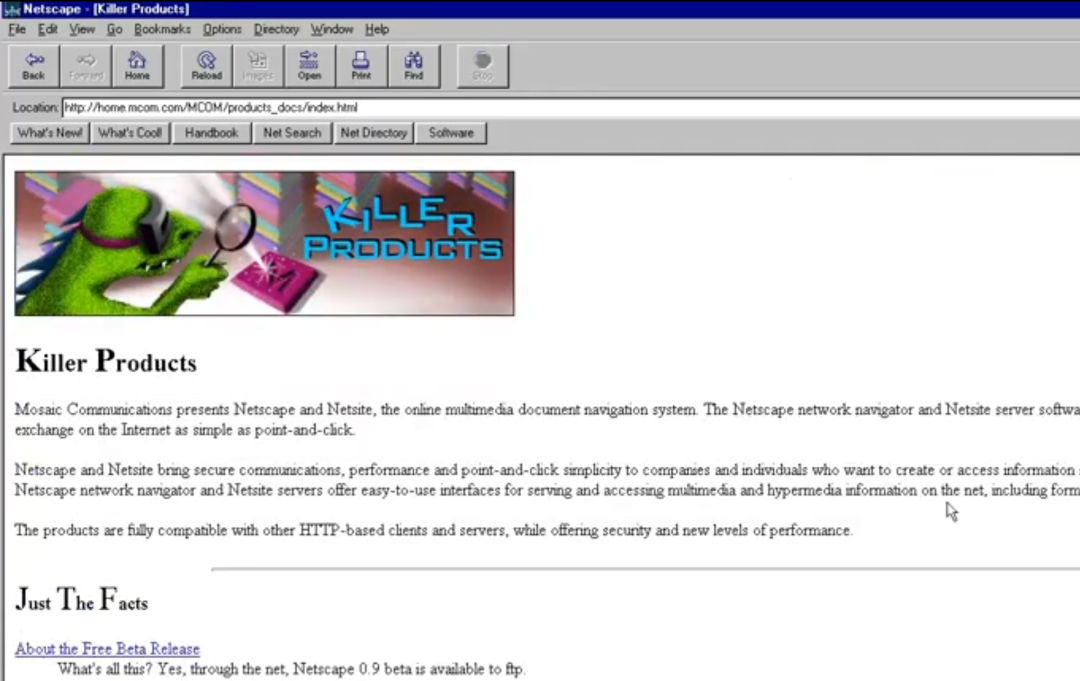
但在互联网早期 , 网页基本上就是一行行的字跟简单的图片构成的 。像下图一样 。
相比之下 , Frames赋予了网页更强大的实用性、便捷性 , 瞬间流行了起来~

文章图片
- 中国品牌的世界胜利!海尔热水器再夺两项世界第一
- 怎么查看一天的行动轨迹(当天行动轨迹查询方法介绍)
- 100MB缓存的锐龙7 5800X3D首次现身
- 迷你世界2022年3月10日最新激活码(2022迷你世界3.10cdk兑换码)
- 售价低廉的三款百元备用机,感兴趣的朋友千万不要错过
- 第一本介绍集成电路“复旦工艺”的教材出版
- 无尽的拉格朗日定向研究协议路线怎么选(无尽的拉格朗日定向研究协议路线推荐)
- 时间nft,你不得不知道的事
- 支付宝蚂蚁庄园2022年3月11日答案是什么(以下哪种食物曾经被用来制作滑冰场的冰面3月11日答案解析介绍)
- 激活数字服务平台,给“养在深闺”的古籍注入新的生命力
