一个网页前端是由html DOM与嵌套配合形成视图结加上 css 样式的修饰形成视图 。由javaScript 支持玩家的交互请求 。以事情机制来响应玩家交互操作而形成的 。CSS是前台页面形式最大的部分 。它负责控制DOM元素的页面布局和颜色、大小的属性 。
在CSS中有一著名的盒子模型理论 。可以用它来控制DOM的地点 。基于div+css技术的“盒子模型”的出现大大代替了经典的table表格嵌套 。
即便其十分好用 。但是对于很多萌新来说 。却超难搞清楚它几个属性和内容之间的联系个区别 。
盒子模型概念任何页面的元素都可以就这样看做一个盒子 。占据着一定的页面空间 。往往一般来说这些被占据的空间基本会比单纯的内容要大 。因此 。可以通过盒子的边框和距离等参数来控制内容的地点 。

文章插图
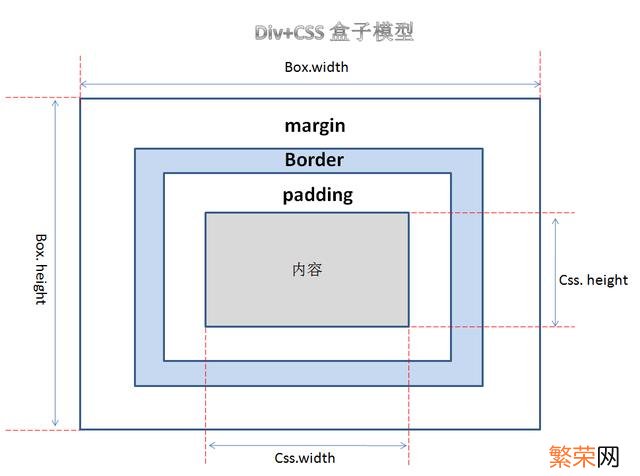
Div+CSS 盒子模型
说明:
1、Margin:中文叫外边距 。主要作用是控制边框外(Border以外)的地区 。外边距是透视的 。
2、Border:中文叫边框 。是围绕在内边距(Padding)和内容外的边框 。小心 。它不是透视的 。
3、Padding:中文叫内边距 。控制内容四周的地区 。内边距是透视的 。
4、Content:内容 。盒子的内容 。展现文本和图像 。
5、在Css文件中设置的Div的Css.width和Css. height就是内容的宽和高 。
6、盒子事实尺寸有可能大于内容尺寸:
盒子模型的总宽度等于content(宽)+padding(差不多)+border(差不多)+margin(差不多);
【CSS基础知识 一文带你掌握CSS基础】盒子模型的总高度等于content(高)+padding(上下)+border(上下)+margin(上下);
实例演示–原始样式接下来通过实例演示的方法来一一教学Margin、Border、Padding的作用和区别 。
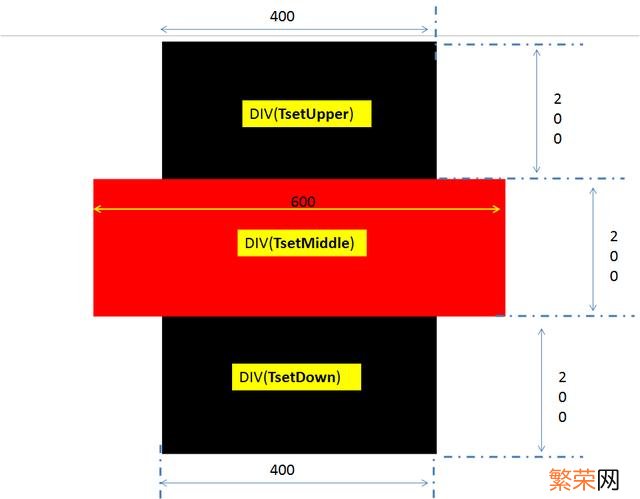
页面如图所示:

文章插图
原始样式
代码:
HTML:bodydiv class="TsetUpper"/divdiv class="TsetMiddle"/divdiv class="TsetDown"/div/bodyCSS:.TsetUpper{ width: 400px; height: 200px; background-color: black; position: relative; margin: auto; text-align: center;}.TsetMiddle{ width: 600px; height: 200px; background-color: red; position: relative; margin: auto;}.TsetDown{ width: 400px; height: 200px; background-color: black; position: relative; margin: auto; text-align: center;}Border元素边框:我们可以在CSS边框属性中设置元素边框的样式和颜色 。
按如下代码设置Div(TsetMiddle)的Border(边框):
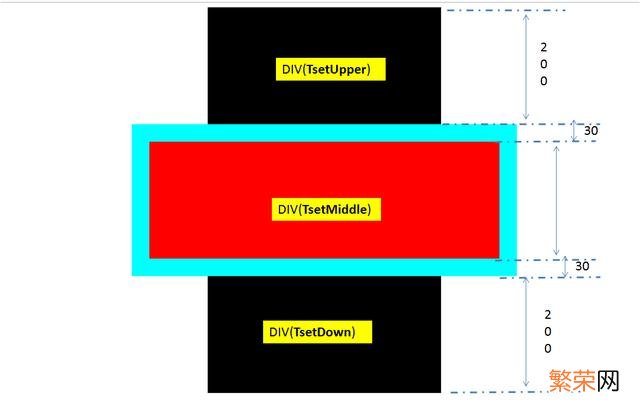
border-style:solid;border-width: 10px;border-color: aqua;刷新页面如下图:此时此刻TsetMiddle这种盒子的总宽度已经变成200+30+30了 。而且可以设置其底色和线条样式 。

文章插图
Border
Marginmargin 控制四周的元素地区 。margin 没有背景颜色 。是完整透视的 。通过margin可以控制元素与四周元素的空隙距离;
按如下代码设置Div(TsetMiddle)的margin(外边距):
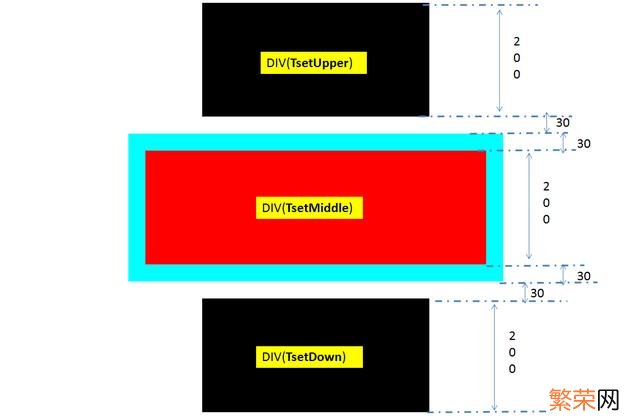
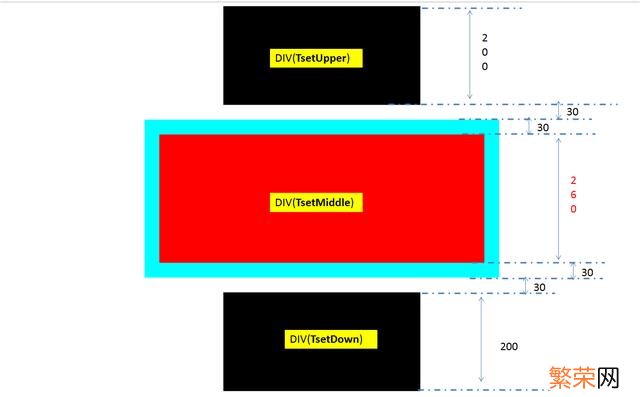
margin: 30px auto;刷新页面如下图:此时此刻TsetMiddle这种盒子的总宽度已经变成200+30(Border)+30(Margin)+30(Border)+30(Margin)了 。

文章插图
Margin
PaddingPadding:当元素的 padding(填充)内边距被清除时 。所释放的地区将会受到元素背景颜色的填充 。
按如下代码设置Div(TsetMiddle)的margin(外边距):
padding: 30px;刷新页面如下图:此时此刻TsetMiddle这种盒子的总宽度已经变成200+30(Padding)+30(Border)+30(Margin)+30(Padding)+30(Border)+30(Margin)了 。

文章插图
Padding
总结1、各属性的值可以用px为单位 。也完全可以用em 。百分比等 。
2、可以使用盒子的各种属性 。修改其内容在父容器中的地点 。
- 初中数学知识点总结 初中数学基础知识大全
- css3中font 和大家聊一下那个我们很熟悉的font-weight属性-font
- 如何让border css如何给border-right设置高度
- 44399953的博客 CSS绘制三角形border法
- 茶道入门茶道基本知识 茶道入门基础知识有哪些
- 学习网络安全需要哪些基础知识 网络安全的基本知识
- 计算机原理基础知识 移码反码补码试题 计算机原理基础知识
- CSS添加背景图片设置列表 css特效中怎么样使按钮背景图片变化
- 佳能相机入门基础知识 相机入门基础知识
- 计算机键盘基础知识教案 计算机键盘基础知识
