原文标题:《分享 3 个实用的 PPT 小技巧,顺便送 5 本书!》
不知道你是否经历过或者正在经历这样的折磨:这个图平平无奇,没啥可借鉴的;这个图好酷啊,好想用在自己的 PPT 里面 , 做完后效果却不尽人意...
【做ppt最常用的技巧总结 分享 3 个实用的 PPT 小技巧】然后就去各个群里提问怎么提炼灵感图,听到别人的回答后,有种似懂非懂的感觉,真的是拿图欲罢不能,好气哦!
所以呢,我准备写一个系列的文章,从不同的角度和方向,带你去拆解分析以及应用灵感图 。
01. 画框框画框框,简单到有手就可以画,但是对细节上的要求会高一些 , 来看一个案例:

文章插图
文章插图
图源网络
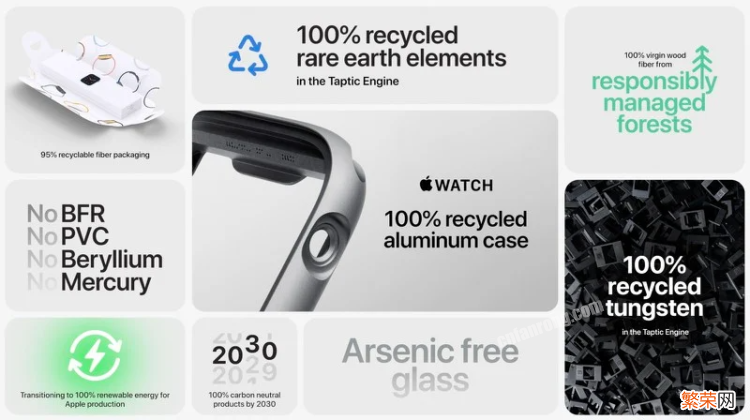
是不是有一种非常熟悉的感觉,圆角矩形的框,浅灰色的底 。
这种布局可以用在文字版块比较多的页面,也适用于产品介绍 PPT 。
要是觉得这样的图不好拿捏,可以换个思路和方向 。
比如,可以观察文字组和形状的上下左右间距,通常上下是相等的,左右也是是相等的,这个细节可能很多小伙伴看文章的时候都知道 , 但到自己做的时候却忽略掉了 。
再比如下面这张图 , 同样也是用框框来分割内容,对比上一页 , 排版起来则相对更轻松一些:

文章插图
文章插图
图源网络
这里除了用框框分割内容外 , 还需要注意的是,该图标题与正文的间距过大,这在中文的排版中是不太合适的,参考的时候需要自行判断和调整 。
由此,具体的应用可以分两个方向:
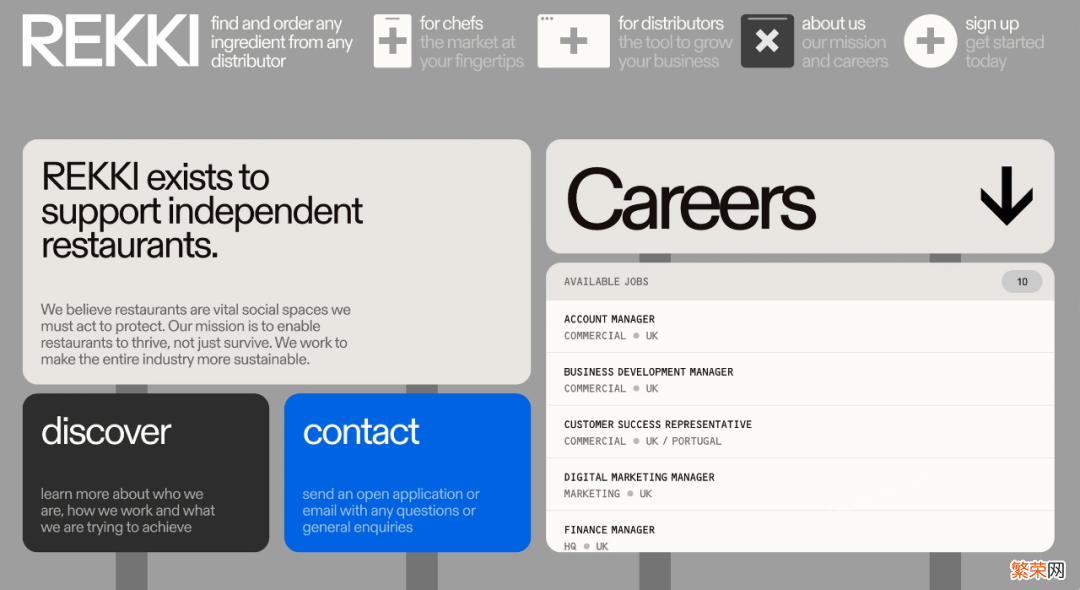
大框框:也就是框框不多,只使用少量的,适合文字内容多的页面 。
比如这一页,只用三个大框将三块内容归纳到一起:

文章插图
文章插图
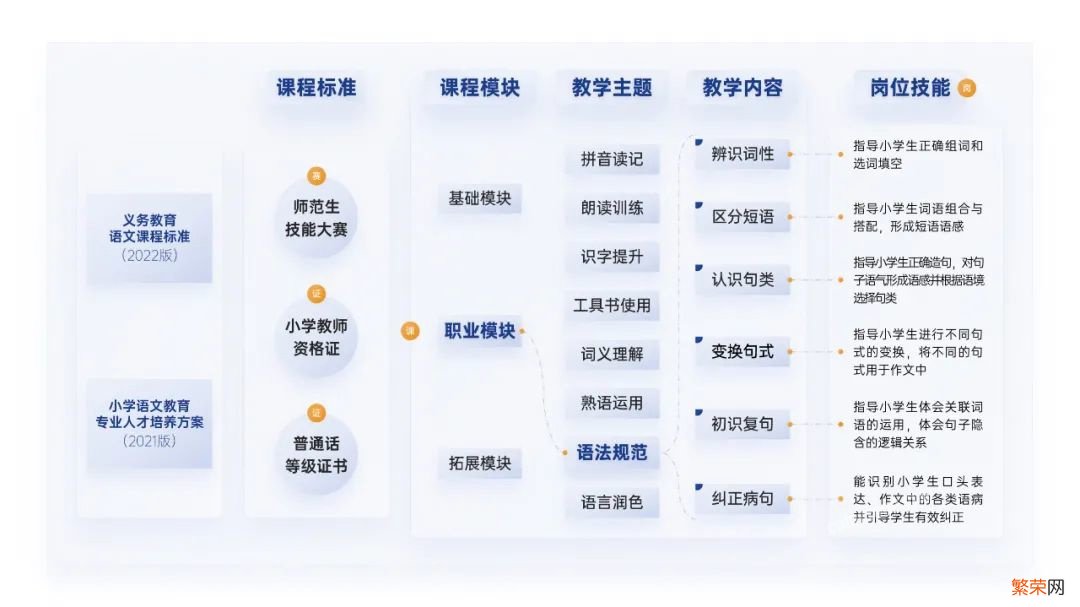
小框框:这种通常用在组织、架构图上,需要将很多个小点分开:

文章插图
文章插图
因为层级很多,所以需要画的框就多了些,大方框是四个,对应四个不同的板块内容 , 每个部分里面还有小框,串联着逻辑关系 。
02. 内容编排内容多层级又多的时候,结构图并不是万能的,通常需要考虑内容逻辑与表达,在排版的时候做出取舍 。
比如这一页:

文章插图
文章插图
有很多数据,而且还是一个时间轴,在这种情况下为了逻辑表达少出错,通常会克制住,不炫技,老老实实排版整齐 。
相同层级的数据全都排列在一行上,同时对数据在颜色上进行区分 。
这样的好处是:能够一眼看清楚每年到底发生了什么,具体又产出了什么,能很清晰地了解每一年的数据变化 。
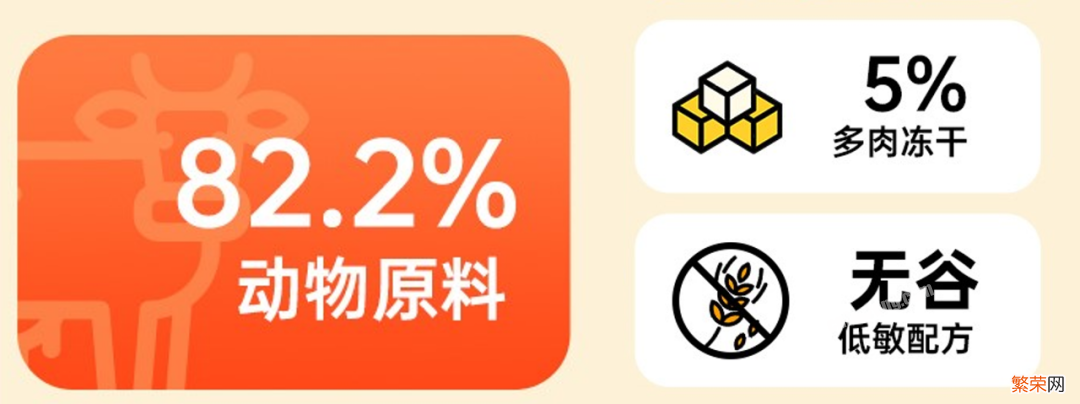
如果觉得还是太难,再来看这样一页:

文章插图
文章插图
图源网络
这一页做起来会相对简单一些,只要排版好其中一个框中的内容,剩下三个横向复制并修改颜色和内容即可 。
参考借鉴的时候 , 可以用取色器提取一下卡片的和文字的颜色,对比一下色值,下一次做类似颜色多变的页面时,也就有了思路和方法 。
对了,这张图里也有一些问题 , 例如最下方的三段小文字其实是没有对齐的 。
也很好解决:只需要将上面的内容,由三、四行不等,通过调整文字组的长度和字间距 , 统一成三行,这样每个卡片中的布局就完全一致了 。
03. 图标装饰页面右下角有些空怎么办,加点图标试试;页面不够丰满,(这是什么甲方黑话)再加点图标试试 。
在大部分情况下,加图标可以解决很多问题 , 以这张图为例:

文章插图
文章插图
图源网络
乍一看是不是感觉有点乱,图标实在加得太多了 。
那不妨只看局部,对比下面这两组图标的用法,你更倾向于用哪一种呢:

文章插图
文章插图
左侧的半透明图标 , 更适合用来丰富页面,增大卡片占位面积,或增加图版率 。
举个例子,下面这张图 , 页面中心的圆形,文字的上下其实是非常空的:

文章插图
文章插图
此时加一个半透明渐变的图标,既丰富了图形与文字的层次,又可以使图文看起来更紧凑,更像一个整体:

文章插图
文章插图
而右侧的小图标,看起来更加精致,更适合用来解释词句,与内容相呼应 。
例如下面这个页面:

文章插图
文章插图
页面中使用的图标很多,如果都放大的话肯定不行,这里的图标主要是起到点题、装饰的作用 , 避免页面只有文字内容看起来单调乏味 。
除此之外,当你实在找不到合适的图片时 , 也可以选择用图标代替,算是一种退而求其次的办法吧 。
04. 文末总结画框框:方便分割内容,大方向不容易出错 。
内容编排:层级区分,突出重点 , 优化细节 。
图标装饰:增加图版率,或作为装饰元素与内容呼应 。
本文来自微信公众号:自律的音律 (ID:yinlvPPT),作者:Junmeng
- 抖音运营技巧及实操方法是什么?如何做好运营?
- 香油煎鸡蛋的做法大全 香油可以煎鸡蛋吗
- ppt入门:如何用ppt做出高大上的图案
- 面包要加什么才会松软 做面包加什么才能松软
- 证婚人是做结婚证明的人 证婚人是什么
- 白萝卜怎么做比较好吃 白萝卜的吃法
- 排骨怎么做能去掉腥味 排骨去腥味的方法
- 卤鸡腿的做法介绍 卤鸡腿家常菜怎么做好吃
- 假期规划用Excel表格怎么做
- 爆牛肉做法 爆牛肉美食如何做到鲜嫩多汁
