你觉得刘海屏设计引导你学习手势操作吗?( 二 )

文章图片
文章图片
要想每个人都能按要求固定手指滑动的方向、幅度等 , 是一件非常困难的事 , 厂商们要非常精细地调整手势触发的灵敏度 。
用实体设计区分和引导是不错的解决方法 , iPhone上持续存在的小横条就是提示人们它替换了Home键 , 引导人们记住手势 。
iPhoneX之前的控制中心是从底部上滑触发 , 如今这部分给了小横条 , 控制中心就调整到从屏幕顶部右上方下滑唤起 , 而刘海将屏幕顶部分割成了2个交互区 , 引导人们左边下滑和右边下滑是不一样的功能 。

文章图片
文章图片
▲iPhone唤出通知中心的交互变迁
左边对应通知栏 , 而右边对应控制中心 。有了iPhone的手势交互铺垫 , iPad走向全面屏设计 , 用手势替换按键才能如此顺利 。
这种以实体元素引导人们交互的设计在业界十分常见 , 比如华为服务卡片功能 , 就是在每个支持的应用下方设计一个白色的小横条 , 提示用户这是可交互的 , 对着应用轻轻上滑就能展开卡片 。

文章图片
文章图片
▲支持华为服务卡片的应用下有小横条提示用户可交互
刘海设计是无挖孔真全面屏到来之前的技术妥协 , 但也具备实用价值 , 实体刘海在引导人们熟悉手势上同样尽了一份力 , 为那个一整块全是屏幕的未来做准备 。
有刘海 , 就一定得有FaceID吗?
面容识别(FaceID)是与刘海屏之间的关系就像是灯芯 , 有你有我 , 交缠在一起 , 没有面容识别的刘海屏一度被吐槽「为了刘海而刘海」 , 即便是MacBookPro也逃不开 。
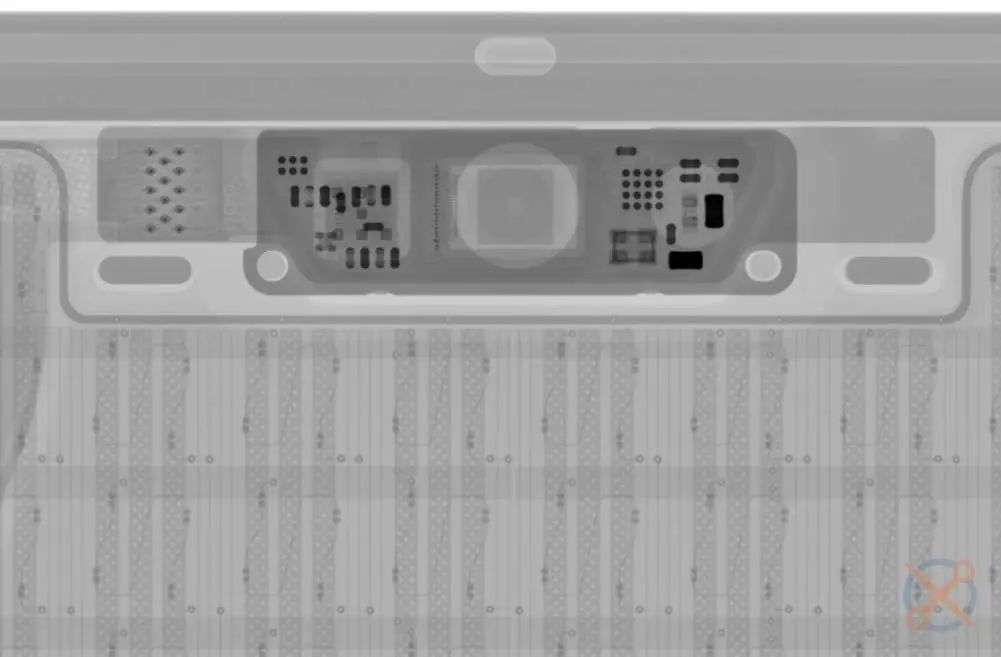
从iFixit的拆解对比图中也可以看到iPhone13的刘海模组是比MacBookPro刘海模组要小的 , 还有富余空间 。

文章图片
文章图片
▲iPhone13刘海比MacBookPro小.图片来自:iFixit
MacBookPro没有用上FaceID的原因 , 我在之前的文章中已经提到了 , 手机刘海内部包含的摄像头和3D结构光模组更大 , 电脑薄薄的屏幕放不下 。
之后MacBookPro能否用上FaceID , 就得看之后技术能否迎来突破 , 用更小的模组替换 。
刘海所带来的FaceID功能 , 体验就一定好过指纹识别吗 , 没有固定的答案 , 前者是被动式体验 , 后者是主动式体验 。

文章图片
文章图片
▲MacBookAir上的指纹识别
在电脑上 , FaceID体验不一定比指纹好 , 由于面容解锁是被动的 , 有时候你并不一定想解锁电脑 , 但识别到了面部之后电脑总归会自动解锁 , 因此增加一步「按下任意按键以解锁电脑」就会成为通用解决方案 。
最终都是按键解锁 , 指纹识别其实更不容易按错键解锁 , 使用体验反而更好 。
面容识别的体验优势体现在一些非主动操作的场景 , 比如iPhone新通知自动亮屏 , 拿起手机点击通知的同时手机也识别到了人脸 , 自动解锁进入对应的app界面 。
指纹解锁的手机完成同样的操作步骤更多 , 先得按指纹解锁 , 下拉通知栏 , 点击才能进入同样的界面 。
快捷拍照也是一样 , 人们在锁屏界面长按相机快捷键与面容解锁几乎是同时进行的 , 而通常搭载指纹识别的手机快捷拍照往往仅支持拍照和查看新拍摄的图片 , 手机仍然是未解锁的状态 。
- 很高兴认识你!女法官
- 手机屏幕越来越大,你还会在意那个小黑点吗?
- 收好这份购锁、换锁指南,帮你轻松解决“锁”事
- cpu和机械硬盘有一个共同点,你知道吗?
- 总有一些App你不需要
- 微软新版Win11 dev 22572发布,颜值你喜欢吗
- 老人接种疫苗有多重要?这组权威数据告诉你
- 迷你世界2022年3月10日最新激活码(2022迷你世界3.10cdk兑换码)
- 时间nft,你不得不知道的事
- 小屏手机的三大问题,你中招了吗?
